Schema markup, also known as structured data, is an effective tactic for search engine optimization (SEO). That’s because structured data provides search engines like Google with more information about your URL, which can lead to more relevant rankings, plus glow-ups in search results.
Keep reading to learn how to add schema markup for SEO, plus get answers to common FAQs!
How to add schema markup to your website
Learn how to add schema markup to your website below:
- Visit Google’s Structure Data Markup Helper tool
- Select your schema markup
- Add your URL or HTML
- Select your markup elements
- Generate your HTML
- Add your schema markup to your URL
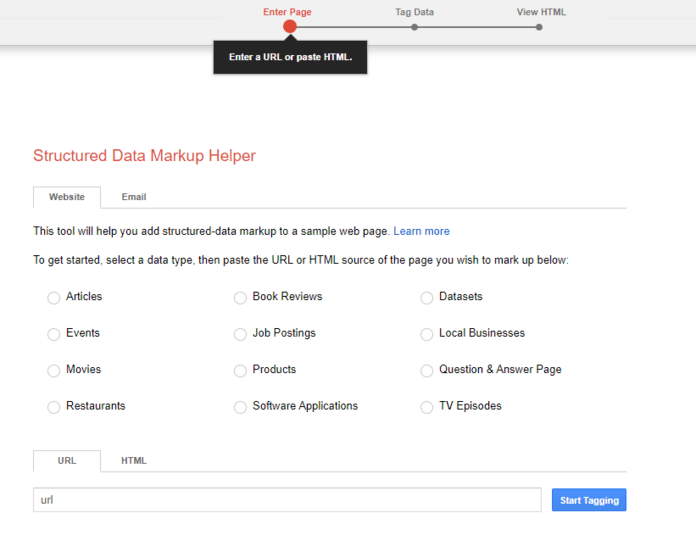
1. Visit Google’s Structured Data Markup Helper tool
Google offers a plug-and-play tool called Structured Data Markup Helper for generating schema markup.

From here, you can generate the following schema markup types:
- Articles
- Events
- Movies
- Restaurants
- Book Reviews
- Job Postings
- Products
- Software Applications
- Datasets
- Local businesses
- Questions & Answer Page
- TV Episodes
If you don’t see your schema markup type, you’ll need to take a different route like:
- Working with a developer
- Using a third-party tool
For this guide on how to implement schema markup, I’m focusing on using Google’s provided tool.
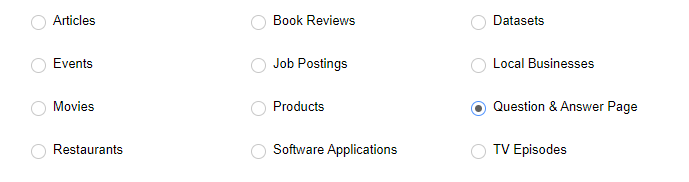
2. Select your schema markup
Next, select your schema markup type.
While you can add more than one type of schema markup to a URL, you can only select one type using the Structured Data Markup Helper tool. You’ll need to repeat the process outlined in this guide to generate another piece of structured data for your URL.

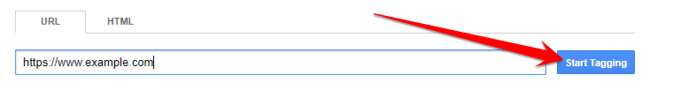
3. Add your URL or HTML
Once you select your markup, you’ll enter your URL or the URL’s HTML code. Click “Start Tagging.”

4. Select your markup elements
After your URL loads, you can begin selecting your markup elements. The process will work as follows:
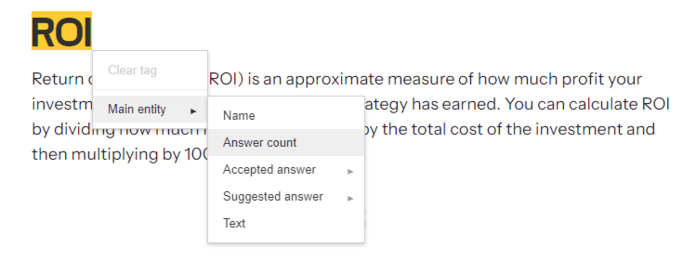
- Highlight text or select elements, like a product’s title
- Select its corresponding element, like “Name” for Product markup

Complete this process for your structured data’s available fields, which will display on the left-hand side.
If your URL loads but doesn’t display correctly, you can enter markup data manually with these steps:
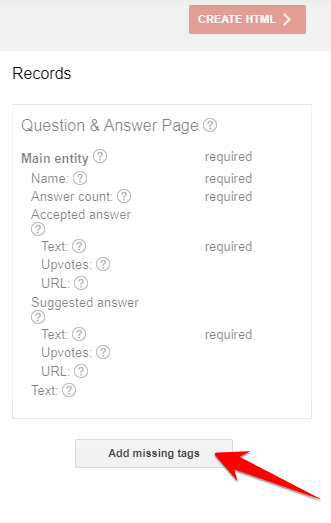
- Scroll to the bottom of the left-hand display
- Click “Add missing tags”

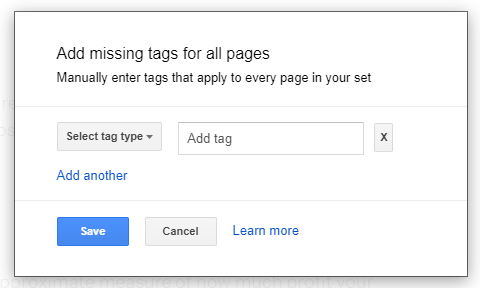
- Select the tag
- Enter the value
- Click save

You’ll see optional and required tags depending on your selected schema markup. For the best results, provide data (if it exists) for all the given tags because this will give Google more information about your URL.
5. Generate your HTML
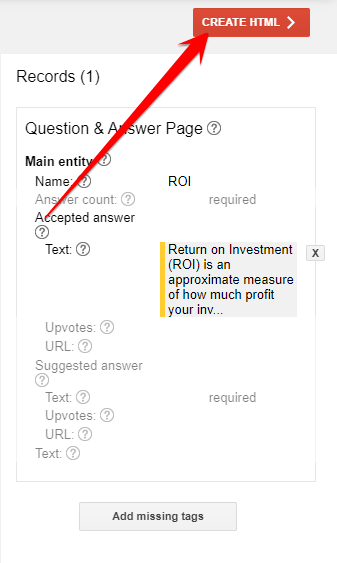
Once you’ve finished ‘marking up’ your URL, click “Create HTML” in the upper-right-hand corner.

By default, Google will provide the schema markup as JSON-LD markup. While you can select alternative markup formats, like microdata, Google recommends JSON-LD since it’s easier to edit than other formats like RDFa or microdata.
If you prefer microdata, select the JSON-LD dropdown menu and choose “Microdata.”
6. Add your schema markup to your URL
Finally, you can learn how to implement schema markup on your URL! Follow these steps to get started:
- Click “Download” from the upper-right corner or select and copy the markup
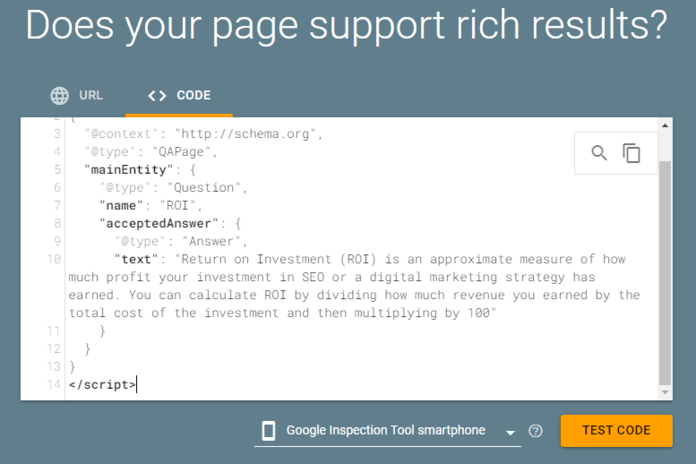
- Open a new browser tab and visit Google’s Rich Results Test
- Select “Code”
- Enter the markup
- Click “Test Code”

- Review the results to confirm there are zero errors
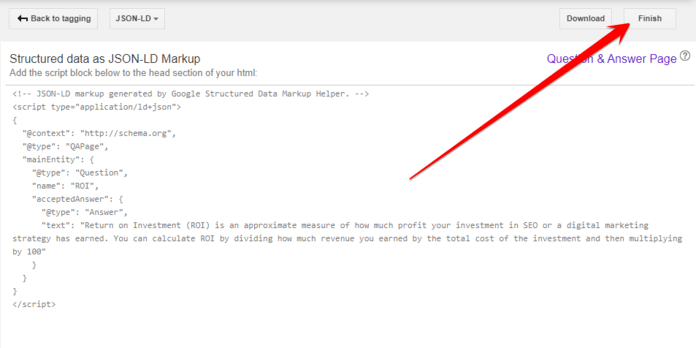
- Return to your Structured Data Markup Helper browser tab
- Click “Finish” from the upper-right corner

- Review the installation instructions provided by Google
- Implement the markup
For the best experience installing schema markup, view Google’s provided installation instructions in step nine. Sites vary, and practices change, so to ensure this guide offers you the most value (and doesn’t lead you down a troubleshooting trail), use the provided documents in step nine.
Remember, you can always use Google’s Rich Results Test to test schema markup on your URL!
Bring schema markup (and all its SEO benefits) to your site
You know how to add schema markup to your website, but do you have time to do it? If you’re thinking, “No…,” then get some help bringing schema markup and all its SEO benefits to your site. Just fill out our contact form to get started!
FAQs about schema markup
Learn more about schema markup for SEO with these FAQs:
What is schema markup?
Schema markup is a form of microdata that search engines use to understand web content better. Businesses use schema markup for SEO to help search engines categorize website content in search results, which can lead to improved visibility in organic search results.
Why is schema markup important?
Schema markup is important for a few reasons, including:
- Context: With structured data, you provide search engines with more context about your website. For example, you can define for search engines the stages of a how-to guide or the ingredients of a recipe — they don’t have to guess or assume.
- Visuals: In some cases, schema markup also generates rich results, like dropdown menus with FAQ markup, which can lead to higher click-through rates (CTRs) by making your content stand apart from the rest.
Google’s also found schema markup to have an impact on:
- Click-through rate
- Time on page
- Interaction rate
With markup, you can deliver a better user experience and more information to search engines.
What are the types of schema markup?
There are dozens of schema markup types through Schema.org. Search engines do not support every kind of structured data available, though. If you’re curious which schema markup types Google supports, visit their document for the most up-to-date information.

$3bn+
revenue driven for clients



Add WebFX to your content marketing toolbox today
Get SEO ProposalTable of Contents
- How to Add Schema Markup to Your Website
- 1. Visit Google’s Structured Data Markup Helper Tool
- 2. Select Your Schema Markup
- 3. Add Your URL or HTML
- 4. Select Your Markup Elements
- 5. Generate Your HTML
- 6. Add Your Schema Markup to Your URL
- Bring Schema Markup (and All Its SEO Benefits) to Your Site
- FAQs About Schema Markup
$3bn+
revenue driven for clients



Add WebFX to your content marketing toolbox today
Get SEO Proposal