जब पहुंच का विषय उठता है, तो दिमाग में क्या आता है?
आप परिवहन और निर्माण पहुंच के बारे में सोच सकते हैं। जबकि वे इसके महत्वपूर्ण पहलू हैं, समान अवसर प्रदान करने का मतलब हर किसी को ऑनलाइन जानकारी तक पहुंच प्रदान करना भी है।
वेबसाइट एक्सेसिबिलिटी दर्ज करें, साइट्स बनाने की समावेशी विधि जिसे सभी विज़िटर एक्सेस कर सकते हैं और इंटरैक्ट कर सकते हैं। अपनी खुद की वेबसाइट को सुलभ बनाना चाहते हैं? सुलभ वेब डिज़ाइन के बारे में अधिक जानने के लिए पढ़ते रहें:
- वेब अभिगम्यता क्या है?
- खोज इंजन अनुकूलन (एसईओ) के लिए वेबसाइट पहुंच महत्वपूर्ण क्यों है?
- 9 वेबसाइट पहुंच सर्वोत्तम प्रथाएं
वेब अभिगम्यता क्या है?
वेबसाइट एक्सेसिबिलिटी वेबसाइट, ऐप और प्रौद्योगिकियां बनाने की विधि है जो सभी आगंतुक या उपयोगकर्ता - यहां तक कि हानि या सीमाओं वाले लोग - एक्सेस कर सकते हैं और बातचीत कर सकते हैं।
वेबसाइट तक पहुंच की आवश्यकता किसे है?
वेब अभिगम्यता डिजाइन सिद्धांतों को लागू करती है ताकि सीमाओं या कठिनाइयों वाले लोगों को बिना किसी विकलांगता वाले अन्य लोगों के समान अनुभव प्राप्त करने में सक्षम बनाया जा सके। इन विकलांगताओं में शामिल हो सकते हैं:
- श्रवण-संबंधी
- अंधापन
- सीख
- स्नायविक
- शारीरिक
- भाषण
- दृष्टि
अन्य उपयोगकर्ता समूहों को भी एक सुलभ वेब डिज़ाइन की आवश्यकता होती है, जैसे निम्नलिखित:
- धीमे इंटरनेट कनेक्शन या सीमित इंटरनेट बैंडविड्थ वाले लोग
- डिवाइस सीमाओं वाले लोग, जैसे कि छोटी स्क्रीन
- स्थितिजन्य या पर्यावरणीय सीमाओं में लोग, जैसे कि तेज धूप या चलती ट्रेन के साथ एक स्थान
- टूटी हुई कलाई जैसे अल्पकालिक विकलांगता वाले लोग
- उम्र बढ़ने के कारण सीमित क्षमताओं वाले वृद्ध लोग
क्या वेबसाइट एक्सेसिबिलिटी पहल के प्रभारी एक शासी निकाय है?
हाँ। वर्ल्ड वाइड वेब कंसोर्टियम (W3C) के वेब एक्सेसिबिलिटी इनिशिएटिव (WIP) के सदस्य वेब सामग्री अभिगम्यता दिशानिर्देश (WCAG) प्रकाशित करने के लिए जिम्मेदार समूह हैं।
WCAG विकलांग लोगों द्वारा वेब सामग्री को उपयोग करने योग्य बनाने के लिए सिफारिशों का एक सेट है।
खोज इंजन अनुकूलन (एसईओ) के लिए वेबसाइट पहुंच महत्वपूर्ण क्यों है?
वेबसाइट पहुंच एक एसईओ रैंकिंग कारक नहीं है। हालांकि, एसईओ पेशेवरों के लिए वेब एक्सेसिबिलिटी सर्वोत्तम प्रथाओं का प्रदर्शन करना अभी भी महत्वपूर्ण है। क्यों?
एक सुलभ वेब डिज़ाइन खोज इंजन को आपकी वेबसाइट को क्रॉल करने और आपकी वेबसाइट सामग्री को बेहतर ढंग से समझने में सक्षम बनाता है, इस प्रकार इसकी खोज क्षमता में सुधार होता है। इसके अलावा, वेबसाइट पहुंच उपयोगकर्ता अनुभव को बेहतर बनाती है क्योंकि यह सीमाओं और विकलांग लोगों को आपकी साइट पर जानकारी तक पहुंचने और इसके साथ बातचीत करने में सक्षम बनाती है।
इसलिए, जबकि वेब एक्सेसिबिलिटी एक रैंकिंग कारक नहीं है, वेबसाइट एक्सेसिबिलिटी सर्वोत्तम प्रथाओं को लागू करना एसईओ के साथ अच्छी तरह से जाता है और ब्रांड वफादारी को बढ़ावा देता है।
9 वेबसाइट पहुंच सर्वोत्तम प्रथाएं
अब जब आप वेबसाइट एक्सेसिबिलिटी की परिभाषा जानते हैं, तो आइए नौ वेबसाइट एक्सेसिबिलिटी सर्वोत्तम प्रथाओं के माध्यम से जाएं:
- WCAG, दिशानिर्देशों के नवीनतम अपडेट और लागू अनुपालन आवश्यकताओं के साथ अपनी टीम को परिचित करें
- अपनी छवियों के लिए alt पाठ टैग शामिल करें
- अपनी सामग्री को पढ़ने और देखने में आसान बनाएं
- अपनी साइट उपयोगकर्ताओं के लिए ऑडियो नियंत्रण सक्षम करें
- कुंजीपटल के साथ पूर्ण साइट कार्यक्षमता प्रदान करें
- फ्लैशिंग सामग्री से बचें
- अपनी वेबसाइट को नेविगेट करना आसान बनाएं
- उपयोगी त्रुटि संदेश प्रदान करें
- सहायक तकनीकों के साथ संगत अच्छी तरह से लिखे गए HTML कोड का उपयोग करें
आइए हर एक में गोता लगाते हैं:
1. WCAG, दिशानिर्देशों के नवीनतम अपडेट और लागू अनुपालन आवश्यकताओं के साथ अपनी टीम को परिचित करें
आपकी टीम के लिए उन चार सिद्धांतों को जानना महत्वपूर्ण है जिन पर डब्ल्यूसीएजी बनाया गया था। चार सिद्धांतों में पीओआर का एक संक्षिप्त नाम है, जिसका अर्थ है:
- समझने योग्य: सुलभ वेबसाइट डिज़ाइन को साइट आगंतुकों के लिए पाठ विकल्प, कैप्शन और सहायक प्रौद्योगिकी क्षमताओं की पेशकश करनी चाहिए।
- संचालन योग्य: सभी साइट उपयोगकर्ताओं को एक वेबसाइट के माध्यम से नेविगेट करने और इसके साथ बातचीत करने में सक्षम होना चाहिए।
- समझने योग्य: एक वेबसाइट का पाठ पठनीय होना चाहिए, यहां तक कि रंगीन अंधापन जैसी दृश्य सीमाओं वाले साइट उपयोगकर्ताओं द्वारा भी। इसके अलावा, पृष्ठों को तार्किक रूप से संरचित किया जाना चाहिए ताकि सभी उपयोगकर्ता आसानी से उनके माध्यम से नेविगेट कर सकें।
- मजबूत: एक सुलभ वेबसाइट में अच्छी तरह से लिखा गया एचटीएमएल कोड होना चाहिए ताकि विभिन्न सहायक प्रौद्योगिकियां और प्लेटफ़ॉर्म इसे ठीक से एक्सेस और व्याख्या कर सकें।
WCAG अंतर्राष्ट्रीय मानक दस्तावेज़ इस बात का विवरण प्रदान करते हैं कि साइट के मालिक अपनी वेबसाइटों को अधिक सुलभ कैसे बना सकते हैं।
इसके अलावा, आपकी टीम को आपके क्षेत्र में लागू अनुपालन आवश्यकताओं को जानना चाहिए। एक के लिए, अमेरिका में, अमेरिकी विकलांगता अधिनियम (एडीए) विकलांग व्यक्तियों के खिलाफ भेदभाव को प्रतिबंधित करता है। पहली बार 1990 में पेश किया गया, एडीए वेबसाइट पहुंच को भी कवर करता है।
यूरोप के यूरोपीय अभिगम्यता अधिनियम के लिए कंप्यूटर, स्मार्ट फोन और ईकॉमर्स प्लेटफ़ॉर्म जैसे उत्पादों और सेवाओं को सहायक तकनीकों के साथ संगत होने की आवश्यकता होती है ताकि सभी उपयोगकर्ता उन तक पहुंच सकें।
यूके का समानता अधिनियम वेबसाइट पहुंच को भी कवर करके समाज में समानता को बढ़ावा देता है, जो सभी को ऑनलाइन जानकारी तक पहुंचने में सक्षम बनाता है।
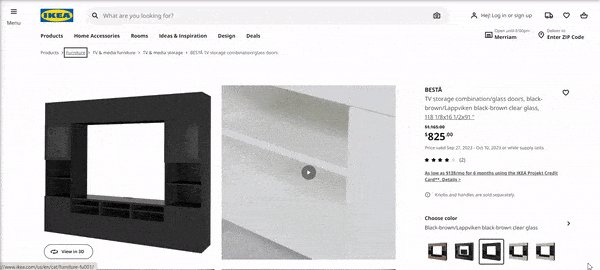
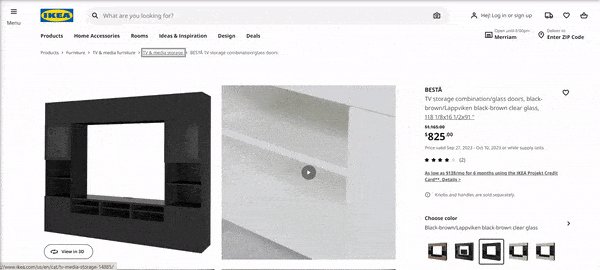
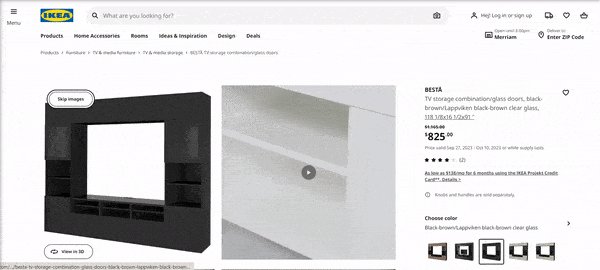
2. अपनी छवियों के लिए alt पाठ टैग शामिल करें
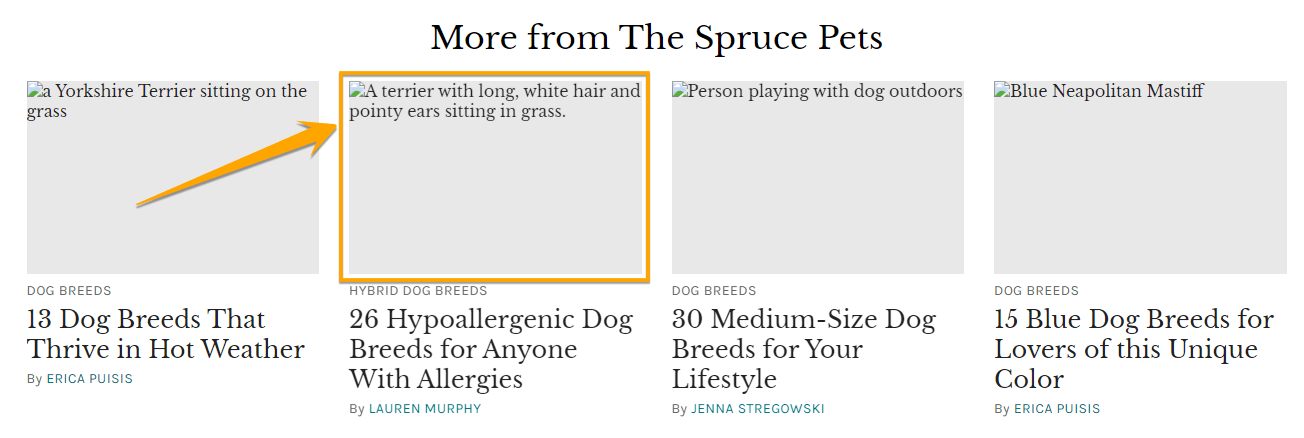
स्क्रीन रीडर और सीमित बैंडविड्थ वाले उपयोगकर्ताओं का उपयोग करके साइट आगंतुकों के लिए अपनी वेबसाइट की छवियों के लिए पाठ विकल्प प्रदान करें। अपनी छवियों के लिए वर्णनात्मक alt पाठ टैग जोड़ने से सभी उपयोगकर्ता आपके पृष्ठ पर चित्र "देख" सकते हैं.
Alt पाठ किसी पृष्ठ पर तब प्रकट होता है जब पृष्ठ पर कोई छवि लोड नहीं होती है, जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है। ऑल्ट टेक्स्ट दृष्टिबाधित उपयोगकर्ताओं के लिए छवि विवरण के साथ स्क्रीन रीडर भी प्रदान करता है।

3. ऑडियो टेप और वीडियो कैप्शन प्रदान करें
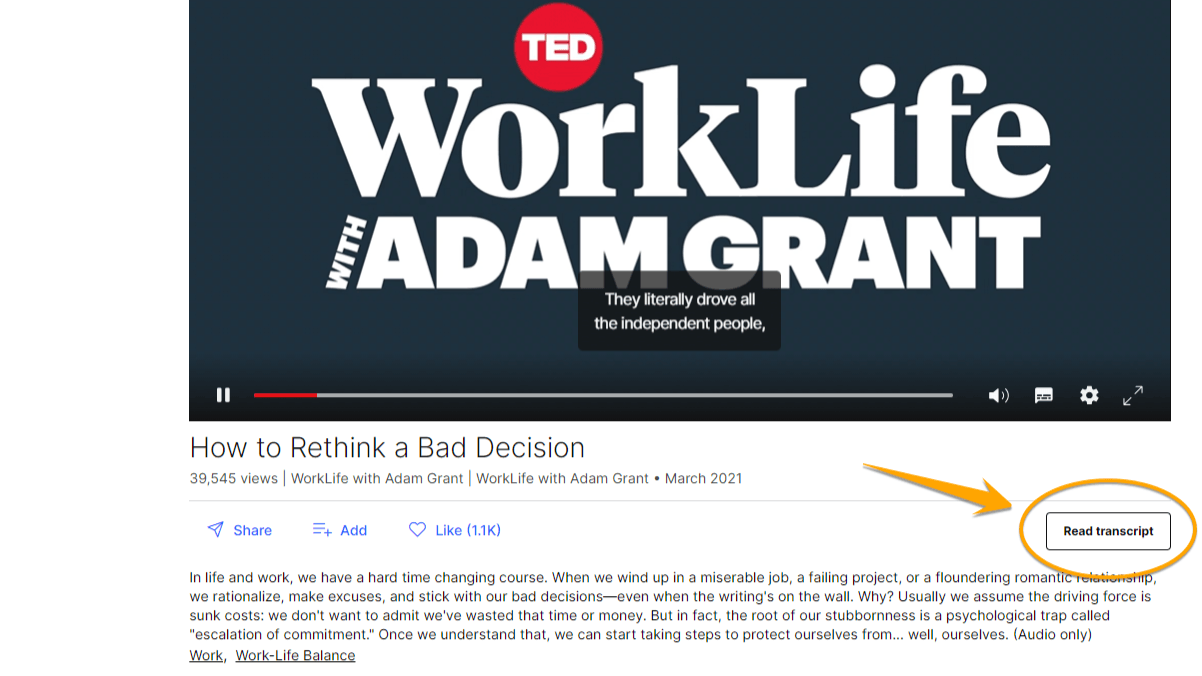
यह सुनिश्चित करने के लिए कि आपकी वेबसाइट श्रवण हानि वाले उपयोगकर्ताओं या साइट आगंतुकों के लिए सुलभ है, जो इस समय ऑडियो नहीं चला सकते हैं, ऑडियो टेप और वीडियो कैप्शन प्रदान करें। ऐसा करने से उपयोगकर्ता ऑडियो ट्रांसक्रिप्ट और वीडियो कैप्शन पढ़कर आपकी वेबसाइट पर जानकारी तक पहुंच सकते हैं।
प्रो टिप: वीडियो के लिए, सुनिश्चित करें कि कैप्शन ऑडियो के साथ समन्वयित हैं!
Ted.com आमतौर पर अपनी साइट पर टेड टॉक्स के पॉडकास्ट और वीडियो कैप्शन के ऑडियो टेप प्रदान करता है जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है।

3. अपनी सामग्री को पढ़ने और देखने में आसान बनाएं
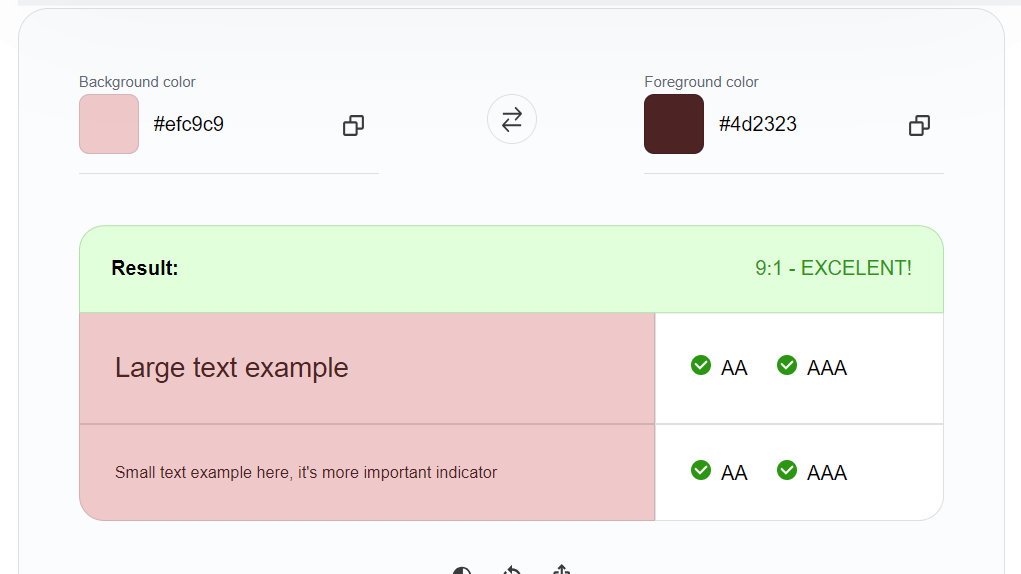
सुलभ वेब डिज़ाइन में रंग और कंट्रास्ट स्तर होते हैं जो सभी के लिए सामग्री देखना और पढ़ना आसान बनाते हैं। साइट आगंतुकों पर विचार करें जो दृष्टिहीन या रंग हीन हैं। क्या वे आपकी साइट के पाठ और अन्य सामग्री को स्पष्ट रूप से देख सकते हैं?
डब्ल्यूसीएजी का पृष्ठों पर पाठ और छवियों का अनुशंसित कंट्रास्ट अनुपात ज्यादातर मामलों में कम से कम 4.5: 1 है। आप मुफ्त टूल का उपयोग करके साइट के कंट्रास्ट अनुपात की जांच कर सकते हैं जैसे:
- WCAG अनुपालन के लिए एक्सेसिबिलिटी चेकर का रंग कंट्रास्ट
- सुलभ वेब का WCAG कलर कंट्रास्ट परीक्षक
- वेबएआईएम कंट्रास्ट चेकर
आप इन उपकरणों पर अपनी साइट की पृष्ठभूमि और अग्रभूमि रंग संयोजनों का परीक्षण उनके कंट्रास्ट अनुपात को देखने के लिए कर सकते हैं। वे एक रेटिंग भी प्रदान करते हैं।

4. अपनी साइट उपयोगकर्ताओं के लिए ऑडियो नियंत्रण सक्षम करें
अपने उपयोगकर्ताओं के लिए आपकी सामग्री सुनना आसान बनाएँ. इसके अलावा, उन्हें अपनी साइट पर पृष्ठभूमि ऑडियो को समायोजित करने, रोकने या रोकने दें। ऐसा करने से आपकी साइट के विज़िटर को आपकी साइट का उपयोग करने में मदद मिलती है, भले ही वे अपने वर्तमान स्थानों में ऑडियो न चला सकें.
5. कुंजीपटल के साथ पूर्ण साइट कार्यक्षमता प्रदान करें
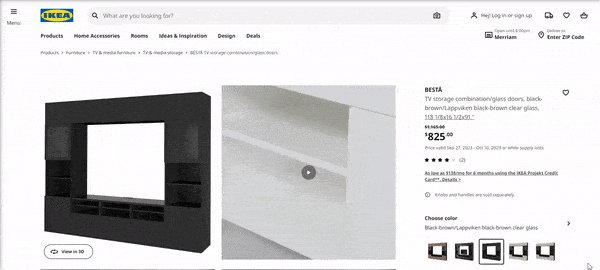
आपकी साइट ब्राउज़ करने वाले आपके कुछ विज़िटर विकलांगता या उपकरणों की कमी के कारण ट्रैक पैड या माउस का उपयोग नहीं कर सकते हैं। उस ने कहा, आपकी साइट पर कार्यक्षमता एक कीबोर्ड के माध्यम से सुलभ होनी चाहिए।
उपयोगकर्ताओं को तीर कुंजियों के साथ किसी पृष्ठ को ऊपर और नीचे स्क्रॉल करने दें. उपयोगकर्ताओं को टैब कुंजी का उपयोग करके एक पृष्ठ तत्व से दूसरे में कूदने में सक्षम होना चाहिए, जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है।

6. फ्लैशिंग सामग्री से बचें
डब्ल्यूसीएजी के अनुसार, एक सेकंड में तीन बार से अधिक चमकने वाली सामग्री दौरे को ट्रिगर कर सकती है। अपनी वेबसाइट को सभी के लिए उपयोगकर्ता के अनुकूल बनाएं और चमकती या पलक झपकने वाली सामग्री से बचें।
यदि आपको ब्लिंकिंग सामग्री प्रकाशित करने की आवश्यकता है, तो अपनी साइट विज़िटर के लिए एक चेतावनी प्रदान करें कि वे जिस पृष्ठ को देखेंगे उसमें चमकती सामग्री है।
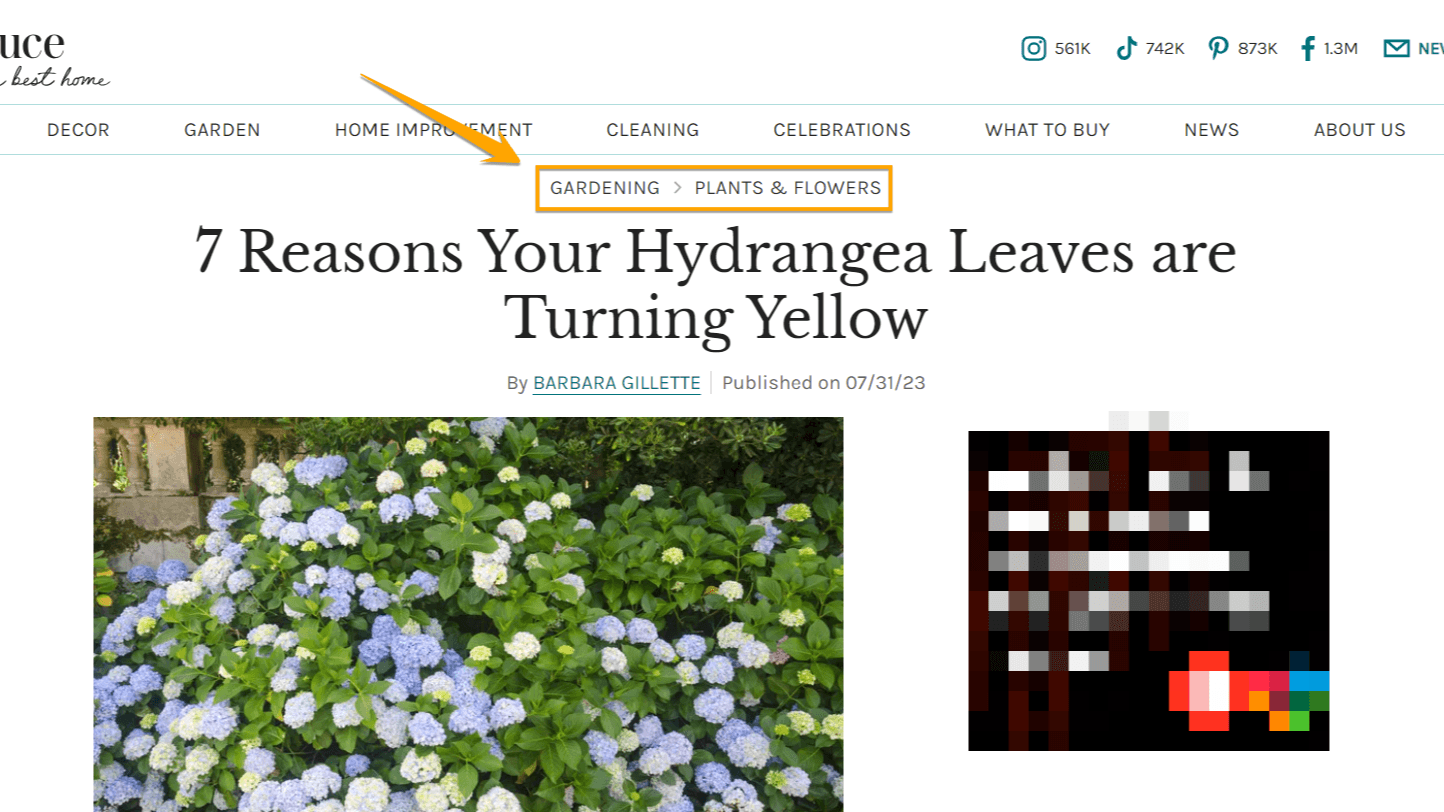
7. अपनी वेबसाइट को नेविगेट करना आसान बनाएं
अपने सभी उपयोगकर्ताओं को यह जानने में मदद करें कि वे आपकी साइट पर कहाँ हैं और वे अन्य पृष्ठ जिन पर जा सकते हैं. एक स्पष्ट और संक्षिप्त पृष्ठ शीर्षक आपके पाठकों को वह जानकारी बताता है जो वे एक निश्चित पृष्ठ से उम्मीद कर सकते हैं।
ब्रेडक्रम्ब नेविगेशन और अन्य सहायक लिंक उपयोगकर्ताओं को अन्य प्रासंगिक पृष्ठों पर मार्गदर्शन करते हैं जो उन्हें उपयोगी लग सकते हैं।

8. उपयोगी त्रुटि संदेश प्रदान करें
यदि कोई उपयोगकर्ता कोई इनपुट त्रुटि करता है, जैसे कि आवश्यक फ़ील्ड नहीं भरना, तो उन्हें उपयोगी त्रुटि संदेश के साथ बताएं। एक सुलभ वेबसाइट त्रुटि का वर्णन करती है और उपयोगकर्ताओं को निर्देश देती है कि वे अपनी गलती कैसे सुधार सकते हैं, जैसे कि नीचे दिया गया उदाहरण जो उपयोगकर्ता को बताता है कि उनके द्वारा प्रदान किए गए ईमेल पते में एक अमान्य डोमेन है।

9. सहायक प्रौद्योगिकियों के साथ संगत अच्छी तरह से लिखित एचटीएमएल कोड का उपयोग करें
सुलभ वेबसाइटों में अच्छी तरह से लिखा गया एचटीएमएल कोड होता है जो उन्हें सहायक तकनीकों के साथ संगत बनाता है। सहायक प्रौद्योगिकियों को सुनिश्चित करने के लिए कुछ वेबसाइट पहुंच सर्वोत्तम प्रथाएं हैं जो साइट की व्याख्या कर सकती हैं:
- HTML कोड में प्रारंभ और अंत टैग हैं
- एक ही HTML टैग के भीतर डुप्लिकेट विशेषताओं से बचें
- सभी तत्वों में अद्वितीय ID का उपयोग करें
वेबसाइट एक्सेसिबिलिटी सर्वोत्तम प्रथाओं के साथ समावेशिता को बढ़ावा देना
एक सुलभ वेबसाइट डिज़ाइन हर किसी को जानकारी तक पहुंचने और आपकी वेबसाइट के साथ बातचीत करने में सक्षम बनाता है। जबकि एसईओ रैंकिंग कारक नहीं है, वेबसाइट पहुंच आपकी साइट की खोज क्षमता में सुधार करती है।
इसके अलावा, वेबसाइट की पहुंच भी उपयोगकर्ता अनुभव में सुधार करती है और ब्रांड वफादारी बढ़ाती है। आज ही इन वेबसाइट पहुंच सर्वोत्तम प्रथाओं को लागू करना शुरू करें!
चलो परिणाम ड्राइव करते हैं साथ-साथ 
लेखकों

संबंधित संसाधन
- एसईओ में निरपेक्ष बनाम सापेक्ष यूआरएल: आपको किसका उपयोग करना चाहिए?
- एसईओ के लिए स्कीमा मार्कअप कैसे जोड़ें (और अपने एसईओ में सुधार)
- एसईओ को ध्यान में रखते हुए एक वेबसाइट कैसे बनाएं
- 3 सामान्य यूआरएल समस्याओं को कैसे ठीक करें: वेबसाइट मालिकों के लिए एक गाइड
- 2025 में अपने UX को बेहतर बनाने के लिए AI SEO का उपयोग कैसे करें
- एकाधिक डोमेन एसईओ: अच्छा, बुरा और रणनीतिक
- एसईओ और फोंट: क्या फोंट एसईओ को प्रभावित करते हैं? (और अपने को अनुकूलित करने के लिए कैसे)
- एसईओ बनाम यूएक्स: उच्च रैंकिंग के लिए उन्हें एक साथ कैसे लाया जाए
- एसईओ के लिए उप-डोमेन: क्या आपको उनका उपयोग करना चाहिए? क्यों और क्यों नहीं
- स्कीमा मार्कअप क्या है? + एसईओ के लिए इसे कैसे कार्यान्वित करें

