Lorsque le sujet de l'accessibilité est abordé, qu'est-ce qui vous vient à l'esprit ?
Vous pensez peut-être aux transports et à l'accessibilité des bâtiments. Bien qu'il s'agisse d'aspects importants, offrir l'égalité des chances signifie également donner à chacun l'accès à l'information en ligne.
L'accessibilité des sites web est une méthode inclusive de création de sites auxquels tous les visiteurs peuvent accéder et avec lesquels ils peuvent interagir. Vous voulez rendre votre propre site web accessible ? Poursuivez votre lecture pour en savoir plus sur la conception de sites web accessibles :
- Qu'est-ce que l'accessibilité du web ?
- Pourquoi l'accessibilité des sites web est-elle importante pour l'optimisation des moteurs de recherche (SEO) ?
- 9 meilleures pratiques en matière d'accessibilité des sites web
Qu'est-ce que l'accessibilité du web ?
L'accessibilité des sites web est la méthode de création de sites web, d'applications et de technologies auxquels tous les visiteurs ou utilisateurs - même ceux qui ont des déficiences ou des limitations - peuvent accéder et avec lesquels ils peuvent interagir.
Qui a besoin de l'accessibilité d'un site web ?
L'accessibilité du web met en œuvre des principes de conception pour permettre aux personnes ayant des limitations ou des difficultés d'avoir une expérience similaire à celle d'autres personnes sans handicap. Ces handicaps peuvent être les suivants
- Auditoire
- Cécité
- Apprentissage
- Neurologique
- Physique
- Discours
- Vision
D'autres groupes d'utilisateurs ont également besoin d'une conception web accessible, comme les suivants :
- Personnes disposant d'une connexion internet lente ou d'une largeur de bande internet limitée
- Les personnes dont l'appareil est limité, par exemple par un petit écran
- Personnes soumises à des contraintes situationnelles ou environnementales, telles qu'un endroit très ensoleillé ou un train en marche
- Les personnes souffrant d'un handicap de courte durée, comme une fracture du poignet
- Personnes âgées dont les capacités sont limitées par le vieillissement
Existe-t-il un organe directeur chargé des initiatives en matière d'accessibilité des sites web ?
Oui, les membres de l'initiative pour l'accessibilité du Web (WIP) du World Wide Web Consortium (W3C) sont les groupes responsables de la publication des lignes directrices pour l'accessibilité du contenu Web (WCAG).
Les WCAG sont un ensemble de recommandations visant à rendre le contenu des sites web utilisable par les personnes handicapées.
Pourquoi l'accessibilité des sites web est-elle importante pour l'optimisation des moteurs de recherche (SEO) ?
L'accessibilité des sites web n'est pas un facteur de classement pour le référencement. Toutefois, il est important que les professionnels du référencement appliquent les meilleures pratiques en matière d'accessibilité du web. Pourquoi ?
Une conception web accessible permet aux moteurs de recherche de parcourir votre site web et de mieux comprendre son contenu, améliorant ainsi sa capacité de recherche. En outre, l'accessibilité du site web améliore l'expérience de l'utilisateur, car elle permet aux personnes ayant des limitations et des handicaps d'accéder aux informations sur votre site et d'interagir avec lui comme elles le souhaitent.
Ainsi, bien que l'accessibilité du web ne soit pas un facteur de classement, la mise en œuvre des meilleures pratiques en matière d'accessibilité des sites web va de pair avec le référencement et favorise la fidélité à la marque.
9 meilleures pratiques en matière d'accessibilité des sites web
Maintenant que vous connaissez la définition de l'accessibilité d'un site web, passons en revue neuf bonnes pratiques en la matière :
- Familiarisez votre équipe avec les WCAG, les dernières mises à jour des directives et les exigences de conformité applicables.
- Inclure des balises de texte alt pour vos images
- Faites en sorte que votre contenu soit facile à lire et à voir
- Activer le contrôle audio pour les utilisateurs de votre site
- Fournir une fonctionnalité complète du site avec le clavier
- Éviter les contenus clignotants
- Facilitez la navigation sur votre site web
- Fournir des messages d'erreur utiles
- Utiliser un code HTML bien écrit et compatible avec les technologies d'assistance
Voyons ce qu'il en est pour chacun d'entre eux :
1. Familiarisez votre équipe avec les WCAG, les dernières mises à jour des lignes directrices et les exigences de conformité applicables.
Il est important que votre équipe connaisse les quatre principes sur lesquels les WCAG ont été élaborés. Ces quatre principes ont pour acronyme POUR, qui signifie :
- Perceptible: La conception d'un site web accessible doit offrir aux visiteurs du site des alternatives textuelles, des sous-titres et des possibilités de technologie d'assistance.
- Exploitable: Tous les utilisateurs du site doivent être en mesure de naviguer sur le site et d'interagir avec lui.
- Compréhensible: Le texte d'un site web doit être lisible, même par des utilisateurs ayant des limitations visuelles telles que le daltonisme. En outre, les pages doivent être structurées de manière logique afin que tous les utilisateurs puissent y naviguer facilement.
- Robuste: Un site web accessible doit avoir un code HTML bien écrit afin que les différentes technologies et plateformes d'assistance puissent y accéder et l'interpréter correctement.
Les documents de la norme internationale WCAG fournissent des détails sur la manière dont les propriétaires de sites Web peuvent rendre leurs sites plus accessibles.
En outre, votre équipe doit connaître les exigences de conformité applicables dans votre région. Aux États-Unis, par exemple, l'Americans Disability Act (ADA) interdit la discrimination à l'égard des personnes handicapées. Introduite pour la première fois en 1990, l'ADA couvre également l'accessibilité des sites web.
La loi européenne sur l'accessibilité exige que les produits et services tels que les ordinateurs, les téléphones intelligents et les plateformes de commerce électronique soient compatibles avec les technologies d'assistance afin que tous les utilisateurs puissent y accéder.
La loi britannique sur l'égalité promeut l'égalité dans la société en couvrant également l'accessibilité des sites web, qui permet à chacun d'accéder à l'information en ligne.
2. Inclure des balises de texte alt pour vos images
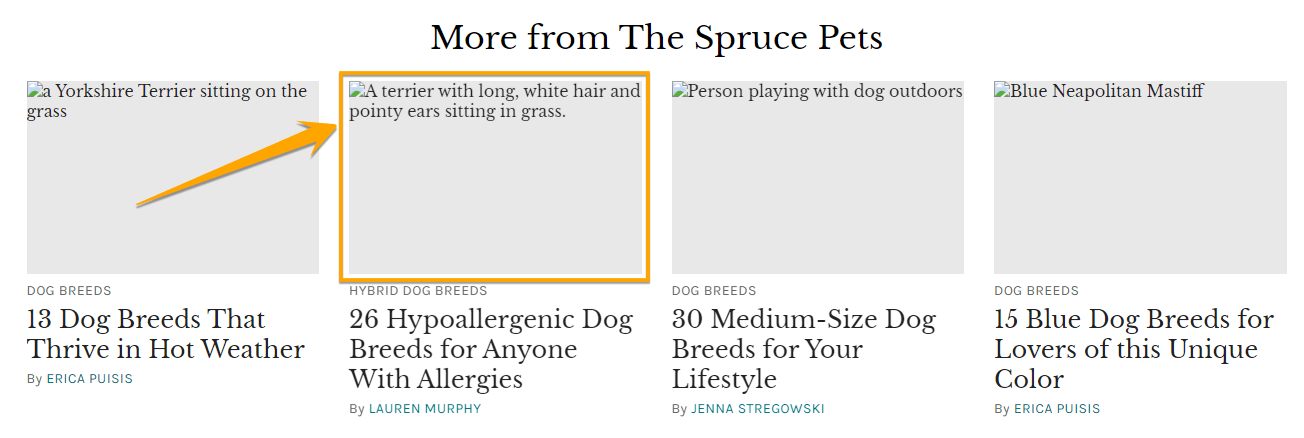
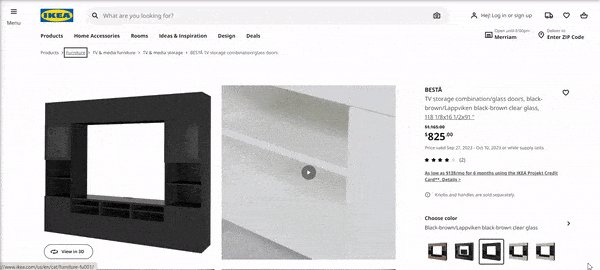
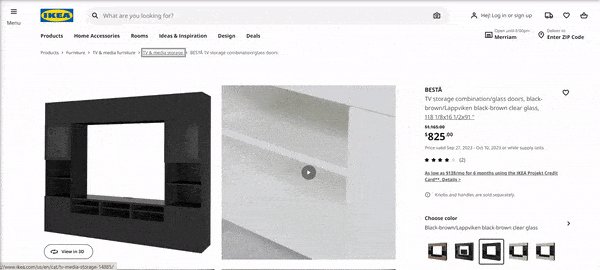
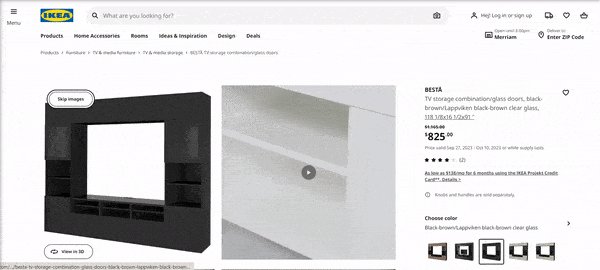
Fournissez des alternatives textuelles aux images de votre site web pour les visiteurs qui utilisent des lecteurs d'écran et les utilisateurs dont la bande passante est limitée. L'ajout de balises alt text descriptives pour vos images permet à tous les utilisateurs de "voir" l'image sur votre page.
Le texte Alt apparaît sur une page lorsqu'une image ne se charge pas, comme le montre l'exemple ci-dessous. Le texte Alt fournit également aux lecteurs d'écran des descriptions d'images pour les utilisateurs malvoyants.

3. Fournir des transcriptions audio et des sous-titres vidéo
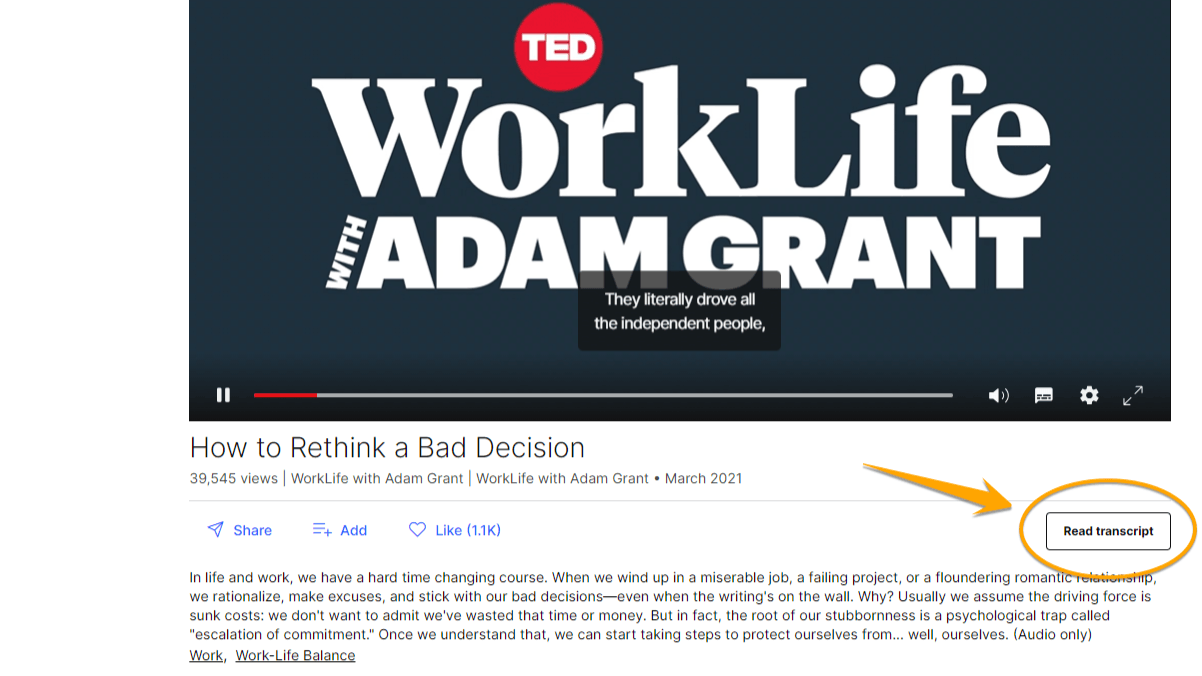
Pour que votre site web soit accessible aux utilisateurs malentendants ou aux visiteurs du site qui ne peuvent pas lire l'audio pour le moment, fournissez des transcriptions audio et des sous-titres vidéo. Cela permet aux utilisateurs d'accéder aux informations de votre site web en lisant la transcription audio et les sous-titres vidéo.
Conseil de pro : pour les vidéos, veillez à ce que les sous-titres soient synchronisés avec le son !
Ted.com fournit généralement des transcriptions audio des podcasts et des sous-titres vidéo des Ted Talks sur son site, comme le montre l'exemple ci-dessous.

3. Rendez votre contenu facile à lire et à voir
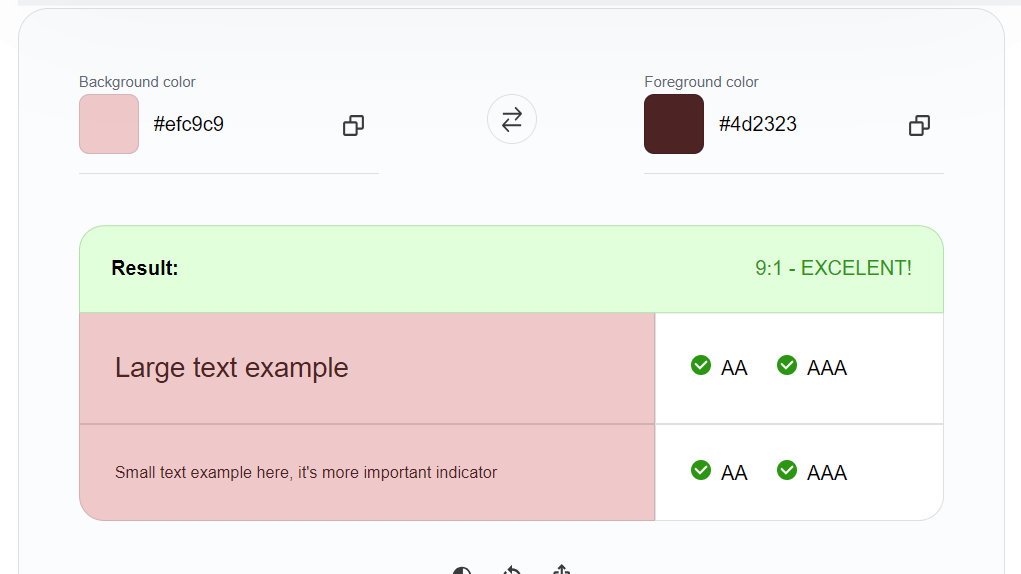
La conception d'un site web accessible présente des couleurs et des niveaux de contraste qui permettent à tout le monde de voir et de lire facilement le contenu. Pensez aux visiteurs du site qui sont malvoyants ou daltoniens. Peuvent-ils voir clairement le texte et le reste du contenu de votre site ?
Le rapport de contraste recommandé par les WCAG entre le texte et les images sur les pages est d'au moins 4,5:1 dans la plupart des cas. Vous pouvez vérifier le rapport de contraste d'un site à l'aide d'outils gratuits tels que :
- Contraste des couleurs de l'outil de vérification de l'accessibilité pour la conformité aux WCAG
- Vérificateur de contraste de couleur WCAG d'Accessible Web
- WebAIM Contrast Checker (vérificateur de contraste)
Vous pouvez tester les combinaisons de couleurs d'arrière-plan et d'avant-plan de votre site sur ces outils pour voir leur rapport de contraste. Ils fournissent également une évaluation.

4. Activer le contrôle audio pour les utilisateurs de votre site
Faites en sorte que vos utilisateurs puissent facilement entendre votre contenu. En outre, permettez-leur de régler, de mettre en pause ou d'arrêter l'audio en arrière-plan sur votre site. Cela permet aux visiteurs d'utiliser votre site même s'ils ne peuvent pas écouter l'audio à l'endroit où ils se trouvent.
5. Fournir une fonctionnalité complète du site avec le clavier
Certains des visiteurs qui parcourent votre site ne peuvent pas utiliser un track pad ou une souris en raison d'un handicap ou d'un manque d'outils. Cela dit, les fonctionnalités de votre site doivent être accessibles au moyen d'un clavier.
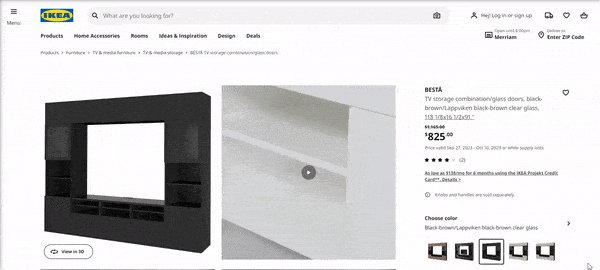
Permettre aux utilisateurs de faire défiler une page vers le haut et vers le bas à l'aide des touches fléchées. Les utilisateurs doivent pouvoir passer d'un élément de page à l'autre à l'aide de la touche de tabulation, comme le montre l'exemple ci-dessous.

6. Éviter les contenus clignotants
Selon les WCAG, un contenu qui clignote plus de trois fois en une seconde peut provoquer des crises d'épilepsie. Faites en sorte que votre site web soit convivial pour tous et évitez les contenus clignotants.
Si vous devez publier un contenu clignotant, avertissez les visiteurs de votre site que la page qu'ils vont consulter contient un contenu clignotant.
7. Facilitez la navigation sur votre site web
Aidez tous vos utilisateurs à savoir où ils se trouvent sur votre site et quelles sont les autres pages qu'ils peuvent visiter. Un titre de page clair et concis indique à vos lecteurs les informations qu'ils peuvent attendre d'une page donnée.
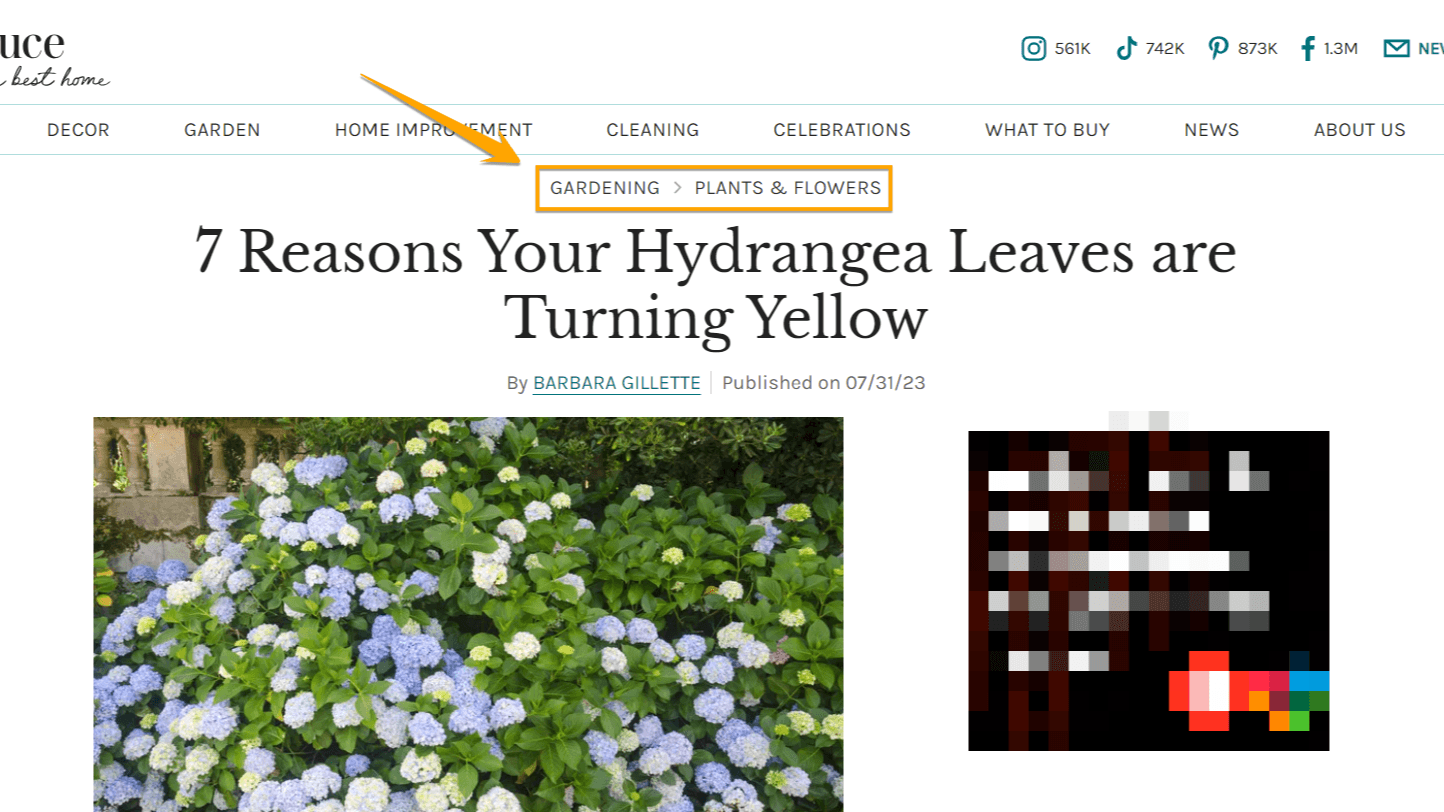
La navigation en fil d'Ariane et d'autres liens utiles guident les utilisateurs vers d'autres pages pertinentes qu'ils pourraient trouver utiles.

8. Fournir des messages d'erreur utiles
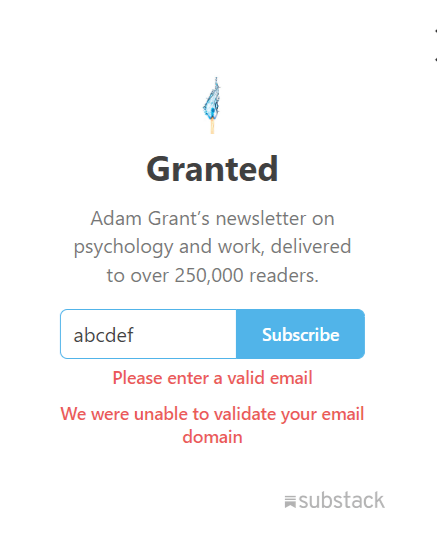
Si un utilisateur commet une erreur de saisie, par exemple s'il ne remplit pas un champ obligatoire, faites-le-lui savoir au moyen d'un message d'erreur utile. Un site web accessible décrit l'erreur et indique à l'utilisateur comment la corriger, comme dans l'exemple ci-dessous qui indique à l'utilisateur que l'adresse électronique qu'il a fournie n'a pas de domaine valide.

9. Utiliser un code HTML bien écrit et compatible avec les technologies d'assistance
Les sites web accessibles ont un code HTML bien écrit qui les rend compatibles avec les technologies d'assistance. Voici quelques bonnes pratiques en matière d'accessibilité des sites web pour s'assurer que les technologies d'assistance peuvent interpréter un site :
- Avoir des balises de début et de fin dans les codes HTML
- Éviter les attributs en double dans la même balise HTML
- Utiliser des identifiants uniques pour tous les éléments
Promouvoir l'inclusivité grâce aux meilleures pratiques en matière d'accessibilité des sites web
La conception d'un site web accessible permet à chacun d'accéder à l'information et d'interagir avec votre site web. Bien qu'il ne s'agisse pas d'un facteur de classement SEO, l'accessibilité du site web améliore la capacité de recherche de votre site.
En outre, l'accessibilité des sites web améliore également l'expérience des utilisateurs et accroît la fidélité à la marque. Commencez dès aujourd'hui à mettre en œuvre ces meilleures pratiques en matière d'accessibilité des sites web !
Obtenons des résultats Ensemble 

Table des matières
- Qu'est-ce que l'accessibilité du Web ?
- Pourquoi l'accessibilité des sites web est-elle importante pour l'optimisation des moteurs de recherche (SEO) ?
- 9 Meilleures pratiques en matière d'accessibilité des sites web
- Promouvoir l'inclusivité grâce aux meilleures pratiques en matière d'accessibilité des sites web
Ensemble, obtenons des résultats 
Écrivains

Ressources connexes
- URL absolues ou relatives dans le référencement : Lequel utiliser ?
- Comment ajouter le balisage Schema pour le référencement (et améliorer votre référencement)
- Comment créer un site web en tenant compte de l'optimisation des moteurs de recherche
- Comment résoudre 3 problèmes d'URL courants : un guide pour les propriétaires de sites web
- Comment utiliser l'IA SEO pour améliorer votre UX en 2025
- Référencement de domaines multiples : le bon, le mauvais et le stratégique
- SEO et polices de caractères : Les polices affectent-elles le référencement ? (et comment optimiser les vôtres)
- SEO vs. UX : comment les réunir pour un meilleur classement
- Les sous-domaines pour le référencement : Faut-il les utiliser ? Pourquoi et pourquoi pas
- Qu'est-ce que le Schema Markup ? + Comment l'implémenter pour le référencement

