Quando surge o tema da acessibilidade, o que é que lhe vem à cabeça?
Pode pensar-se em acessibilidade dos transportes e dos edifícios. Embora sejam aspectos importantes, proporcionar igualdade de oportunidades significa também dar a todos acesso à informação em linha.
A acessibilidade dos sítios Web é o método inclusivo de criar sítios a que todos os visitantes podem aceder e com os quais podem interagir. Quer tornar o seu próprio sítio Web acessível? Continue a ler para saber mais sobre a conceção acessível da Web:
- O que é a acessibilidade da Web?
- Porque é que a acessibilidade do sítio Web é importante para a otimização dos motores de busca (SEO)?
- 9 melhores práticas de acessibilidade de sítios Web
O que é a acessibilidade da Web?
A acessibilidade dos sítios Web é o método de criação de sítios Web, aplicações e tecnologias a que todos os visitantes ou utilizadores - mesmo aqueles com deficiências ou limitações - podem aceder e interagir.
Quem precisa de acessibilidade para o sítio Web?
A acessibilidade da Web aplica princípios de conceção para permitir que as pessoas com limitações ou dificuldades tenham uma experiência semelhante à de outras pessoas sem deficiências. Estas deficiências podem incluir:
- Auditivo
- Cegueira
- Aprendizagem
- Neurológico
- Físico
- Discurso
- Visão
Outros grupos de utilizadores também necessitam de uma conceção Web acessível, como os seguintes:
- Pessoas com uma ligação lenta à Internet ou com uma largura de banda limitada
- Pessoas com limitações do dispositivo, como um ecrã pequeno
- Pessoas com limitações situacionais ou ambientais, como um local com luz solar intensa ou um comboio em movimento
- Pessoas com deficiências de curta duração, como um pulso partido
- Pessoas idosas com capacidades limitadas devido ao envelhecimento
Existe um organismo de gestão responsável pelas iniciativas de acessibilidade do sítio Web?
Sim. Os membros da Iniciativa para a Acessibilidade da Web (WIP) do Consórcio World Wide Web (W3C) são os grupos responsáveis pela publicação das Directrizes para a Acessibilidade do Conteúdo da Web (WCAG).
As WCAG são um conjunto de recomendações para tornar o conteúdo da Web utilizável por pessoas com deficiência.
Porque é que a acessibilidade do sítio Web é importante para a otimização dos motores de busca (SEO)?
A acessibilidade do sítio Web não é um fator de classificação de SEO. No entanto, continua a ser importante que os profissionais de SEO adoptem as melhores práticas de acessibilidade da Web. Porquê?
Uma conceção Web acessível permite que os motores de busca rastreiem o seu sítio Web e compreendam melhor o seu conteúdo, melhorando assim a sua capacidade de pesquisa. Além disso, a acessibilidade do sítio Web melhora a experiência do utilizador, pois permite que as pessoas com limitações e deficiências acedam às informações do seu sítio e interajam com ele da forma que necessitarem.
Assim, embora a acessibilidade da Web não seja um fator de classificação, a implementação das melhores práticas de acessibilidade do sítio Web é compatível com a SEO e promove a fidelidade à marca.
9 melhores práticas de acessibilidade de sítios Web
Agora que conhece a definição de acessibilidade do sítio Web, vamos analisar nove práticas recomendadas de acessibilidade do sítio Web:
- Familiarize a sua equipa com as WCAG, as últimas actualizações das directrizes e os requisitos de conformidade aplicáveis
- Incluir etiquetas de texto alternativo para as suas imagens
- Torne o seu conteúdo fácil de ler e ver
- Ativar o controlo de áudio para os utilizadores do seu sítio
- Fornecer a funcionalidade completa do sítio com o teclado
- Evitar conteúdos intermitentes
- Tornar o seu sítio Web fácil de navegar
- Fornecer mensagens de erro úteis
- Utilizar código HTML bem escrito e compatível com tecnologias de apoio
Vamos analisar cada uma delas:
1. Familiarize a sua equipa com as WCAG, as últimas actualizações das directrizes e os requisitos de conformidade aplicáveis
É importante que a sua equipa conheça os quatro princípios em que se basearam as WCAG. Os quatro princípios têm o acrónimo POUR, que significa:
- Percetível: A conceção de sítios Web acessíveis deve oferecer alternativas de texto, legendas e capacidades de tecnologia de assistência aos visitantes do sítio.
- Operável: Todos os utilizadores do sítio devem poder navegar pelo sítio e interagir com ele.
- Compreensível: O texto de um sítio Web deve ser legível, mesmo para os utilizadores com limitações visuais, como o daltonismo. Além disso, as páginas devem ser estruturadas de forma lógica para que todos os utilizadores possam navegar facilmente através delas.
- Robusto: Um sítio Web acessível deve ter um código HTML bem escrito para que diferentes tecnologias e plataformas de assistência possam aceder e interpretá-lo corretamente.
Os documentos normativos internacionais WCAG fornecem pormenores sobre a forma como os proprietários de sítios podem tornar os seus sítios Web mais acessíveis.
Além disso, a sua equipa deve conhecer os requisitos de conformidade aplicáveis na sua região. Por exemplo, nos EUA, a Lei dos Americanos Portadores de Deficiência (ADA) proíbe a discriminação contra pessoas portadoras de deficiência. Introduzida pela primeira vez em 1990, a ADA também abrange a acessibilidade dos sítios Web.
A Lei Europeia da Acessibilidade da Europa exige que os produtos e serviços, como computadores, telefones inteligentes e plataformas de comércio eletrónico, sejam compatíveis com tecnologias de assistência para que todos os utilizadores possam aceder aos mesmos.
A Lei da Igualdade do Reino Unido promove a igualdade na sociedade, abrangendo também a acessibilidade dos sítios Web, o que permite a todos aceder à informação em linha.
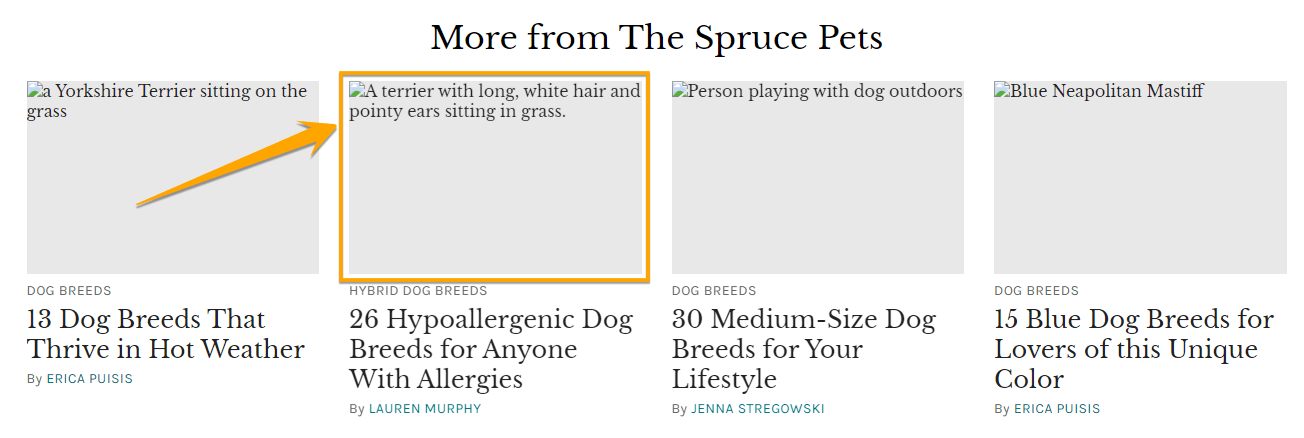
2. Inclua etiquetas de texto alternativo para as suas imagens
Forneça alternativas de texto às imagens do seu sítio Web para os visitantes do sítio que utilizam leitores de ecrã e utilizadores com largura de banda limitada. A adição de etiquetas de texto alternativo descritivo às suas imagens permite que todos os utilizadores "vejam" a imagem na sua página.
O texto alternativo aparece numa página quando uma imagem da página não carrega, como mostra o exemplo abaixo. O texto alternativo também fornece aos leitores de ecrã descrições de imagens para utilizadores com deficiências visuais.

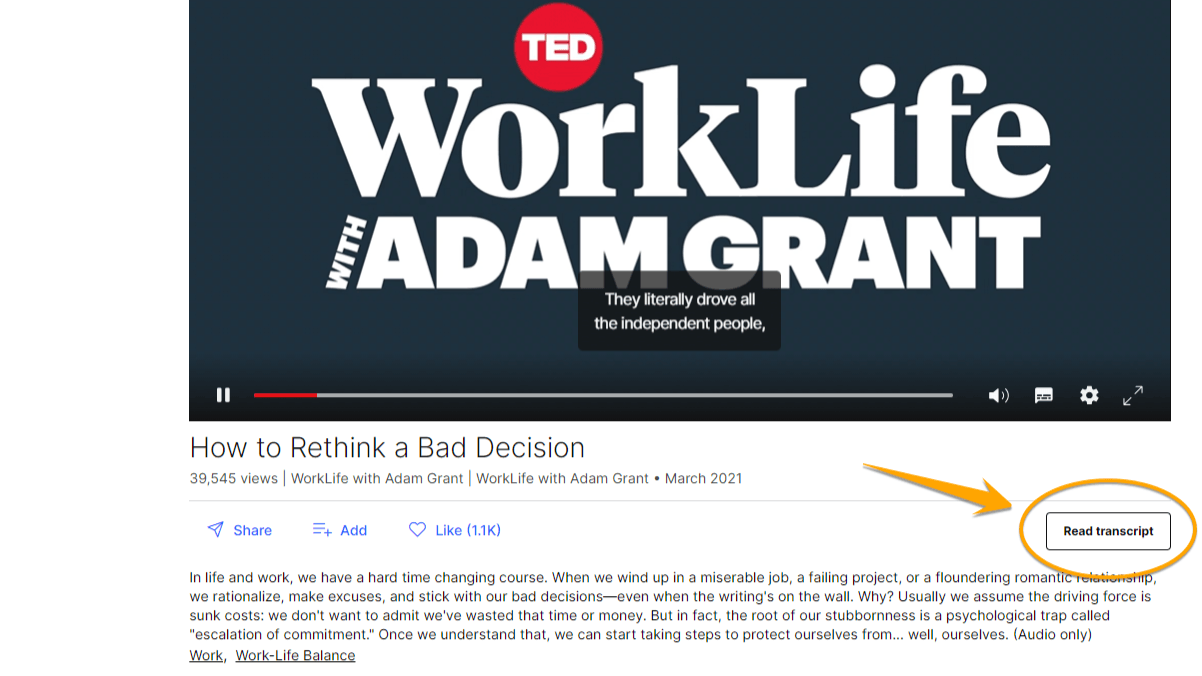
3. Fornecer transcrições de áudio e legendas de vídeo
Para garantir que o seu sítio Web é acessível aos utilizadores com deficiência auditiva ou aos visitantes do sítio que não podem reproduzir áudio no momento, forneça transcrições de áudio e legendas de vídeo. Deste modo, os utilizadores podem aceder às informações do seu sítio Web através da leitura da transcrição áudio e das legendas de vídeo.
Dica profissional: no caso dos vídeos, certifique-se de que as legendas estão sincronizadas com o áudio!
A Ted.com fornece normalmente transcrições de áudio de podcasts e legendas de vídeo de Ted Talks no seu sítio, como mostra o exemplo abaixo.

3. Torne o seu conteúdo fácil de ler e ver
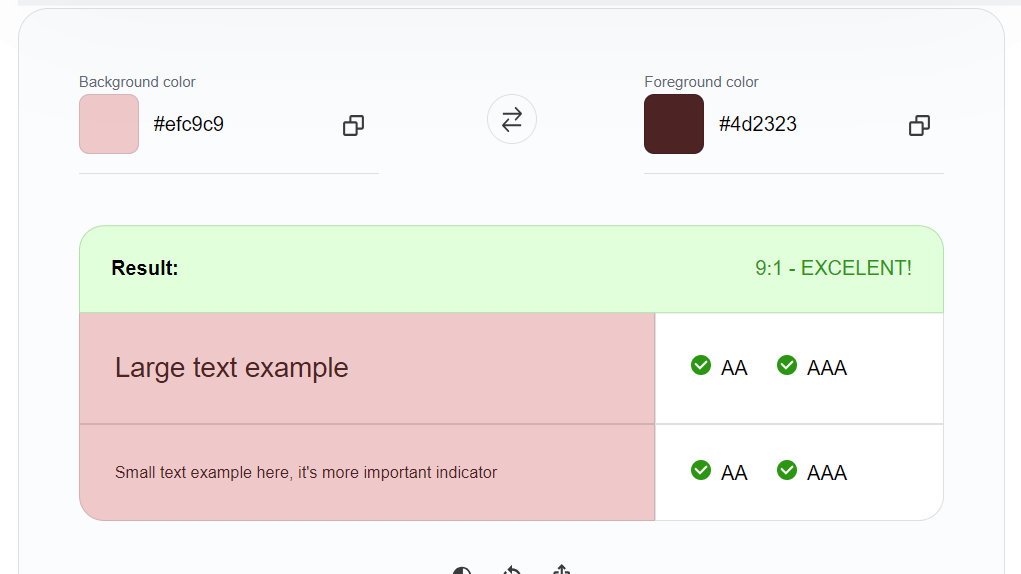
A conceção Web acessível tem cores e níveis de contraste que facilitam a visualização e a leitura do conteúdo por todos. Considere os visitantes do sítio que são deficientes visuais ou daltónicos. Conseguem ver claramente o texto e outros conteúdos do seu sítio?
O rácio de contraste recomendado pelas WCAG para texto e imagens nas páginas é de, pelo menos, 4,5:1 na maioria dos casos. Pode verificar a relação de contraste de um sítio utilizando ferramentas gratuitas como:
- Contraste de cores do verificador de acessibilidade para conformidade com as WCAG
- Verificador de contraste de cores WCAG da Web acessível
- Verificador de contraste WebAIM
Pode testar as combinações de cores de fundo e de primeiro plano do seu sítio nestas ferramentas para ver a relação de contraste. Também fornecem uma classificação.

4. Ativar o controlo áudio para os utilizadores do seu sítio
Facilite aos seus utilizadores a audição do seu conteúdo. Além disso, permita-lhes ajustar, pausar ou parar o áudio de fundo no seu sítio. Isto ajuda os visitantes do seu sítio a utilizá-lo mesmo quando não conseguem reproduzir áudio nas suas localizações actuais.
5. Fornecer a funcionalidade completa do sítio com o teclado
Alguns dos visitantes que navegam no seu sítio podem não utilizar um track pad ou um rato devido a uma deficiência ou à falta de ferramentas. Dito isto, as funcionalidades do seu sítio devem ser acessíveis através de um teclado.
Permitir que os utilizadores se desloquem para cima e para baixo numa página com as teclas de setas. Os utilizadores devem poder saltar de um elemento de página para outro utilizando a tecla de tabulação, como mostra o exemplo abaixo.

6. Evitar conteúdos intermitentes
De acordo com as WCAG, os conteúdos que piscam mais de três vezes num segundo podem provocar convulsões. Torne o seu sítio Web acessível a todos e evite conteúdos intermitentes ou intermitentes.
Se precisar de publicar conteúdo intermitente, avise os visitantes do seu sítio que a página que vão visualizar tem conteúdo intermitente.
7. Tornar o seu sítio Web fácil de navegar
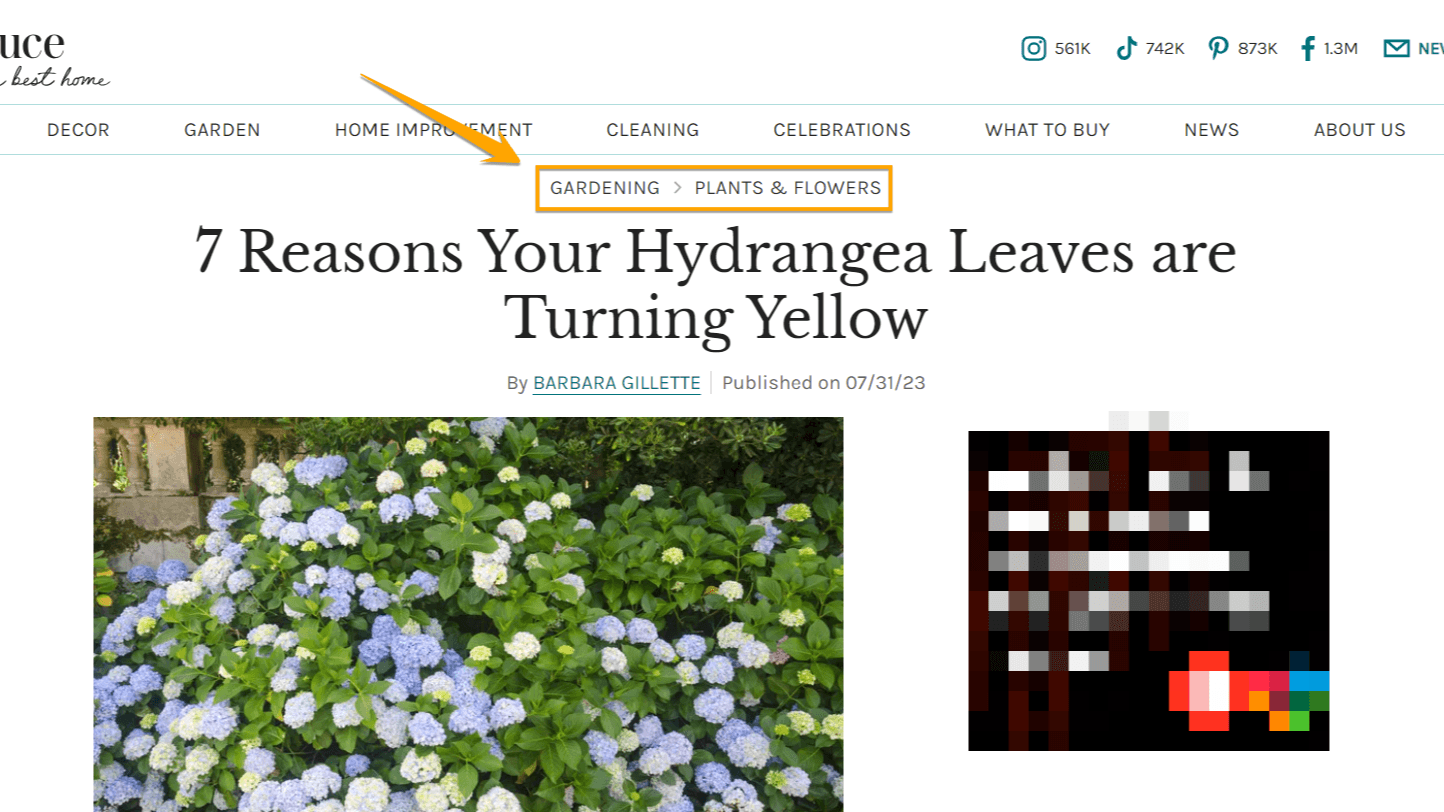
Ajude todos os seus utilizadores a saberem onde estão no seu sítio e as outras páginas que podem visitar. Um título de página claro e conciso indica aos seus leitores a informação que podem esperar de uma determinada página.
A navegação em "Breadcrumb" e outras ligações úteis guiam os utilizadores para outras páginas relevantes que possam considerar úteis.

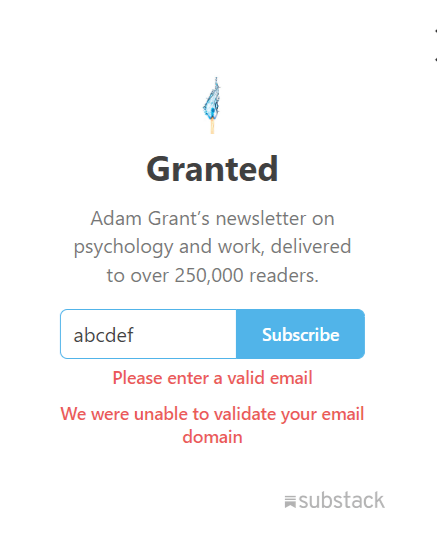
8. Fornecer mensagens de erro úteis
Se um utilizador cometer um erro de introdução, como não preencher um campo obrigatório, informe-o com uma mensagem de erro útil. Um sítio Web acessível descreve o erro e indica aos utilizadores como podem corrigir o erro, como no exemplo abaixo, que informa o utilizador de que o endereço de correio eletrónico que forneceu tem um domínio inválido.

9. Utilizar código HTML bem escrito e compatível com tecnologias de apoio
Os sítios Web acessíveis têm um código HTML bem escrito que os torna compatíveis com as tecnologias de apoio. Algumas das melhores práticas de acessibilidade de sítios Web para garantir que as tecnologias de assistência possam interpretar um sítio são
- Ter etiquetas de início e fim nos códigos HTML
- Evitar atributos duplicados na mesma etiqueta HTML
- Utilizar IDs únicos em todos os elementos
Promover a inclusão com as melhores práticas de acessibilidade dos sítios Web
A conceção de um sítio Web acessível permite a todos aceder às informações e interagir com o seu sítio Web. Embora não seja um fator de classificação SEO, a acessibilidade do sítio Web melhora a capacidade de pesquisa do seu sítio.
Além disso, a acessibilidade do sítio Web também melhora a experiência do utilizador e aumenta a fidelidade à marca. Comece hoje mesmo a implementar estas melhores práticas de acessibilidade do sítio Web!
Vamos gerar resultados Juntos 
Vamos gerar resultados juntos 
Escritores

Recursos relacionados
- URLs absolutos vs. URLs relativos em SEO: Qual deve ser usado?
- Como adicionar o Schema Markup para SEO (e melhorar o seu SEO)
- Como criar um site com SEO em mente
- Como corrigir 3 problemas comuns de URL: um guia para proprietários de sítios Web
- Como utilizar a IA SEO para melhorar a sua experiência de utilizador em 2025
- SEO para múltiplos domínios: o bom, o mau e o estratégico
- SEO e tipos de letra: Os tipos de letra afectam a SEO? (e como otimizar as suas)
- SEO vs. UX: como uni-los para obter classificações mais elevadas
- Subdomínios para SEO: Deve usá-los? Porquê e porque não
- O que é o Schema Markup? + Como implementá-lo para SEO

