Was kommt Ihnen in den Sinn, wenn das Thema Barrierefreiheit auftaucht?
Sie denken dabei vielleicht an die Zugänglichkeit von Verkehrsmitteln und Gebäuden. Das sind zwar wichtige Aspekte, aber Chancengleichheit bedeutet auch, dass alle Menschen Zugang zu Online-Informationen erhalten.
Hier kommt die Barrierefreiheit von Websites ins Spiel, eine integrative Methode zur Erstellung von Websites, die allen Besuchern zugänglich sind und mit denen sie interagieren können. Möchten Sie Ihre eigene Website barrierefrei gestalten? Lesen Sie weiter, um mehr über barrierefreies Webdesign zu erfahren:
- Was ist Barrierefreiheit im Internet?
- Warum ist die Barrierefreiheit einer Website wichtig für die Suchmaschinenoptimierung (SEO)?
- 9 bewährte Praktiken für die Zugänglichkeit von Websites
Was ist Barrierefreiheit im Internet?
Barrierefreiheit von Websites ist die Methode zur Erstellung von Websites, Anwendungen und Technologien, die allen Besuchern oder Nutzern - auch solchen mit Beeinträchtigungen oder Einschränkungen - den Zugang und die Interaktion ermöglichen.
Wer braucht barrierefreie Websites?
Die Barrierefreiheit im Web beruht auf Gestaltungsprinzipien, die es Menschen mit Einschränkungen oder Schwierigkeiten ermöglichen, eine ähnliche Erfahrung zu machen wie Menschen ohne Behinderungen. Zu diesen Behinderungen können gehören:
- Auditiv
- Blindheit
- Lernen
- Neurologisch
- Physisch
- Sprache
- Vision
Auch andere Nutzergruppen benötigen ein barrierefreies Webdesign, wie die folgenden:
- Personen mit einer langsamen Internetverbindung oder begrenzter Internet-Bandbreite
- Menschen mit Geräteeinschränkungen, z. B. mit einem kleinen Bildschirm
- Personen mit situations- oder umweltbedingten Einschränkungen, z. B. an einem Ort mit hellem Sonnenlicht oder in einem fahrenden Zug
- Menschen mit kurzfristigen Behinderungen wie einem gebrochenen Handgelenk
- Ältere Menschen mit altersbedingt eingeschränkten Fähigkeiten
Gibt es ein Gremium, das für Initiativen zur Barrierefreiheit von Websites zuständig ist?
Ja. Die Mitglieder der Web Accessibility Initiative (WIP) des World Wide Web Consortium (W3C) sind für die Veröffentlichung der Web Content Accessibility Guidelines (WCAG) verantwortlich.
Die WCAG sind eine Reihe von Empfehlungen, um Webinhalte für Menschen mit Behinderungen nutzbar zu machen.
Warum ist die Barrierefreiheit einer Website wichtig für die Suchmaschinenoptimierung (SEO)?
Die Zugänglichkeit von Websites ist kein SEO-Rankingfaktor. Dennoch ist es für SEO-Fachleute wichtig, bewährte Verfahren für die Barrierefreiheit von Websites anzuwenden. Warum?
Ein barrierefreies Webdesign ermöglicht es Suchmaschinen, Ihre Website zu durchsuchen und den Inhalt besser zu verstehen, wodurch die Auffindbarkeit verbessert wird. Darüber hinaus verbessert die Barrierefreiheit einer Website die Nutzererfahrung, da sie es Menschen mit Einschränkungen und Behinderungen ermöglicht, auf Informationen auf Ihrer Website zuzugreifen und mit ihr zu interagieren, wie sie es benötigen.
Barrierefreiheit ist zwar kein Ranking-Faktor, aber die Umsetzung von Best Practices für barrierefreie Websites passt gut zu SEO und fördert die Markentreue.
9 bewährte Praktiken für die Zugänglichkeit von Websites
Nachdem Sie nun die Definition der Barrierefreiheit einer Website kennen, lassen Sie uns nun neun bewährte Verfahren für die Barrierefreiheit einer Website durchgehen:
- Machen Sie Ihr Team mit den WCAG, den neuesten Aktualisierungen der Richtlinien und den geltenden Compliance-Anforderungen vertraut.
- Fügen Sie Alt-Text-Tags für Ihre Bilder ein
- Machen Sie Ihren Inhalt leicht lesbar und übersichtlich
- Aktivieren Sie die Audiokontrolle für die Benutzer Ihrer Website
- Bereitstellung der vollen Website-Funktionalität mit der Tastatur
- Vermeiden Sie blinkende Inhalte
- Gestalten Sie Ihre Website einfach zu navigieren
- Nützliche Fehlermeldungen bereitstellen
- Verwenden Sie gut geschriebenen HTML-Code, der mit unterstützenden Technologien kompatibel ist.
Schauen wir uns jede einzelne davon an:
1. Machen Sie Ihr Team mit den WCAG, den neuesten Aktualisierungen der Richtlinien und den geltenden Compliance-Anforderungen vertraut
Für Ihr Team ist es wichtig, die vier Grundsätze zu kennen, auf denen die WCAG basieren. Die vier Prinzipien haben ein Akronym aus POUR, das für steht:
- Wahrnehmbar: Die barrierefreie Gestaltung einer Website muss Textalternativen, Untertitel und Hilfsmittel für die Besucher anbieten.
- Bedienbar: Alle Nutzer müssen durch eine Website navigieren und mit ihr interagieren können.
- Verständlich: Der Text einer Website muss lesbar sein, auch für Benutzer mit visuellen Einschränkungen wie Farbenblindheit. Außerdem müssen die Seiten logisch strukturiert sein, damit alle Nutzer leicht durch sie navigieren können.
- Robust: Eine barrierefreie Website muss über einen gut geschriebenen HTML-Code verfügen, damit verschiedene Hilfstechnologien und Plattformen darauf zugreifen und sie richtig interpretieren können.
Die internationalen WCAG-Standarddokumente enthalten Einzelheiten darüber, wie Website-Besitzer ihre Websites besser zugänglich machen können.
Darüber hinaus muss Ihr Team die in Ihrer Region geltenden Compliance-Anforderungen kennen. In den USA beispielsweise verbietet der Americans Disability Act (ADA) die Diskriminierung von Menschen mit Behinderungen. Das 1990 eingeführte ADA gilt auch für die Zugänglichkeit von Websites.
Das europäische Gesetz zur Barrierefreiheit schreibt vor, dass Produkte und Dienstleistungen wie Computer, Smartphones und E-Commerce-Plattformen mit unterstützenden Technologien kompatibel sein müssen, damit alle Nutzer darauf zugreifen können.
Das Gleichstellungsgesetz des Vereinigten Königreichs fördert die Gleichstellung in der Gesellschaft, indem es auch die Zugänglichkeit von Websites regelt, die jedem den Zugang zu Online-Informationen ermöglicht.
2. Fügen Sie Alt-Text-Tags für Ihre Bilder ein
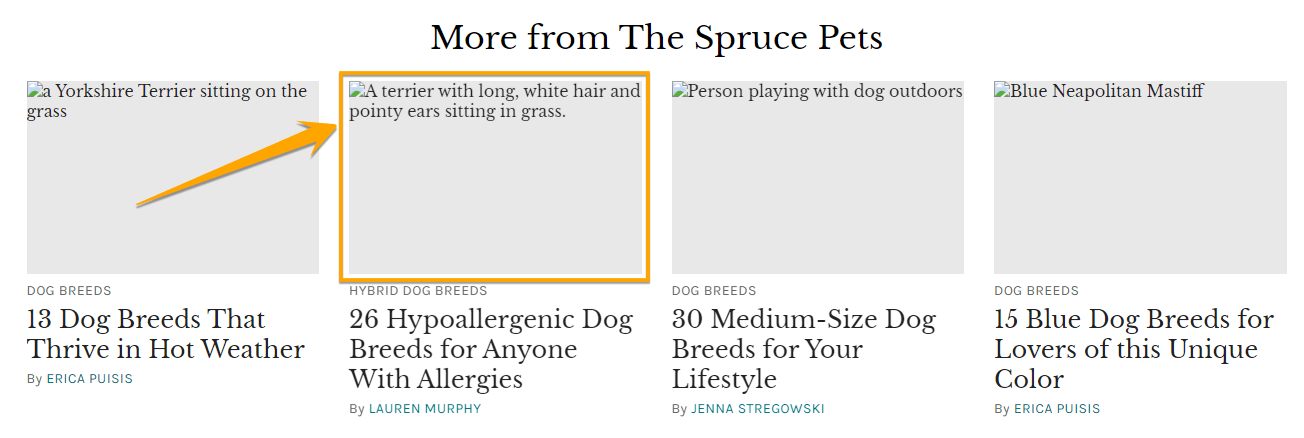
Bieten Sie Textalternativen zu den Bildern Ihrer Website für Website-Besucher, die Bildschirmlesegeräte verwenden, und für Nutzer mit begrenzter Bandbreite. Wenn Sie beschreibende Alt-Text-Tags für Ihre Bilder hinzufügen, können alle Nutzer das Bild auf Ihrer Seite "sehen".
Alt-Text erscheint auf einer Seite, wenn ein Bild auf der Seite nicht geladen werden kann, wie im folgenden Beispiel gezeigt. Alt-Text bietet auch Bildschirmlesern Bildbeschreibungen für sehbehinderte Benutzer.

3. Bereitstellung von Audiotranskripten und Videountertiteln
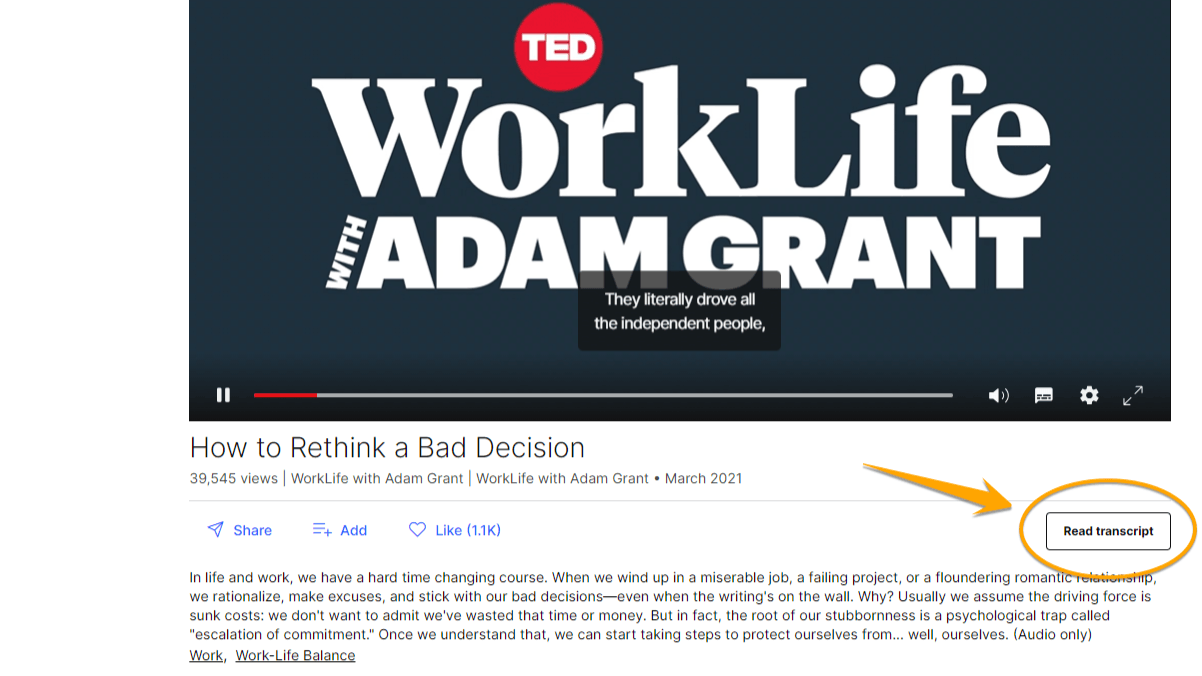
Um sicherzustellen, dass Ihre Website auch für hörgeschädigte Nutzer oder Besucher, die im Moment keinen Ton abspielen können, zugänglich ist, sollten Sie Audiotranskripte und Videountertitel bereitstellen. Auf diese Weise können die Nutzer die Informationen auf Ihrer Website durch das Lesen der Audiotranskription und der Videountertitel abrufen.
Pro-Tipp: Achten Sie bei Videos darauf, dass die Untertitel mit dem Ton synchronisiert sind!
Ted.com bietet in der Regel Audiotranskripte von Podcasts und Videountertitel von Ted Talks auf seiner Website an, wie im folgenden Beispiel gezeigt.

3. Machen Sie Ihren Inhalt leicht lesbar und übersichtlich
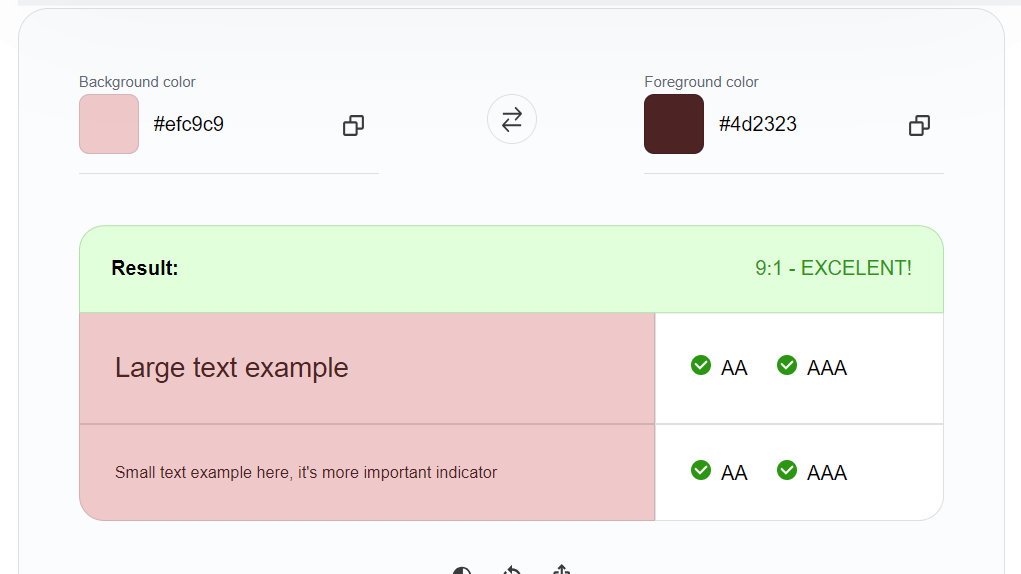
Barrierefreies Webdesign hat Farben und Kontraste, die es jedem ermöglichen, den Inhalt zu sehen und zu lesen. Denken Sie an Website-Besucher, die sehbehindert oder farbenblind sind. Können sie den Text und andere Inhalte Ihrer Website klar erkennen?
Das von den WCAG empfohlene Kontrastverhältnis von Text und Bildern auf Seiten beträgt in den meisten Fällen mindestens 4,5:1. Sie können das Kontrastverhältnis einer Website mit kostenlosen Tools wie:
- Farbkontrast des Accessibility Checkers für WCAG-Konformität
- WCAG-Farbkontrastprüfung von Accessible Web
- WebAIM-Kontrastprüfgerät
Mit diesen Tools können Sie die Farbkombinationen für den Hintergrund und den Vordergrund Ihrer Website testen, um ihr Kontrastverhältnis zu ermitteln. Sie geben auch eine Bewertung ab.

4. Aktivieren Sie die Audiokontrolle für die Benutzer Ihrer Website
Machen Sie es Ihren Nutzern leicht, Ihre Inhalte zu hören. Ermöglichen Sie ihnen außerdem, den Hintergrundton auf Ihrer Website einzustellen, anzuhalten oder zu beenden. Auf diese Weise können Ihre Besucher Ihre Website auch dann nutzen, wenn sie an ihrem aktuellen Standort kein Audio abspielen können.
5. Bereitstellung der vollen Funktionalität der Website mit der Tastatur
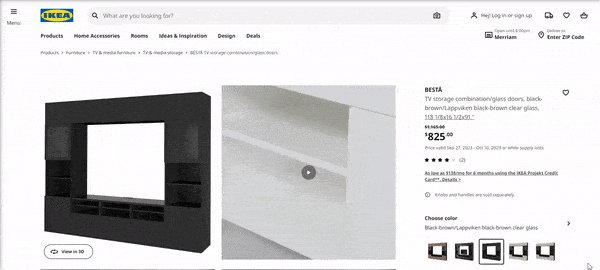
Einige Besucher Ihrer Website können aufgrund einer Behinderung oder fehlender Hilfsmittel weder ein Trackpad noch eine Maus benutzen. Dennoch müssen die Funktionen auf Ihrer Website über eine Tastatur zugänglich sein.
Benutzer können mit den Pfeiltasten auf einer Seite nach oben und unten blättern. Die Benutzer müssen in der Lage sein, mit der Tabulatortaste von einem Seitenelement zum anderen zu springen, wie im folgenden Beispiel gezeigt.

6. Vermeiden Sie blinkende Inhalte
Nach den WCAG können Inhalte, die mehr als dreimal in einer Sekunde blinken, Krampfanfälle auslösen. Machen Sie Ihre Website benutzerfreundlich für alle und vermeiden Sie blinkende oder blinkende Inhalte.
Wenn Sie blinkende Inhalte veröffentlichen müssen, sollten Sie Ihre Website-Besucher darauf hinweisen, dass die Seite, die sie aufrufen, blinkende Inhalte enthält.
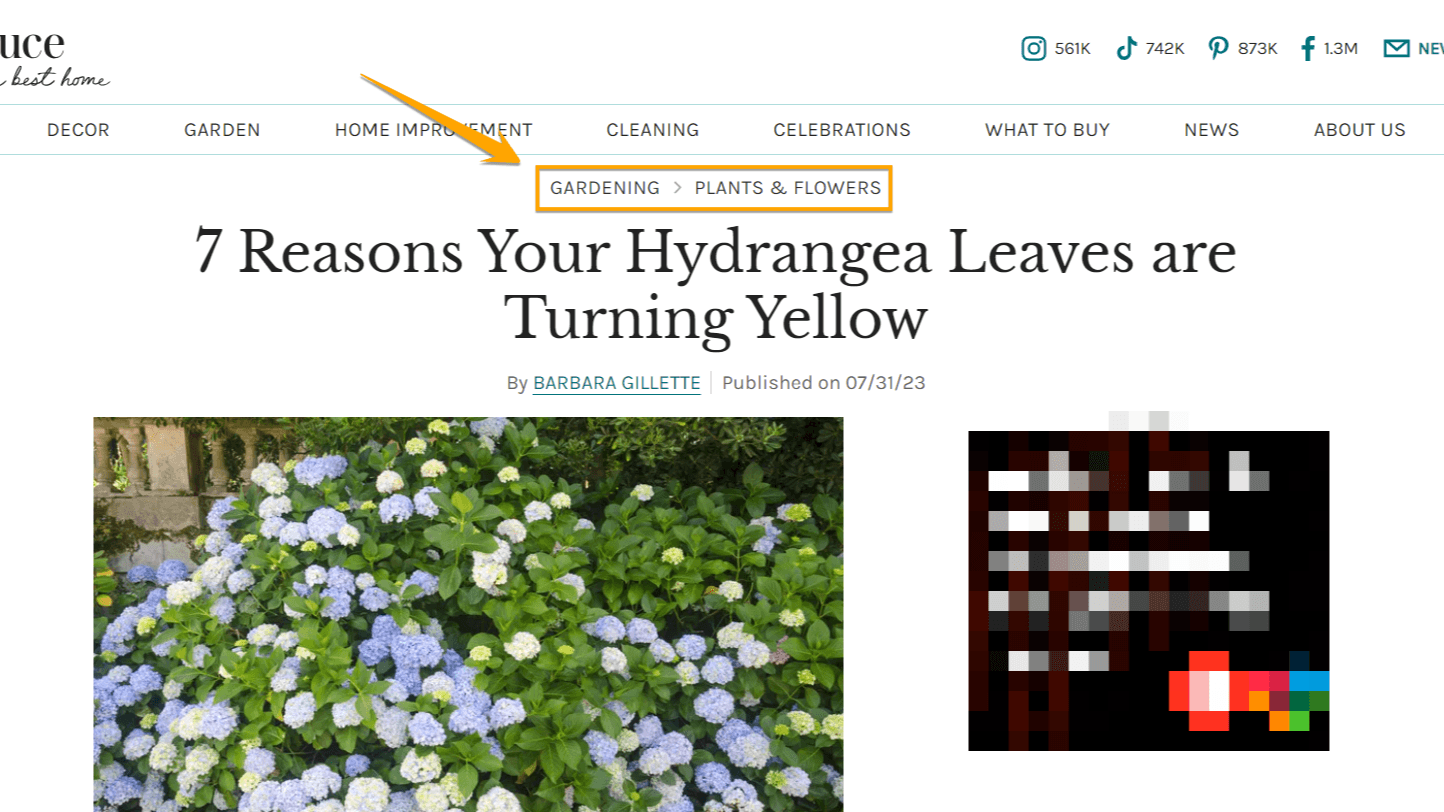
7. Machen Sie Ihre Website einfach zu navigieren
Helfen Sie all Ihren Nutzern zu wissen, wo sie sich auf Ihrer Website befinden und welche anderen Seiten sie besuchen können. Ein klarer und prägnanter Seitentitel sagt Ihren Lesern, welche Informationen sie von einer bestimmten Seite erwarten können.
Die Brotkrümelnavigation und andere hilfreiche Links leiten die Nutzer zu anderen relevanten Seiten, die für sie hilfreich sein könnten.

8. Nützliche Fehlermeldungen bereitstellen
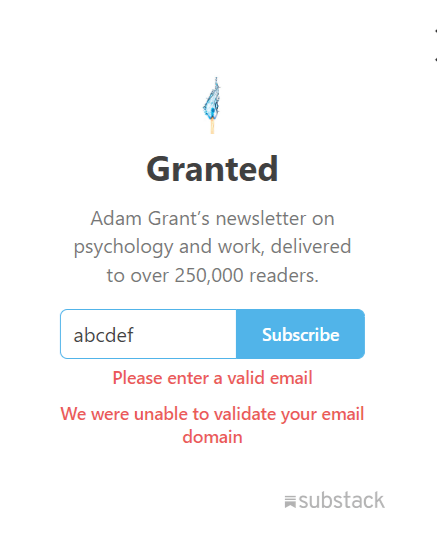
Wenn ein Benutzer einen Eingabefehler begeht, z. B. ein Pflichtfeld nicht ausfüllt, sollten Sie ihn mit einer nützlichen Fehlermeldung darauf hinweisen. Eine barrierefreie Website beschreibt den Fehler und weist die Nutzer an, wie sie ihren Fehler korrigieren können, wie im folgenden Beispiel, das den Nutzer darauf hinweist, dass die angegebene E-Mail-Adresse eine ungültige Domäne hat.

9. Verwenden Sie gut geschriebenen HTML-Code, der mit unterstützenden Technologien kompatibel ist.
Barrierefreie Websites haben einen gut geschriebenen HTML-Code, der sie mit unterstützenden Technologien kompatibel macht. Einige bewährte Praktiken für die Zugänglichkeit von Websites, die sicherstellen, dass unterstützende Technologien eine Website interpretieren können, sind:
- Start- und End-Tags in HTML-Codes haben
- Vermeiden Sie doppelte Attribute innerhalb desselben HTML-Tags
- Eindeutige IDs für alle Elemente verwenden
Förderung der Inklusion durch bewährte Verfahren für die Barrierefreiheit von Websites
Eine barrierefrei gestaltete Website ermöglicht jedem den Zugang zu Informationen und die Interaktion mit Ihrer Website. Die Barrierefreiheit einer Website ist zwar kein SEO-Ranking-Faktor, verbessert aber die Auffindbarkeit Ihrer Website.
Darüber hinaus verbessert die Barrierefreiheit von Websites auch die Benutzerfreundlichkeit und erhöht die Markentreue. Beginnen Sie noch heute mit der Umsetzung dieser bewährten Verfahren für die Barrierefreiheit von Websites!
Wir wollen Ergebnisse erzielen Gemeinsam 
Lassen Sie uns gemeinsam Ergebnisse erzielen 
Schriftsteller

Verwandte Ressourcen
- Absolute vs. Relative URLs in SEO: Welche sollten Sie verwenden?
- Wie man Schema Markup für SEO hinzufügt (und Ihr SEO verbessert)
- Wie man eine Website mit Blick auf SEO erstellt
- Wie man 3 häufige URL-Probleme behebt: ein Leitfaden für Website-Besitzer
- Wie Sie mit AI SEO Ihre UX im Jahr 2025 verbessern können
- SEO mit mehreren Domänen: das Gute, das Schlechte und das Strategische
- SEO und Schriftarten: Wirken sich Schriftarten auf SEO aus? (Und wie Sie Ihre optimieren können)
- SEO vs. UX: Wie man sie für höhere Rankings zusammenbringt
- Subdomains für SEO: Sollten Sie sie verwenden? Warum und warum nicht
- Was ist Schema Markup? + Wie man es für SEO implementiert

