वर्ल्ड वाइड वेब पर, छवियाँ आपके टेक्स्ट का समर्थन करती हैं और आपके पृष्ठों की समग्र दृश्य अपील को बेहतर बनाती हैं। हालाँकि, आपकी साइट के सभी विज़िटर आपकी छवियाँ नहीं देख सकते हैं। दृष्टिबाधित या सीमित इंटरनेट कनेक्शन वाले उपयोगकर्ताओं को यह समझने के लिए वैकल्पिक टेक्स्ट (या ऑल्ट टेक्स्ट) की आवश्यकता होती है कि आपके पृष्ठ पर छवि क्या दर्शा रही है। ऑल्ट टेक्स्ट को प्रभावी ढंग से लिखना समझना पहुँच और SEO दोनों के लिए महत्वपूर्ण है।
खोज इंजन अनुकूलन (एसईओ) में alt पाठ के बारे में अधिक जानने के लिए पढ़ते रहें!
ऑल्ट टेक्स्ट क्या है?
Alt text वह प्रतिलिपि है जो वेब पेज पर किसी छवि की उपस्थिति या उद्देश्य का वर्णन करती है. यह दृष्टिबाधित उपयोगकर्ताओं के लिए उपयोगी है, जिनके स्क्रीन रीडर ऑल्ट टेक्स्ट को जोर से पढ़ते हैं। जब कोई छवि किसी पृष्ठ पर लोड करने में विफल रहती है, तो alt पाठ साइट विज़िटर को संदर्भ प्रदान करता है कि छवि कैसी दिखती है।
ऑल्ट टेक्स्ट के कुछ अन्य नाम क्या हैं?
Alt text को इस रूप में भी जाना जाता है:
- Alt विशेषता
- Alt description
- Alt tag
- छवि alt पाठ
ऑल्ट टेक्स्ट का महत्व
छवि alt पाठ निम्नलिखित कारणों से वेब पृष्ठों में आवश्यक है:
- वेबसाइट की पहुंच
- बेहतर उपयोगकर्ता अनुभव
- छवि: एसईओ
आइए प्रत्येक आइटम पर चर्चा करें:
वेबसाइट की पहुंच
छवि ऑल्ट टेक्स्ट एक सुलभ वेब डिज़ाइन का एक आवश्यक तत्व है। यह उन उपयोगकर्ताओं के लिए छवि विवरण प्रदान करता है जो अपने स्क्रीन रीडर और सहायक प्रौद्योगिकी उपकरणों के साथ छवि को ठीक से नहीं देख सकते हैं। स्क्रीन रीडर एक छवि का वर्णन करने के लिए जोर से ऑल्ट टेक्स्ट पढ़ते हैं।
एक छवि ऑल्ट टेक्स्ट जोड़ना आपकी वेबसाइट को समावेशी बनाता है, जिससे विभिन्न दृश्य क्षमताओं के उपयोगकर्ता आपकी सामग्री की सराहना और उपभोग कर सकते हैं।
बेहतर उपयोगकर्ता अनुभव
छवि ऑल्ट टेक्स्ट भी सभी के लिए उपयोगकर्ता अनुभव को बेहतर बनाता है।
कुछ साइट विज़िटर के पास धीमा इंटरनेट कनेक्शन हो सकता है, जिसके परिणामस्वरूप आपकी कुछ छवियां लोड नहीं हो सकती हैं। आपका alt पाठ छवि विवरण प्रदान करता है, इसलिए आपकी साइट के आगंतुकों के पास बिना alt पाठ वाली छवियों की तुलना में बेहतर उपयोगकर्ता अनुभव होता है.
छवि: एसईओ
ऑल्ट टेक्स्ट का महत्व वेबसाइट की पहुँच और बेहतर उपयोगकर्ता अनुभव से कहीं आगे जाता है। अन्य इमेज SEO सर्वोत्तम प्रथाओं के साथ ऑल्ट टेक्स्ट को लागू करने से आपकी खोज रैंकिंग में भी सुधार हो सकता है। याद रखें, इमेज के लिए ऑल्ट टेक्स्ट को ऑप्टिमाइज़ करना इमेज SEO का एक मूलभूत पहलू है।
खोज इंजन बॉट छवियों को "देख" नहीं सकते हैं। अपनी छवियों में alt पाठ शामिल करके, आप खोज इंजन को अपनी छवियों को समझने और अनुक्रमित करने में सक्षम बनाते हैं, जिसके परिणामस्वरूप खोज इंजन परिणाम पृष्ठों (SERPs) में बेहतर रैंकिंग होती है। आपके चित्र SERPs में भी दिखाई दे सकते हैं, जिससे आपका पृष्ठ टेक्स्ट-आधारित परिणामों की तुलना में क्लिक करने के लिए अधिक मोहक हो जाता है!
3 alt पाठ उदाहरण
संदर्भ को समझने के लिए छवि ऑल्ट पाठ सर्वोत्तम प्रथाओं को लागू करना उदाहरणों के साथ सबसे अच्छा दिखाया गया है। आइए यह दिखाने के लिए कुछ ऑल्ट टेक्स्ट उदाहरणों के माध्यम से जाएं कि एक अच्छा ऑल्ट टेक्स्ट कैसा दिखता है और हम इसे कैसे सुधार सकते हैं:
1. जानें कि विवरण कब प्रदान करना है
रेड बुल रेसिंग की वेबसाइट से नीचे दी गई छवि में, "रेस कार ड्राइवर एक ट्रॉफी पकड़े हुए" एक वर्णनात्मक ऑल्ट टेक्स्ट है।

इसकी छवि को बेहतर बनाना चाहते हैं? यदि आपका पृष्ठ किसी दौड़ के परिणामों के बारे में बात करता है, तो आप चाहते हैं कि आपका alt पाठ आपके पाठक के लिए महत्वपूर्ण विवरण प्रदान करे जो छवि नहीं देख सकता है। इस उदाहरण में, ऑल्ट टेक्स्ट "मैक्स वर्स्टापेन सुज़ुका में एक ट्रॉफी पकड़े हुए" पाठकों को आवश्यक विवरण बताता है।
फोटो में रेसर का नाम रखने से सुजुका ग्रैंड प्रिक्स में ड्राइवर की पोडियम जीत या प्रदर्शन की तलाश में सर्च इंजन में पेज की रैंकिंग की संभावना भी बढ़ जाती है।
2. सही मात्रा में कीवर्ड का उपयोग करें
ऑल्ट टेक्स्ट का प्राथमिक उद्देश्य याद रखें: अपने पाठकों को एक ऐसी छवि को समझने में मदद करना जिसे वे नहीं देख सकते हैं या लोड नहीं करेंगे। अपने alt पाठ को भरने वाले कीवर्ड आपको SERP में रैंक करने में मदद नहीं करेंगे.
नीचे दी गई नमूना छवि में, "कैवलियर किंग चार्ल्स स्पैनियल वयस्क कैवलियर स्पैनियल नस्ल" उपयोगकर्ताओं को इसे समझने में मदद करने के लिए छवि का वर्णन नहीं करता है और यह एक पृष्ठ से कैसे संबंधित है। इसे बेहतर बनाने के लिए, आप ऑल्ट टेक्स्ट के रूप में "लकड़ी के फर्श पर बैठे ब्लेनहेम कैवेलियर किंग चार्ल्स स्पैनियल" का उपयोग कर सकते हैं।

3. संदर्भ पर विचार करें
किसी पृष्ठ की छवि के लिए एक alt पाठ लिखते समय, अपने पाठक को ध्यान में रखें और छवि - और इसका alt पाठ - आपके दर्शकों के अनुभव को कैसे समृद्ध कर सकता है।
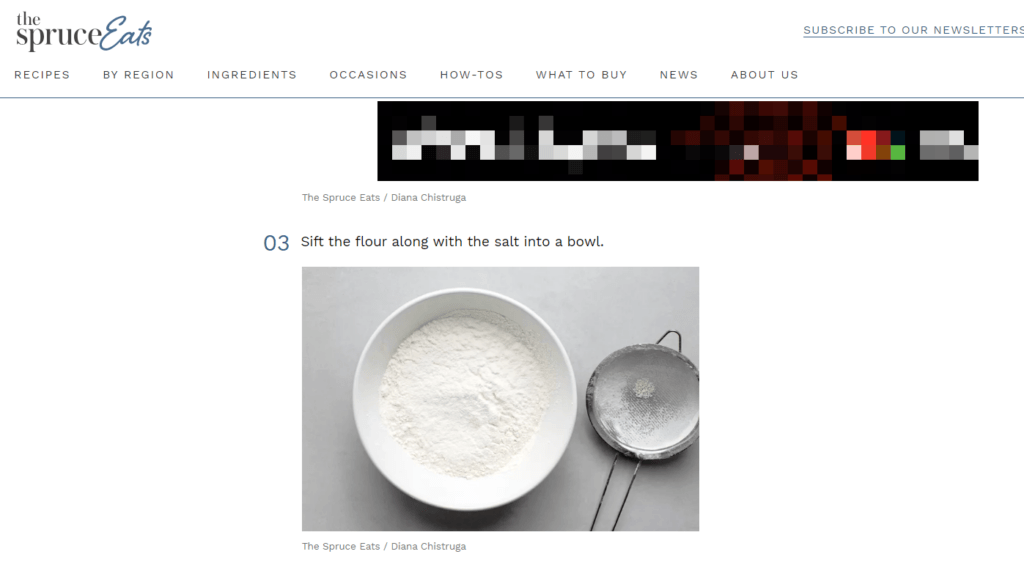
नीचे दी गई छवि एक पृष्ठ से है जो पीटा रोटी बनाने के निर्देश प्रदान करती है। "एक सफेद कटोरे और एक सिफ्टर में आटा मिश्रण" ऑल्ट टेक्स्ट के रूप में काफी अच्छा लगता है। हालाँकि, क्योंकि यह एक अनुदेशात्मक पृष्ठ है, इसलिए हम इससे पहले पाठ के बाद ऑल्ट टेक्स्ट में सुधार कर सकते हैं: "एक सफेद कटोरे में आटा और नमक।

ऑल्ट टेक्स्ट लिखते समय, कल्पना करें कि आप कॉल पर हैं और अपनी बातचीत के आधार पर किसी को छवि का वर्णन कर रहे हैं।
5 alt पाठ सर्वोत्तम अभ्यास
अब जब हम ऑल्ट टेक्स्ट की परिभाषा जानते हैं और यह क्यों महत्वपूर्ण है, तो ध्यान में रखने के लिए यहां ऑल्ट टेक्स्ट सर्वोत्तम अभ्यास दिए गए हैं:
- सही छवियों में alt text जोड़ें
- विशिष्ट रहें, और किसी छवि का वर्णन करते समय संदर्भ प्रदान करें
- अपने alt पाठ की लंबाई 125 वर्णों के भीतर रखें
- अपने लक्ष्य कीवर्ड को अपने alt पाठ में शामिल करें जब यह समझ में आता है
- सीधे बिंदु पर जाएं - "छवि" या "चित्र" से शुरू न करें
चलो हर एक के माध्यम से चलते हैं:
1. सही छवियों में alt पाठ जोड़ें
आपकी साइट पर मौजूद हर छवि को ऑल्ट टेक्स्ट की ज़रूरत नहीं होती। याद रखें कि ऑल्ट टेक्स्ट का मुख्य उद्देश्य उपयोगकर्ताओं को संदर्भ और सहायक छवि विवरण प्रदान करना है। छवियों के लिए ऑल्ट टेक्स्ट का प्रभावी ढंग से उपयोग करने के लिए यह जानना ज़रूरी है कि किन छवियों को इसकी ज़रूरत है।
यदि आपके पृष्ठ पर कोई छवि विशुद्ध रूप से सजावटी है, तो छवि को अपने कैस्केडिंग स्टाइल शीट (सीएसएस) के भीतर रखें और अपने एचटीएमएल में नहीं ताकि यह आपके आगंतुकों को विचलित न करे। आप इन छवियों में ऑल्ट टेक्स्ट जोड़ना छोड़ सकते हैं और इसके बजाय उन्हें "सजावटी.png" नाम दे सकते हैं।
यहां वे चित्र दिए गए हैं जो ऑल्ट टेक्स्ट होने से लाभान्वित होंगे:
- उपयोगी उदाहरणों की छवियां
- कार्य बटन और आइकन
- तस्वीरें जो पाठ्य जानकारी को पूरक करती हैं
- डेटा दिखाने वाले चार्ट और ग्राफ़
- इन्फोग्राफिक्स जो डेटा, प्रक्रियाएँ और निर्देश दिखाते हैं
2. विशिष्ट रहें, और एक छवि का वर्णन करते समय संदर्भ प्रदान करें
आपका ऑल्ट टेक्स्ट आपकी छवि का एक विशिष्ट और संक्षिप्त विवरण होना चाहिए। इसे इसके आस-पास की पाठ्य सामग्री का पूरक होना चाहिए, इसलिए सुनिश्चित करें कि आपका ऑल्ट टेक्स्ट पृष्ठ के संदर्भ के आधार पर उपयुक्त है। ऑल्ट टेक्स्ट को वर्णनात्मक और प्रासंगिक दोनों तरह से लिखना जानना उपयोगकर्ता अनुभव को बेहतर बनाने की कुंजी है।
नीचे दी गई छवि में, ऑल्ट टेक्स्ट "ग्रे सतह पर एक गोल आटा" ज्यादातर मामलों में उपयुक्त लगता है। हालाँकि, यह छवि पास्ता बनाने के तरीके पर एक अनुदेशात्मक पृष्ठ का हिस्सा है, इसलिए एक ऑल्ट टेक्स्ट जो आटा की बनावट या उस प्रक्रिया का वर्णन करता है जिसके कारण छवि की आवश्यकता हो सकती है।

3. अपने alt पाठ की लंबाई 125 वर्णों के भीतर रखें
जब आप चाहते हैं कि आपका ऑल्ट टेक्स्ट वर्णनात्मक हो, तो अधिकांश स्क्रीन-रीडिंग टूल की वर्ण सीमा को ध्यान में रखें। अधिकांश स्क्रीन रीडर 125 वें वर्ण द्वारा छवि ऑल्ट टेक्स्ट पढ़ना बंद कर देते हैं, इसलिए अपने ऑल्ट टेक्स्ट को इस सीमा के भीतर रखना सबसे अच्छा है।
4. अपने लक्ष्य कीवर्ड को अपने ऑल्ट टेक्स्ट में शामिल करें जब यह समझ में आता है
ऑल्ट टेक्स्ट आपको अपने पेज पर अपने लक्षित और प्रासंगिक कीवर्ड जोड़ने की अनुमति देता है। हालाँकि, अपने ऑल्ट टेक्स्ट को कीवर्ड से बहुत ज़्यादा न भरें, और उन्हें केवल तभी इस्तेमाल करें जब ज़रूरी हो। ऑल्ट टेक्स्ट लिखना सीखते समय कीवर्ड का रणनीतिक इस्तेमाल एक महत्वपूर्ण विचार है।
आप सिमेंटिक कीवर्ड पर भी विचार कर सकते हैं, जो कीवर्ड वैचारिक रूप से किसी अन्य शब्द से संबंधित हैं। उदाहरण के लिए, कहें कि एक पालतू जानवर की दुकान "वरिष्ठ कुत्तों के लिए जैविक सूखे कुत्ते के भोजन" के लिए रैंक करना चाहती है। एक शब्दार्थ कीवर्ड "वरिष्ठ कुत्तों के लिए सबसे अच्छा कुत्ता भोजन" होगा।
5. सीधे बिंदु पर जाएं - "छवि" या "चित्र" से शुरू न करें
स्क्रीन रीडर आपके ऑल्ट टेक्स्ट को एक ऐसी कॉपी के रूप में पहचानेंगे जो एक छवि को संदर्भित करती है, इसलिए "छवि" या "चित्र" एक अनावश्यक वाक्यांश है जो कीमती 125-वर्ण स्थान लेता है।
आप अपने alt पाठ में फ़ोटो क्रेडिट और कॉपीराइट जानकारी जोड़ना भी छोड़ सकते हैं. इसके बजाय, अपने छवि कैप्शन में कॉपीराइट जानकारी जोड़ें।
आज ही बेहतर छवि और पाठ लिखना शुरू करें!
इमेज ऑल्ट टेक्स्ट आपके पेज को सभी तरह के लोगों के लिए सुलभ बनाता है। यह आपकी साइट के साथ उनके अनुभव को भी बेहतर बनाता है और प्रासंगिक कीवर्ड के लिए रैंक करने के आपके अवसर को बढ़ाता है। ऑप्टिमाइज़्ड इमेज और एक सुलभ वेबसाइट होने के लाभों को प्राप्त करने के लिए आज ही इन ऑल्ट टेक्स्ट सर्वोत्तम प्रथाओं को लागू करें! इमेज के लिए ऑल्ट टेक्स्ट में महारत हासिल करना आपकी वेबसाइट के SEO और एक्सेसिबिलिटी को बेहतर बनाने का एक सरल लेकिन प्रभावी तरीका है।
क्या आप अपनी वेबसाइट को बेहतर पहुँच और SEO के लिए अनुकूलित करने के लिए तैयार हैं? हमारी पेशेवर सेवाएँ आपको ऑल्ट टेक्स्ट के लिए सर्वोत्तम अभ्यास लागू करने और आपके समग्र खोज प्रदर्शन को बढ़ाने में मदद कर सकती हैं। आज ही हमसे ऑनलाइन संपर्क करें और जानें कि हम आपकी SEO रणनीति को कैसे बेहतर बना सकते हैं!
चलो परिणाम ड्राइव करते हैं साथ-साथ 

पूरा करना
लेखकों

संबंधित संसाधन
- एक खोज क्रॉलर क्या है? बॉट्स खोजने के लिए आपकी अंतिम मार्गदर्शिका
- एक SERP (खोज इंजन परिणाम पृष्ठ) क्या है?
- साइटमैप क्या है? - परिभाषा, उपयोग और युक्तियाँ
- URL स्लग क्या है? एसईओ के अनुकूल यूआरएल स्लग बनाने के लिए युक्तियाँ
- एक एसईओ विशेषज्ञ क्या है? और कैसे बनें (या किराए पर लें) एक
- एंकर टेक्स्ट क्या है? + इसे अनुकूलित करने के लिए 6 सर्वोत्तम प्रथाएं
- आर्टिफिशियल इंटेलिजेंस क्या है? एसईओ में एआई के लिए 3 प्रमुख उपयोग
- ब्लैक-हैट एसईओ क्या है? - परिभाषा, तकनीक, और इससे बचने के लिए क्यों
- बाउंस दर क्या है? (और उछाल दर में सुधार कैसे करें)
- Full-Service SEO क्या है?