Na World Wide Web, as imagens apoiam o seu texto e melhoram o aspeto visual geral das suas páginas. No entanto, nem todos os visitantes do seu sítio podem ver as suas imagens. Os utilizadores com deficiências visuais ou com uma ligação à Internet limitada necessitam de texto alternativo (ou texto alternativo) para compreenderem o que a imagem da sua página está a representar. Compreender como escrever o texto alternativo de forma eficaz é crucial tanto para a acessibilidade como para a SEO.
Continue a ler para saber mais sobre o texto alternativo na otimização para motores de busca (SEO)!
O que é o texto alternativo?
Texto alternativo é um texto que descreve o aspeto ou o objetivo de uma imagem numa página Web. É útil para utilizadores com deficiências visuais, cujos leitores de ecrã lêem em voz alta o texto alternativo. Quando uma imagem não é carregada numa página, o texto alternativo fornece aos visitantes do sítio um contexto sobre o aspeto da imagem.
Quais são outros nomes para o texto alternativo?
O texto alternativo também é conhecido como:
- Atributo Alt
- Descrição da alteração
- Etiqueta Alt
- Texto alternativo da imagem
Importância do texto alternativo
O texto alternativo da imagem é essencial nas páginas Web pelas seguintes razões:
- Acessibilidade do sítio Web
- Melhoria da experiência do utilizador
- Imagem SEO
Vamos discutir cada item:
Acessibilidade do sítio Web
O texto alternativo da imagem é um elemento essencial de uma conceção Web acessível. Fornece descrições de imagens para utilizadores que não conseguem visualizar corretamente a imagem com os seus leitores de ecrã e ferramentas de tecnologia de assistência. Os leitores de ecrã lêem em voz alta o texto alternativo para descrever uma imagem.
A adição de um texto alternativo à imagem torna o seu sítio Web inclusivo, permitindo que os utilizadores de várias capacidades visuais apreciem e consumam o seu conteúdo.
Melhoria da experiência do utilizador
O texto alternativo da imagem também melhora a experiência do utilizador para todos.
Alguns visitantes do sítio podem ter uma ligação lenta à Internet, o que faz com que algumas das suas imagens não carreguem. O seu texto alternativo fornece descrições de imagens, pelo que os visitantes do seu sítio têm uma melhor experiência de utilizador em comparação com imagens sem texto alternativo.
Imagem SEO
A importância do texto alternativo vai para além da acessibilidade do sítio Web e da melhoria da experiência do utilizador. A implementação do texto alternativo com outras práticas recomendadas de SEO para imagens também pode melhorar as suas classificações de pesquisa. Lembre-se, a otimização do texto alternativo para imagens é um aspeto fundamental da SEO de imagens.
Os robots dos motores de busca não conseguem "ver" as imagens. Ao incluir texto alternativo nas suas imagens, permite que os motores de busca compreendam e indexem as suas imagens, o que resulta em melhores classificações nas páginas de resultados dos motores de busca (SERPs). As suas imagens podem até aparecer nas SERPs, tornando a sua página mais atractiva para clicar do que os resultados baseados em texto!
3 exemplos de texto alternativo
A implementação das práticas recomendadas de texto alternativo de imagem é melhor apresentada com exemplos para compreender o contexto. Vamos analisar alguns exemplos de texto alternativo para mostrar o que é um bom texto alternativo e como o podemos melhorar:
1. Saber quando fornecer os pormenores
Na imagem abaixo, do sítio Web da Red Bull Racing, "piloto de carros de corrida a segurar um troféu" é um texto alternativo descritivo.

Quer melhorar o texto alternativo da sua imagem? Se a sua página fala sobre os resultados de uma corrida, gostaria que o seu texto alternativo fornecesse detalhes importantes para o seu leitor que não consegue ver a imagem. Neste exemplo, o texto alternativo "Max Verstappen segurando um troféu em Suzuka" informa os leitores sobre detalhes essenciais.
O nome do piloto na fotografia também aumenta as hipóteses de a página ser classificada nos motores de busca que procuram as vitórias do piloto no pódio ou o seu desempenho no Grande Prémio de Suzuka.
2. Utilizar a quantidade correcta de palavras-chave
Lembre-se do objetivo principal do texto alternativo: ajudar os seus leitores a compreender uma imagem que não conseguem ver ou que não carrega. Encher o texto alternativo com palavras-chave não o ajudará a classificar-se nas SERPs.
Na imagem de exemplo abaixo, "cavalier king charles spaniel raça cavalier spaniel adulto" não descreve a imagem para ajudar os utilizadores a compreendê-la e a relacioná-la com uma página. Para melhorar a imagem, pode utilizar "Blenheim Cavalier King Charles Spaniel sentado num chão de madeira a olhar para cima" como texto alternativo.

3. Considerar o contexto
Ao escrever um texto alternativo para a imagem de uma página, tenha em mente o seu leitor e a forma como a imagem - e o seu texto alternativo - pode enriquecer a experiência do seu público.
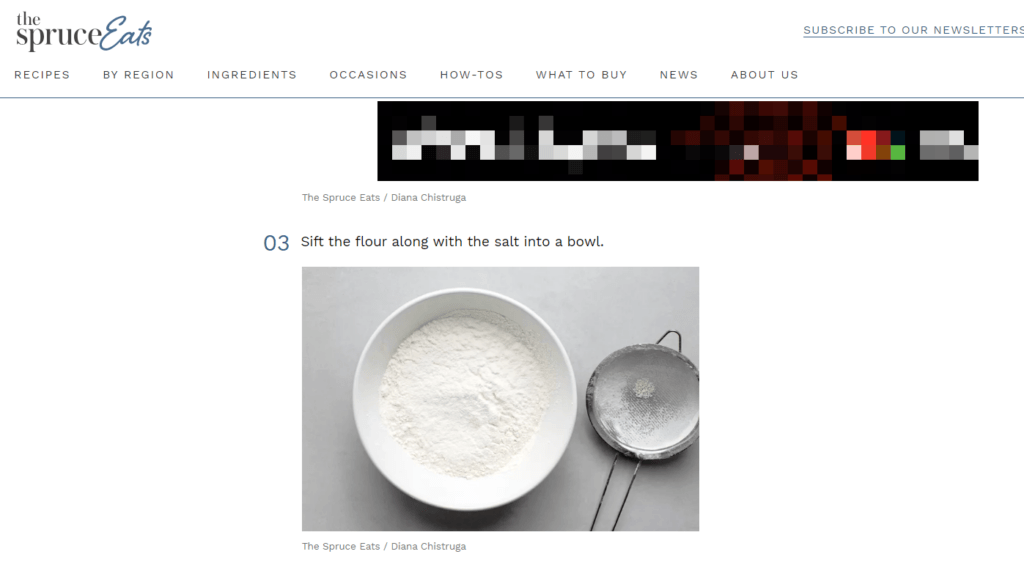
A imagem abaixo é de uma página que fornece instruções sobre como fazer pão pita. "Mistura de farinha numa tigela branca e uma peneira" parece suficientemente bom como texto alternativo. No entanto, como esta é uma página de instruções, podemos melhorar o texto alternativo que segue o texto anterior para: "farinha peneirada e sal numa tigela branca".

Ao escrever o texto alternativo, imagine que está numa chamada e que está a descrever a imagem a alguém com base na sua conversa.
5 práticas recomendadas de texto alternativo
Agora que sabemos a definição de texto alternativo e porque é que é importante, eis as melhores práticas de texto alternativo a ter em conta:
- Adicionar texto alternativo às imagens correctas
- Seja específico e forneça contexto ao descrever uma imagem
- Mantenha o comprimento do seu texto alternativo dentro de 125 caracteres
- Inclua a sua palavra-chave alvo no seu texto alternativo quando fizer sentido
- Vá direto ao assunto - não comece com "imagem de" ou "fotografia de"
Vamos analisar cada uma delas:
1. Adicionar texto alternativo às imagens correctas
Nem todas as imagens do seu sítio precisam de um texto alternativo. Lembre-se de que o principal objetivo do texto alternativo é fornecer aos utilizadores o contexto e descrições úteis da imagem. Para utilizar eficazmente o texto alternativo para imagens, é necessário saber quais as imagens que o exigem.
Se uma imagem na sua página for puramente decorativa, coloque-a nas suas folhas de estilo em cascata (CSS) e não no seu HTML para não distrair os seus visitantes. Pode ignorar a adição de texto alternativo a estas imagens e chamar-lhes "decorativa.png".
Aqui estão as imagens que beneficiarão de um texto alternativo:
- Imagens de exemplos úteis
- Botões e ícones funcionais
- Fotografias que complementam a informação textual
- Quadros e gráficos que mostram dados
- Infografias que mostram dados, processos e instruções
2. Ser específico e fornecer contexto ao descrever uma imagem
O seu texto alternativo deve ser uma descrição específica e concisa da sua imagem. Deve complementar o conteúdo textual à sua volta, por isso certifique-se de que o seu texto alternativo é adequado com base no contexto da página. Saber como escrever um texto alternativo que seja descritivo e contextual é fundamental para melhorar a experiência do utilizador.
Na imagem abaixo, o texto alternativo "uma massa redonda numa superfície cinzenta" parece adequado na maioria dos casos. No entanto, esta imagem faz parte de uma página de instruções sobre como fazer massa, pelo que poderá ser necessário um texto alternativo que descreva a textura da massa ou o procedimento que conduziu à imagem.

3. Mantenha o comprimento do seu texto alternativo dentro de 125 caracteres
Embora queira que o seu texto alternativo seja descritivo, tenha em atenção o limite de caracteres da maioria das ferramentas de leitura de ecrã. A maioria dos leitores de ecrã deixa de ler o texto alternativo da imagem no 125º carácter, pelo que é preferível manter o texto alternativo dentro deste limite.
4. Inclua a sua palavra-chave alvo no seu texto alternativo quando fizer sentido
O texto alternativo permite-lhe adicionar as suas palavras-chave alvo e relevantes à sua página. No entanto, não sobrecarregue o seu texto alternativo com palavras-chave e utilize-as apenas quando necessário. A utilização estratégica de palavras-chave é uma consideração importante quando se aprende a escrever texto alternativo.
Também pode considerar palavras-chave semânticas, que são palavras-chave concetualmente relacionadas com outro termo. Por exemplo, digamos que uma loja de animais quer classificar-se para "comida seca orgânica para cães séniores". Uma palavra-chave semântica seria "melhor comida de cão para cães sénior".
5. Ir direto ao assunto - não começar com "imagem de" ou "fotografia de"
Os leitores de ecrã identificarão o seu texto alternativo como uma cópia que se refere a uma imagem, pelo que "imagem de" ou "fotografia de" é uma frase redundante que ocupa um espaço precioso de 125 caracteres.
Também pode ignorar a adição de créditos de fotografias e informações de direitos de autor no seu texto alternativo. Em vez disso, adicione as informações de direitos de autor na legenda da imagem.
Comece a escrever um texto alternativo de imagem melhor hoje mesmo!
O texto alternativo da imagem torna as suas páginas acessíveis a todos os tipos de pessoas. Também melhora a experiência das pessoas com o seu site e aumenta as hipóteses de classificação para palavras-chave relevantes. Implemente estas práticas recomendadas de texto alternativo hoje mesmo para colher os benefícios de ter imagens optimizadas e um site acessível! Dominar o texto alternativo para imagens é uma forma simples mas eficaz de melhorar a SEO e a acessibilidade do seu sítio Web.
Pronto para otimizar o seu sítio Web para uma melhor acessibilidade e SEO? Os nossos serviços profissionais podem ajudá-lo a implementar as melhores práticas para texto alternativo e a melhorar o seu desempenho geral na pesquisa. Contacte-nos online hoje para saber como podemos melhorar a sua estratégia de SEO!
Vamos gerar resultados Juntos 

Conhecer
Escritores

Recursos relacionados
- O que é um Search Crawler? O seu guia definitivo para os bots de pesquisa
- O que é uma SERP (Search Engine Results Page)?
- O que é um Sitemap? Definição, usos e dicas
- O que é um URL Slug? Dicas para criar slugs de URL amigáveis para SEO
- O que é um especialista em SEO? E como se tornar (ou contratar) um
- O que é o texto âncora? + 6 melhores práticas para o otimizar
- O que é a Inteligência Artificial? 3 principais utilizações da IA em SEO
- O que é SEO de chapéu preto? Definição, técnicas e por que evitá-lo
- O que é a taxa de rejeição? (E como melhorar a taxa de rejeição)
- O que é um serviço completo de SEO?