Im World Wide Web unterstützen Bilder Ihren Text und verbessern die allgemeine visuelle Attraktivität Ihrer Seiten. Allerdings können nicht alle Besucher Ihrer Website Ihre Bilder sehen. Nutzer mit Sehbehinderungen oder eingeschränkter Internetverbindung benötigen Alternativtext (oder Alt-Text), um zu verstehen, was das Bild auf Ihrer Seite darstellt. Es ist sowohl für die Zugänglichkeit als auch für die Suchmaschinenoptimierung von entscheidender Bedeutung, dass Sie wissen, wie Sie den Alt-Text effektiv schreiben.
Lesen Sie weiter, um mehr über Alt-Text in der Suchmaschinenoptimierung (SEO) zu erfahren!
Was ist ein Alt-Text?
Alt-Text ist ein Text, der das Aussehen oder den Zweck eines Bildes auf einer Webseite beschreibt. Er ist hilfreich für sehbehinderte Benutzer, deren Bildschirmlesegeräte den Alt-Text laut vorlesen. Wenn ein Bild auf einer Seite nicht geladen werden kann, gibt der Alt-Text den Besuchern der Website Aufschluss darüber, wie das Bild aussieht.
Was sind andere Bezeichnungen für Alt-Text?
Alt-Text ist auch bekannt als:
- Alt-Attribut
- Alt Beschreibung
- Alt-Tag
- Bild-Alt-Text
Die Bedeutung von Alt-Text
Der Alt-Text eines Bildes ist auf Webseiten aus folgenden Gründen wichtig:
- Zugänglichkeit der Website
- Verbesserte Benutzerfreundlichkeit
- Bild-SEO
Lassen Sie uns die einzelnen Punkte besprechen:
Zugänglichkeit der Website
Der Alt-Text von Bildern ist ein wesentliches Element eines barrierefreien Webdesigns. Er liefert Bildbeschreibungen für Benutzer, die das Bild mit ihren Bildschirmlesegeräten und Hilfsmitteln nicht richtig sehen können. Bildschirmlesegeräte lesen den Alt-Text zur Beschreibung eines Bildes laut vor.
Das Hinzufügen eines Bild-Alt-Textes macht Ihre Website integrativ, indem es Nutzern mit unterschiedlichen visuellen Fähigkeiten ermöglicht, Ihre Inhalte zu schätzen und zu konsumieren.
Verbesserte Benutzerfreundlichkeit
Auch der Alt-Text von Bildern verbessert die Benutzerfreundlichkeit für alle.
Einige Website-Besucher haben möglicherweise eine langsame Internetverbindung, was dazu führt, dass einige Ihrer Bilder nicht geladen werden. Ihr Alt-Text liefert Bildbeschreibungen, so dass Ihre Website-Besucher ein besseres Nutzererlebnis haben als bei Bildern ohne Alt-Text.
Bild-SEO
Die Bedeutung von Alt-Text geht über die Zugänglichkeit der Website und die Verbesserung der Benutzerfreundlichkeit hinaus. Die Implementierung von Alt-Text in Verbindung mit anderen bewährten Bild-SEO-Verfahren kann auch Ihr Suchranking verbessern. Denken Sie daran, dass die Optimierung von Alt-Text für Bilder ein grundlegender Aspekt der Bild-SEO ist.
Suchmaschinen-Bots können Bilder nicht "sehen". Indem Sie Ihre Bilder mit Alt-Text versehen, ermöglichen Sie es den Suchmaschinen, Ihre Bilder zu verstehen und zu indizieren, was zu einer besseren Platzierung in den Suchmaschinenergebnisseiten (SERPs) führt. Ihre Bilder können sogar in den SERPs erscheinen, so dass Ihre Seite verlockender zum Anklicken ist als textbasierte Ergebnisse!
3 Beispiele für Alt-Text
Die Umsetzung der besten Praktiken für Bild-Alt-Text wird am besten anhand von Beispielen gezeigt, um den Kontext zu verstehen. Gehen wir einige Alt-Text-Beispiele durch, um zu zeigen, wie ein guter Alt-Text aussieht und wie wir ihn verbessern können:
1. Wissen, wann die Details zu liefern sind
In dem folgenden Bild von der Website von Red Bull Racing ist "Rennfahrer hält eine Trophäe" ein beschreibender Alt-Text.

Möchten Sie den Alt-Text Ihres Bildes verbessern? Wenn Sie auf Ihrer Seite über die Ergebnisse eines Rennens berichten, möchten Sie, dass Ihr Alt-Text wichtige Details für Ihre Leser enthält, die das Bild nicht sehen können. In diesem Beispiel informiert der Alt-Text "Max Verstappen hält eine Trophäe in Suzuka" die Leser über wichtige Details.
Die Nennung des Rennfahrers auf dem Foto erhöht auch die Chance, dass die Seite in den Suchmaschinen nach den Podiumsplätzen oder der Leistung des Fahrers beim Großen Preis von Suzuka gesucht wird.
2. Verwenden Sie die richtige Anzahl von Schlüsselwörtern
Denken Sie an den Hauptzweck des Alt-Textes: Ihren Lesern zu helfen, ein Bild zu verstehen, das sie nicht sehen können oder das nicht geladen wird. Wenn Sie Ihren Alt-Text mit Schlüsselwörtern vollstopfen, hilft Ihnen das nicht beim Ranking in den SERPs.
In dem Beispielbild unten beschreibt "cavalier king charles spaniel adult cavalier spaniel breed" das Bild nicht so, dass die Benutzer es verstehen und wissen, wie es mit einer Seite zusammenhängt. Um es zu verbessern, können Sie "Blenheim Cavalier King Charles Spaniel sitzt auf einem Holzboden und schaut nach oben" als Alt-Text verwenden.

3. Berücksichtigen Sie den Kontext
Wenn Sie einen Alt-Text für ein Bild auf einer Seite schreiben, denken Sie an Ihre Leser und daran, wie das Bild - und sein Alt-Text - die Erfahrung Ihres Publikums bereichern kann.
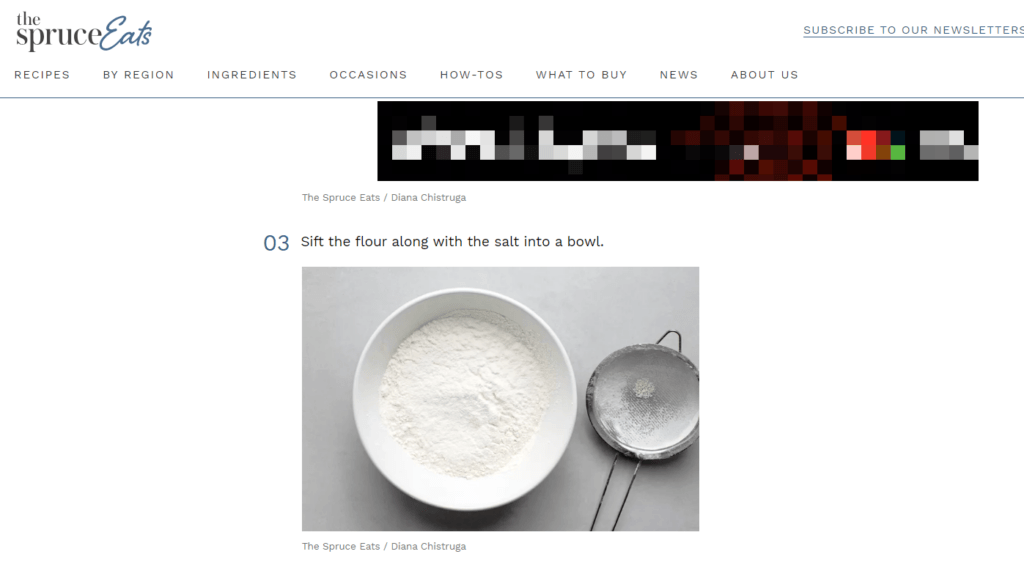
Das Bild unten stammt von einer Seite, die eine Anleitung für die Zubereitung von Fladenbrot enthält. "Mehlmischung in einer weißen Schüssel und einem Sieb" scheint als Alt-Text gut genug zu sein. Da es sich jedoch um eine Anleitungsseite handelt, können wir den Alt-Text, der dem Text davor folgt, verbessern: "Gesiebtes Mehl und Salz in einer weißen Schüssel".

Stellen Sie sich beim Schreiben des Alt-Textes vor, Sie führen ein Telefongespräch und beschreiben jemandem das Bild auf der Grundlage Ihres Gesprächs.
5 bewährte Verfahren für Alt-Text
Nachdem wir nun die Definition des Alt-Textes kennen und wissen, warum er wichtig ist, folgen nun die besten Praktiken für Alt-Text, die Sie beachten sollten:
- Alt-Text zu den richtigen Bildern hinzufügen
- Seien Sie spezifisch und geben Sie den Kontext an, wenn Sie ein Bild beschreiben.
- Halten Sie die Länge Ihres Alt-Textes innerhalb von 125 Zeichen
- Fügen Sie Ihr Ziel-Schlüsselwort in Ihren Alt-Text ein, wenn dies sinnvoll ist.
- Kommen Sie direkt auf den Punkt - beginnen Sie nicht mit "Bild von" oder "Bild von"
Gehen wir sie einzeln durch:
1. Alt-Text zu den richtigen Bildern hinzufügen
Nicht jedes Bild auf Ihrer Website braucht einen Alt-Text. Denken Sie daran, dass der Hauptzweck des Alt-Textes darin besteht, den Nutzern einen Kontext und hilfreiche Bildbeschreibungen zu liefern. Um den Alt-Text für Bilder effektiv zu nutzen, muss man wissen, welche Bilder ihn benötigen.
Wenn ein Bild auf Ihrer Seite rein dekorativ ist, fügen Sie das Bild in Ihre Cascading Style Sheets (CSS) und nicht in Ihr HTML ein, damit es Ihre Besucher nicht ablenkt. Sie können den Alt-Text für diese Bilder weglassen und sie stattdessen "decorative.png" nennen.
Hier sind die Bilder, die von einem Alt-Text profitieren werden:
- Bilder von nützlichen Beispielen
- Funktionstasten und Symbole
- Fotos, die die Textinformationen ergänzen
- Diagramme und Schaubilder zur Darstellung von Daten
- Infografiken, die Daten, Prozesse und Anleitungen zeigen
2. Seien Sie spezifisch und geben Sie den Kontext an, wenn Sie ein Bild beschreiben.
Ihr Alt-Text muss eine spezifische und prägnante Beschreibung Ihres Bildes sein. Er muss den umgebenden Textinhalt ergänzen. Stellen Sie also sicher, dass Ihr Alt-Text dem Kontext der Seite angemessen ist. Das Wissen, wie man einen Alt-Text schreibt, der sowohl beschreibend als auch kontextbezogen ist, ist der Schlüssel zur Verbesserung der Nutzererfahrung.
Für das folgende Bild scheint der Alt-Text "ein runder Teig auf einer grauen Oberfläche" in den meisten Fällen angemessen. Dieses Bild ist jedoch Teil einer Anleitungsseite für die Herstellung von Nudeln, so dass ein Alt-Text erforderlich sein könnte, der die Textur des Teigs oder das Verfahren beschreibt, das zu dem Bild geführt hat.

3. Halten Sie die Länge Ihres Alt-Textes innerhalb von 125 Zeichen
Auch wenn Sie möchten, dass Ihr Alt-Text beschreibend ist, sollten Sie die Zeichenbegrenzung der meisten Bildschirmleseprogramme beachten. Die meisten Bildschirmleseprogramme hören nach dem 125. Zeichen auf, den Alt-Text zu lesen, also halten Sie Ihren Alt-Text am besten innerhalb dieser Grenze.
4. Fügen Sie Ihr Ziel-Schlüsselwort in Ihren Alt-Text ein, wenn es sinnvoll ist.
Der Alt-Text ermöglicht es Ihnen, Ihrer Seite die gewünschten und relevanten Schlüsselwörter hinzuzufügen. Überladen Sie Ihren Alt-Text jedoch nicht mit Schlüsselwörtern und verwenden Sie sie nur, wenn es nötig ist. Die strategische Verwendung von Schlüsselwörtern ist eine wichtige Überlegung, wenn Sie lernen, wie man einen Alt-Text schreibt.
Sie können auch semantische Schlüsselwörter in Betracht ziehen, d. h. Schlüsselwörter, die konzeptionell mit einem anderen Begriff zusammenhängen. Nehmen wir an, eine Tierhandlung möchte für "Bio-Hundetrockenfutter für ältere Hunde" ranken. Ein semantisches Keyword wäre "bestes Hundefutter für ältere Hunde".
5. Kommen Sie direkt auf den Punkt - beginnen Sie nicht mit "Bild von" oder "Bild von"
Bildschirmlesegeräte erkennen Ihren Alt-Text als einen Text, der sich auf ein Bild bezieht, so dass "Bild von" oder "Bild von" eine überflüssige Phrase ist, die kostbaren 125-Zeichen-Platz beansprucht.
Sie können auch auf das Hinzufügen von Bildnachweisen und Copyright-Informationen in Ihrem Alt-Text verzichten. Fügen Sie stattdessen die Copyright-Informationen in Ihre Bildunterschrift ein.
Fangen Sie noch heute an, bessere Alt-Texte für Bilder zu schreiben!
Der Alt-Text eines Bildes macht Ihre Seiten für alle Arten von Menschen zugänglich. Er verbessert auch die Erfahrung mit Ihrer Website und erhöht Ihre Chancen, für relevante Schlüsselwörter zu ranken. Setzen Sie diese bewährten Verfahren für Alt-Texte noch heute ein, um von den Vorteilen optimierter Bilder und einer barrierefreien Website zu profitieren! Die Beherrschung des Alt-Textes für Bilder ist ein einfacher, aber effektiver Weg, um die SEO und die Zugänglichkeit Ihrer Website zu verbessern.
Sind Sie bereit, Ihre Website für bessere Zugänglichkeit und SEO zu optimieren? Unsere professionellen Dienstleistungen können Ihnen helfen, bewährte Verfahren für Alt-Text zu implementieren und Ihre allgemeine Suchleistung zu steigern. Kontaktieren Sie uns noch heute online, um zu erfahren, wie wir Ihre SEO-Strategie verbessern können!
Wir wollen Ergebnisse erzielen Gemeinsam 

Treffen Sie
Schriftsteller

Verwandte Ressourcen
- Was ist ein Search Crawler? Ihr ultimativer Leitfaden für Suchroboter
- Was ist eine SERP (Search Engine Results Page)?
- Was ist eine Sitemap? Definition, Verwendungszwecke und Tipps
- Was ist ein URL-Slug? Tipps zur Erstellung SEO-freundlicher URL-Slugs
- Was ist ein SEO-Spezialist? Und wie man einer wird (oder einstellt)
- Was ist Anchor Text? + 6 beste Praktiken zur Optimierung des Textes
- Was ist künstliche Intelligenz? 3 Schlüsselanwendungen für AI in SEO
- Was ist Black-Hat SEO? Definition, Techniken und warum man sie meiden sollte
- Was ist die Absprungrate? (Und wie man die Absprungrate verbessert)
- Was ist Full-Service SEO?