Na World Wide Web, as imagens dão suporte ao texto e melhoram o apelo visual geral das páginas. Entretanto, nem todos os visitantes do site podem visualizar as imagens. Os usuários com deficiências visuais ou conexão limitada à Internet precisam de texto alternativo (ou texto alternativo) para entender o que a imagem da sua página está representando. Entender como escrever o texto alternativo de forma eficaz é fundamental para a acessibilidade e o SEO.
Continue lendo para saber mais sobre o texto alternativo na otimização de mecanismos de pesquisa (SEO)!
O que é texto alternativo?
Texto alternativo é uma cópia que descreve a aparência ou a finalidade de uma imagem em uma página da Web. Ele é útil para usuários com deficiência visual, cujos leitores de tela leem em voz alta o texto alternativo. Quando uma imagem não é carregada em uma página, o texto alternativo fornece aos visitantes do site um contexto sobre a aparência da imagem.
Quais são os outros nomes para texto alternativo?
O texto alternativo também é conhecido como:
- Atributo Alt
- Descrição da alteração
- Tag Alt
- Texto alternativo da imagem
Importância do texto alternativo
O texto alternativo da imagem é essencial nas páginas da Web pelos seguintes motivos:
- Acessibilidade do site
- Melhoria da experiência do usuário
- SEO de imagem
Vamos discutir cada item:
Acessibilidade do site
O texto alternativo da imagem é um elemento essencial de um design acessível para a Web. Ele fornece descrições de imagens para usuários que não conseguem visualizá-las adequadamente com seus leitores de tela e ferramentas de tecnologia assistiva. Os leitores de tela leem em voz alta o texto alternativo para descrever uma imagem.
A adição de um texto alternativo de imagem torna seu site inclusivo, permitindo que usuários de vários recursos visuais apreciem e consumam seu conteúdo.
Melhoria da experiência do usuário
O texto alternativo da imagem também melhora a experiência do usuário para todos.
Alguns visitantes do site podem ter uma conexão lenta com a Internet, o que faz com que algumas de suas imagens não sejam carregadas. O texto alternativo fornece descrições da imagem, de modo que os visitantes do site têm uma experiência de usuário melhor em comparação com imagens sem texto alternativo.
SEO de imagem
A importância do texto alternativo vai além da acessibilidade do site e da melhoria da experiência do usuário. A implementação do texto alternativo com outras práticas recomendadas de SEO para imagens também pode melhorar suas classificações de pesquisa. Lembre-se de que a otimização do texto alternativo para imagens é um aspecto fundamental do SEO de imagens.
Os bots dos mecanismos de pesquisa não conseguem "ver" as imagens. Ao incluir texto alternativo às suas imagens, você permite que os mecanismos de pesquisa entendam e indexem suas imagens, resultando em melhores classificações nas páginas de resultados dos mecanismos de pesquisa (SERPs). Suas imagens podem até aparecer nas SERPs, tornando sua página mais atraente para clicar do que os resultados baseados em texto!
3 exemplos de texto alternativo
A implementação das práticas recomendadas de texto alternativo de imagem é melhor demonstrada com exemplos para entender o contexto. Vamos examinar alguns exemplos de texto alternativo para mostrar como é um bom texto alternativo e como podemos melhorá-lo:
1. Saiba quando fornecer os detalhes
Na imagem abaixo, do site da Red Bull Racing, "piloto de carro de corrida segurando um troféu" é um texto alternativo descritivo.

Deseja melhorar o texto alternativo de sua imagem? Se sua página fala sobre os resultados de uma corrida, você gostaria que o texto alternativo fornecesse detalhes importantes para o leitor que não pode ver a imagem. Neste exemplo, o texto alternativo "Max Verstappen segurando um troféu em Suzuka" informa detalhes essenciais aos leitores.
Nomear o piloto na foto também aumenta a chance de classificação da página nos mecanismos de pesquisa que procuram as vitórias do piloto no pódio ou seu desempenho no Grande Prêmio de Suzuka.
2. Use a quantidade certa de palavras-chave
Lembre-se do objetivo principal do texto alternativo: ajudar seus leitores a entender uma imagem que não podem ver ou que não carrega. O preenchimento do texto alternativo com palavras-chave não o ajudará a se classificar nas SERPs.
Na imagem de exemplo abaixo, "cavalier king charles spaniel adult cavalier spaniel breed" não descreve a imagem para ajudar os usuários a entendê-la e como ela se relaciona com uma página. Para melhorá-la, você pode usar "Blenheim Cavalier King Charles Spaniel sentado em um piso de madeira olhando para cima" como texto alternativo.

3. Considere o contexto
Ao escrever um texto alternativo para a imagem de uma página, tenha em mente seu leitor e como a imagem - e seu texto alternativo - pode enriquecer a experiência do seu público.
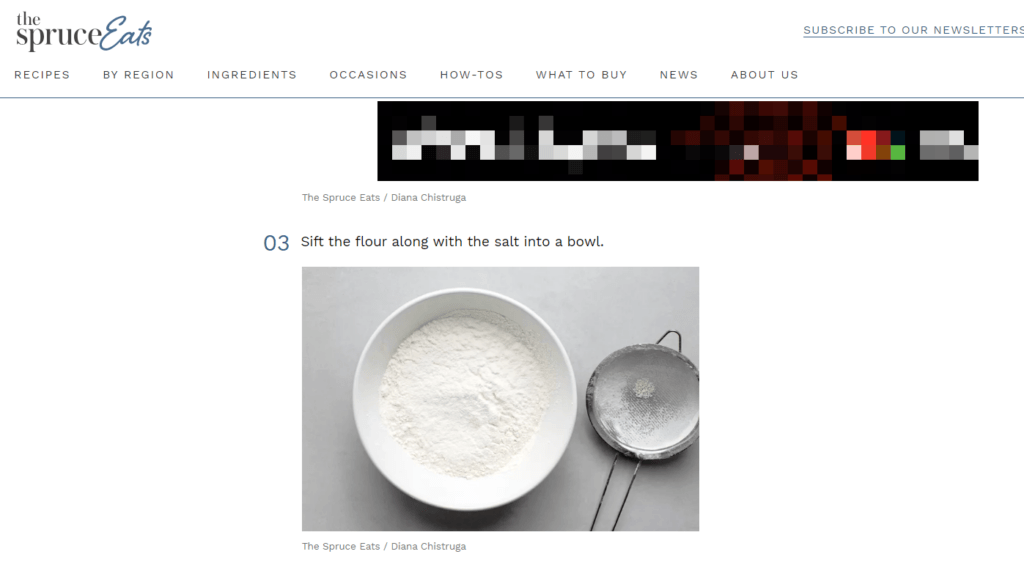
A imagem abaixo é de uma página que fornece instruções sobre como fazer pão pita. "Mistura de farinha em uma tigela branca e uma peneira" parece bom o suficiente como texto alternativo. No entanto, como essa é uma página de instruções, podemos melhorar o texto alternativo que segue o texto anterior para: "farinha peneirada e sal em uma tigela branca".

Ao escrever o texto alternativo, imagine que você está em uma chamada e descrevendo a imagem para alguém com base em sua conversa.
5 práticas recomendadas de texto alternativo
Agora que sabemos a definição de texto alternativo e por que ele é importante, aqui estão as práticas recomendadas de texto alternativo que você deve ter em mente:
- Adicionar texto alternativo às imagens corretas
- Seja específico e forneça contexto ao descrever uma imagem
- Mantenha o tamanho do texto alternativo dentro de 125 caracteres
- Inclua sua palavra-chave alvo em seu texto alternativo quando fizer sentido
- Vá direto ao ponto - não comece com "imagem de" ou "foto de"
Vamos examinar cada uma delas:
1. Adicione texto alternativo às imagens corretas
Nem toda imagem em seu site precisa de um texto alternativo. Lembre-se de que a principal finalidade do texto alternativo é fornecer aos usuários contexto e descrições úteis da imagem. O uso eficaz do texto alternativo para imagens envolve saber quais imagens precisam dele.
Se uma imagem em sua página for puramente decorativa, coloque a imagem em suas folhas de estilo em cascata (CSS) e não em seu HTML para não distrair os visitantes. Você pode ignorar a adição de texto alternativo a essas imagens e nomeá-las como "decorative.png".
Aqui estão as imagens que se beneficiarão com o texto alternativo:
- Imagens de exemplos úteis
- Botões e ícones funcionais
- Fotos que complementam as informações textuais
- Tabelas e gráficos que mostram dados
- Infográficos que mostram dados, processos e instruções
2. Seja específico e forneça contexto ao descrever uma imagem
Seu texto alternativo deve ser uma descrição específica e concisa de sua imagem. Ele deve complementar o conteúdo textual ao redor dela, portanto, certifique-se de que o texto alternativo seja apropriado com base no contexto da página. Saber como escrever um texto alternativo que seja descritivo e contextual é fundamental para melhorar a experiência do usuário.
Na imagem abaixo, o texto alternativo "uma massa redonda em uma superfície cinza" parece apropriado na maioria dos casos. Entretanto, essa imagem faz parte de uma página de instruções sobre como fazer macarrão, portanto, pode ser necessário um texto alternativo que descreva a textura da massa ou o procedimento que levou à imagem.

3. Mantenha o tamanho do texto alternativo dentro de 125 caracteres
Embora você queira que o texto alternativo seja descritivo, lembre-se do limite de caracteres da maioria das ferramentas de leitura de tela. A maioria dos leitores de tela deixa de ler o texto alternativo da imagem até o 125º caractere, portanto, é melhor manter o texto alternativo dentro desse limite.
4. Inclua sua palavra-chave alvo em seu texto alternativo quando fizer sentido
O texto alternativo permite que você adicione palavras-chave relevantes e de destino à sua página. Entretanto, não sobrecarregue seu texto alternativo com palavras-chave e use-as somente quando necessário. O uso estratégico de palavras-chave é uma consideração importante ao aprender a escrever o texto alternativo.
Você também pode considerar palavras-chave semânticas, que são palavras-chave conceitualmente relacionadas a outro termo. Por exemplo, digamos que uma loja de animais queira se classificar para "ração seca orgânica para cães idosos". Uma palavra-chave semântica seria "melhor ração para cães idosos".
5. Vá direto ao ponto - não comece com "imagem de" ou "foto de"
Os leitores de tela identificarão seu texto alternativo como uma cópia que se refere a uma imagem, portanto, "imagem de" ou "foto de" é uma frase redundante que ocupa um espaço precioso de 125 caracteres.
Você também pode ignorar a adição de créditos de fotos e informações de direitos autorais em seu texto alternativo. Em vez disso, adicione as informações de direitos autorais na legenda da imagem.
Comece a escrever um texto alternativo de imagem melhor hoje mesmo!
O texto alternativo da imagem torna suas páginas acessíveis a todos os tipos de pessoas. Ele também melhora a experiência delas com o seu site e aumenta a chance de classificação para palavras-chave relevantes. Implemente essas práticas recomendadas de texto alternativo hoje mesmo para colher os benefícios de ter imagens otimizadas e um site acessível! Dominar o texto alternativo para imagens é uma maneira simples e eficaz de melhorar o SEO e a acessibilidade de seu site.
Pronto para otimizar seu site para melhorar a acessibilidade e o SEO? Nossos serviços profissionais podem ajudá-lo a implementar as práticas recomendadas para texto alternativo e aumentar o desempenho geral da pesquisa. Entre em contato conosco on-line hoje mesmo para saber como podemos elevar sua estratégia de SEO!
Vamos gerar resultados Juntos 

Conheça
Escritores

Recursos relacionados
- O que é um rastreador de pesquisa? Seu guia definitivo para os bots de busca
- O que é uma SERP (Search Engine Results Page)?
- O que é um Sitemap? Definição, usos e dicas
- O que é um URL Slug? Dicas para criar slugs de URL compatíveis com SEO
- O que é um especialista em SEO? E como se tornar (ou contratar) um
- O que é texto âncora? + 6 práticas recomendadas para otimizá-lo
- O que é Inteligência Artificial? 3 principais usos da IA em SEO
- O que é SEO de chapéu preto? Definição, técnicas e por que evitá-lo
- O que é taxa de rejeição? (E como melhorar a taxa de rejeição)
- O que é SEO Full-Service?