एक अच्छा इन्फोग्राफिक बनाने के लिए आपको डिज़ाइन डायनेमो होने की आवश्यकता नहीं है। आपको बस सही सामग्री की आवश्यकता है: अच्छा डेटा, एक बुनियादी डिजाइन उपकरण, और कोर डिजाइन सिद्धांतों की समझ।
अगर आपने पहले कभी कोई इन्फोग्राफिक नहीं बनाया है, तो यह आखिरी तत्व आपको कठिन लग सकता है। लेकिन घबराएँ नहीं! इस ब्लॉग पोस्ट के बाकी हिस्से में एक अच्छे इन्फोग्राफिक के आवश्यक तत्वों को शामिल किया गया है और उन गुणों पर प्रकाश डाला गया है जो सबसे खराब इन्फोग्राफिक्स की ओर ले जाते हैं। आप इन्फोग्राफिक्स के उदाहरण भी देखेंगे।
यदि आप इस नुस्खा को ध्यान में रखते हैं तो अपना अगला (या पहला) इन्फोग्राफिक बनाना पाई के रूप में आसान होगा।
सबसे पहले, एक इन्फोग्राफिक क्या है?
एक इन्फोग्राफिक एक लंबा-रूप डिजाइन है जो डेटा और अन्य जटिल जानकारी को आसानी से समझने वाले, नेत्रहीन-आकर्षक तरीके से प्रस्तुत करके एक कहानी बताता है।

SEO.com द्वारा इन्फोग्राफिक: एक SEO कंपनी क्या करती है?
आप एक इन्फोग्राफिक को एक दृश्य निबंध के रूप में सोच सकते हैं। आप एक थीसिस से शुरू करते हैं - जो मुख्य बिंदु है जिसे आप बनाना चाहते हैं - और फिर उस थीसिस का समर्थन करने के लिए विभिन्न प्रकार के डेटा विज़ुअलाइज़ेशन और किसी अन्य प्रासंगिक इमेजरी और टेक्स्ट का उपयोग करें।
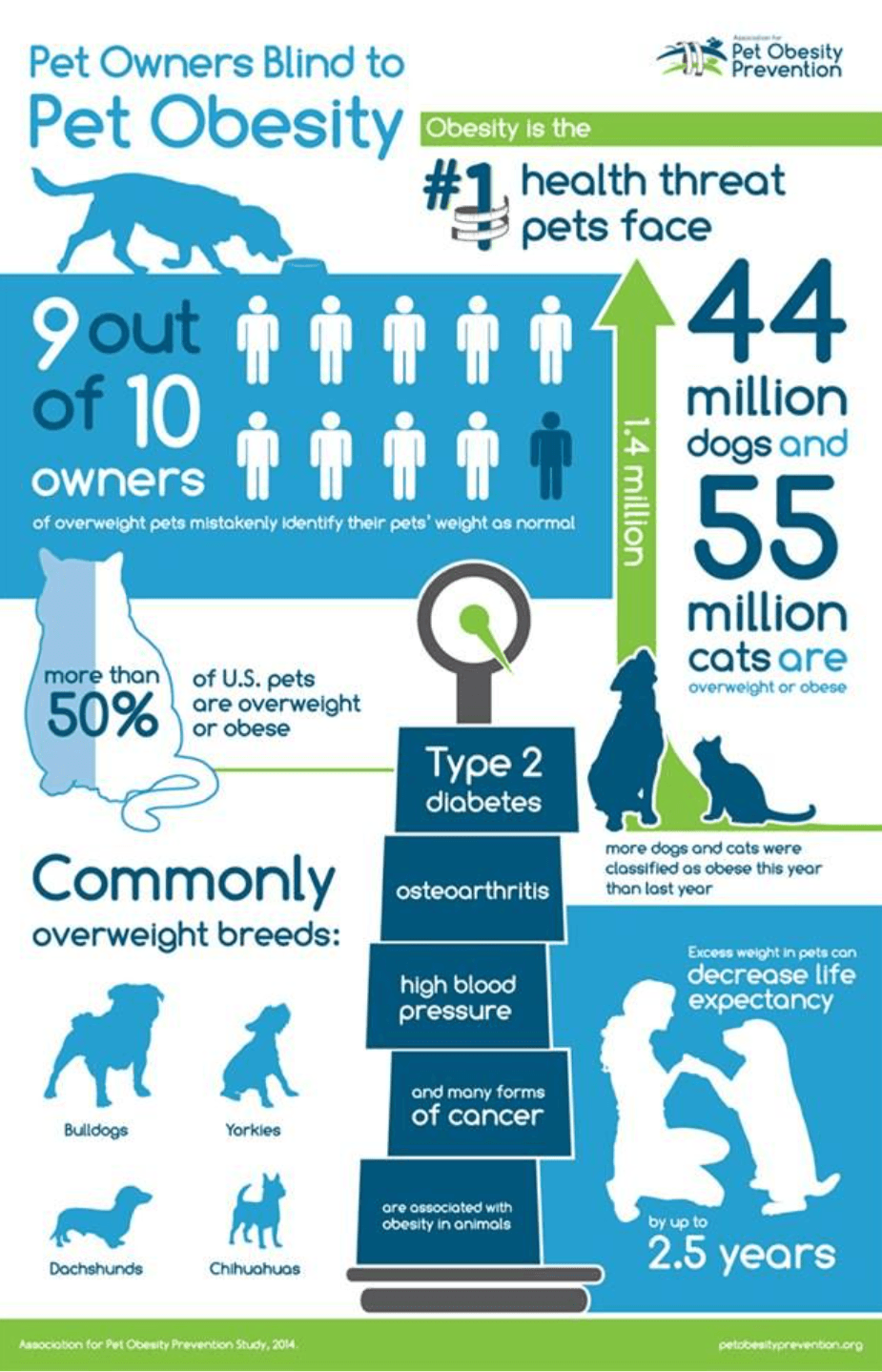
नीचे इन्फोग्राफिक दृश्य निबंध प्रारूप का अनुसरण करता है।

स्रोत: हॉलिडे हाउस पालतू रिसॉर्ट और प्रशिक्षण केंद्र
बस एक त्वरित स्किम के साथ, आप डिजाइन की थीसिस का अनुमान लगा सकते हैं: पालतू जानवरों में मोटापा एक खतरनाक, व्यापक समस्या है जिसे मालिक गंभीरता से नहीं लेते हैं। इन्फोग्राफिक में शामिल सभी डेटा इस दावे का समर्थन करते हैं, जिसमें पालतू मोटापे के बारे में आंकड़े और मोटापे से संबंधित स्वास्थ्य समस्याओं की सूची शामिल है।
डेटा विज़ुअलाइज़ेशन ठीक वैसा ही है जैसा यह लगता है। आप जटिल डेटा लेते हैं और इसे एक ऐसे प्रारूप में खींचते हैं जिसे समझना आसान है - और आपको स्वास्थ्य सेवा जैसे डेटा-केंद्रित क्षेत्र में होने की आवश्यकता नहीं है। आप बुनियादी डेटा विज़ुअलाइज़ेशन के साथ एक बिंदु साबित करने पर ध्यान केंद्रित नहीं कर रहे हैं। उस काम को एक पूर्ण इन्फोग्राफिक पर छोड़ दें।
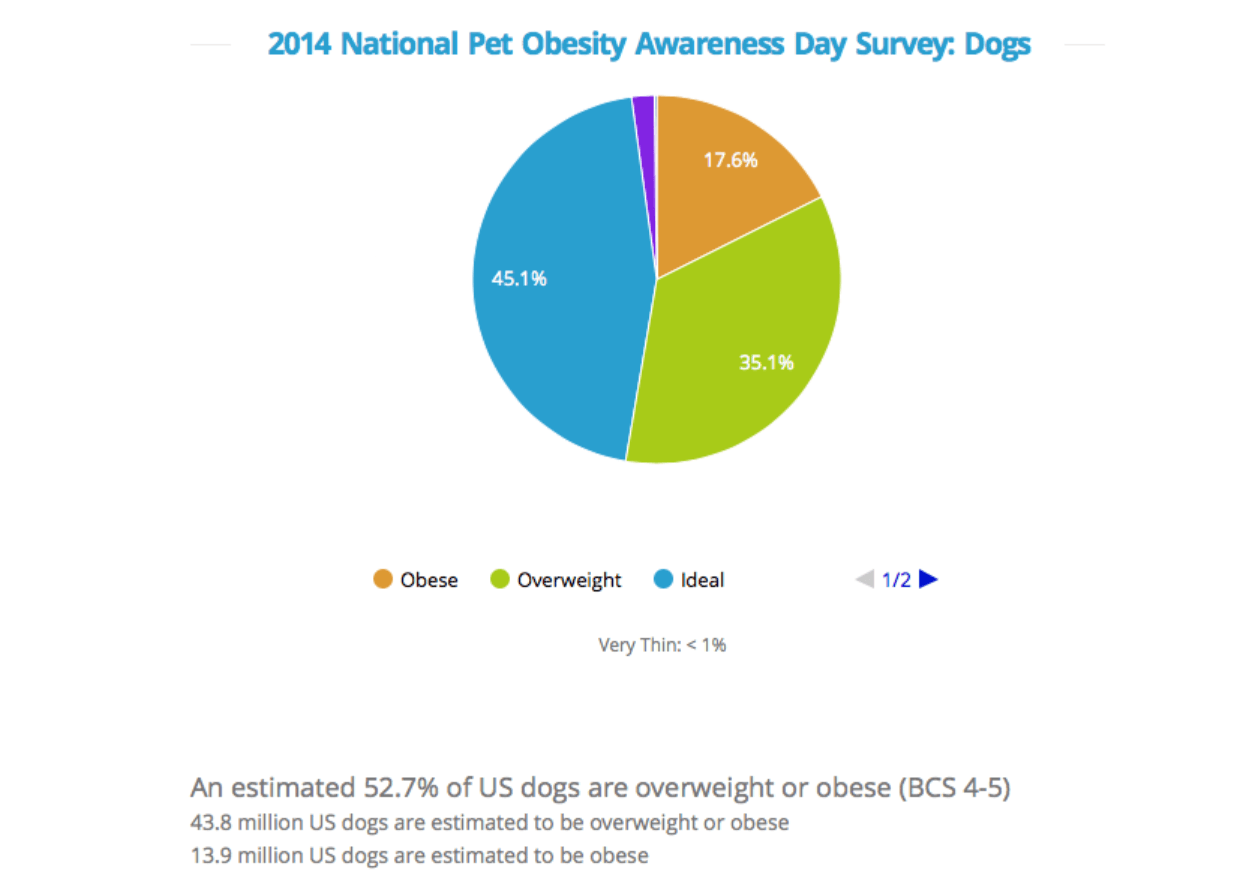
डेटा विज़ुअलाइज़ेशन डेटा प्रस्तुत करने पर केंद्रित है ताकि दर्शक इसे समझ सके, जैसा कि नीचे दिए गए उदाहरण में है।

स्रोत: अमेरिकन केनेल क्लब
इसलिए, जबकि एक इन्फोग्राफिक में विज़ुअलाइज़ेशन का एक तत्व शामिल है, दो शब्द समान नहीं हैं।
अब जब आप मूल बातें समझते हैं, तो आइए एक अच्छे इन्फोग्राफिक के तत्वों पर आगे बढ़ें।
इन्फोग्राफिक्स का उपयोग क्यों करें?
आज की तेज़ गति वाली डिजिटल दुनिया में, दर्शकों का ध्यान आकर्षित करना और उन्हें बनाए रखना पहले से कहीं ज़्यादा चुनौतीपूर्ण है। यहीं पर इन्फोग्राफ़िक्स चमकते हैं। इन्फोग्राफ़िक्स जटिल जानकारी को तेज़ी से और प्रभावी ढंग से संप्रेषित करने के लिए शक्तिशाली उपकरण हैं, जो व्यवसायों और व्यक्तियों दोनों के लिए कई तरह के लाभ प्रदान करते हैं। इन्फोग्राफ़िक्स एक शानदार तरीका है:
- डेटा को सरल बनाएँ: इन्फोग्राफ़िक्स का उपयोग करने का एक मुख्य कारण जटिल डेटा को सरल बनाने की उनकी क्षमता है। जटिल डेटा को आकर्षक चार्ट, ग्राफ़ और चित्रण में बदलकर, इन्फोग्राफ़िक्स दर्शकों के लिए मुख्य बातों को समझना और याद रखना आसान बनाते हैं। तकनीकी या डेटा-भारी विषयों के साथ काम करते समय यह विशेष रूप से मूल्यवान है।
- अत्यधिक साझा करने योग्य सामग्री बनाएँ: इन्फोग्राफ़िक्स भी अत्यधिक साझा करने योग्य होते हैं। उनकी दृश्यात्मक आकर्षक प्रकृति उन्हें सोशल मीडिया के लिए आदर्श बनाती है, जहाँ वे ध्यान आकर्षित कर सकते हैं और आपके ब्रांड या संदेश के बारे में चर्चा पैदा कर सकते हैं। एक अच्छी तरह से डिज़ाइन किया गया इन्फोग्राफ़िक वायरल हो सकता है, जिससे आपकी पहुँच और प्रभाव काफ़ी हद तक बढ़ सकता है।
- SEO को बढ़ावा दें: SEO के नज़रिए से, इन्फोग्राफ़िक्स आपकी वेबसाइट की दृश्यता को भी बढ़ा सकते हैं। अपनी साइट पर इन्फोग्राफ़िक्स एम्बेड करके और दूसरों को उन्हें शेयर करने के लिए प्रोत्साहित करके, आप मूल्यवान बैकलिंक्स अर्जित कर सकते हैं, जो सर्च इंजन के लिए एक महत्वपूर्ण रैंकिंग कारक है। साथ ही, आपके इन्फोग्राफ़िक में और उसके आस-पास की टेक्स्ट सामग्री प्रासंगिक कीवर्ड को लक्षित करने के अवसर प्रदान करती है, जिससे आपकी सर्च इंजन रैंकिंग में और सुधार होता है।
- EEAT: इन्फोग्राफिक्स आपके EEAT (अनुभव, विशेषज्ञता, अधिकारिता और विश्वसनीयता) को बढ़ा सकते हैं, जो Google के रैंकिंग एल्गोरिदम में एक महत्वपूर्ण कारक है। अच्छी तरह से शोध किए गए डेटा और अंतर्दृष्टि को एक आकर्षक प्रारूप में प्रस्तुत करके, आप अपनी विशेषज्ञता को प्रभावी ढंग से प्रदर्शित कर सकते हैं और अपने दर्शकों के साथ विश्वास बना सकते हैं।
अच्छे इन्फोग्राफिक्स के 4 तत्व (और अच्छे बनाम बुरे इन्फोग्राफिक्स के उदाहरण)
1. एक अच्छा इन्फोग्राफिक समझने में आसान है
एक अच्छा इन्फोग्राफ़िक सबसे जटिल डेटा को समझना आसान बना सकता है। सही प्रकार के डेटा विज़ुअलाइज़ेशन का उपयोग करना सुनिश्चित करें, फिर अपने दर्शकों को सामग्री के माध्यम से मार्गदर्शन करने के लिए एक साफ लेआउट, स्पष्ट पदानुक्रम और दृश्य संकेतों को सोच-समझकर संयोजित करें। प्रत्येक दृश्य संकेत, जैसे कि रंग, रेखाएँ और आइकन, आपकी दृश्य कहानी को गढ़ने में एक उद्देश्य होना चाहिए।
जेस्लिन फौस्टिना
प्रमुख वेब एवं उत्पाद डिजाइनर
वेबएफएक्स
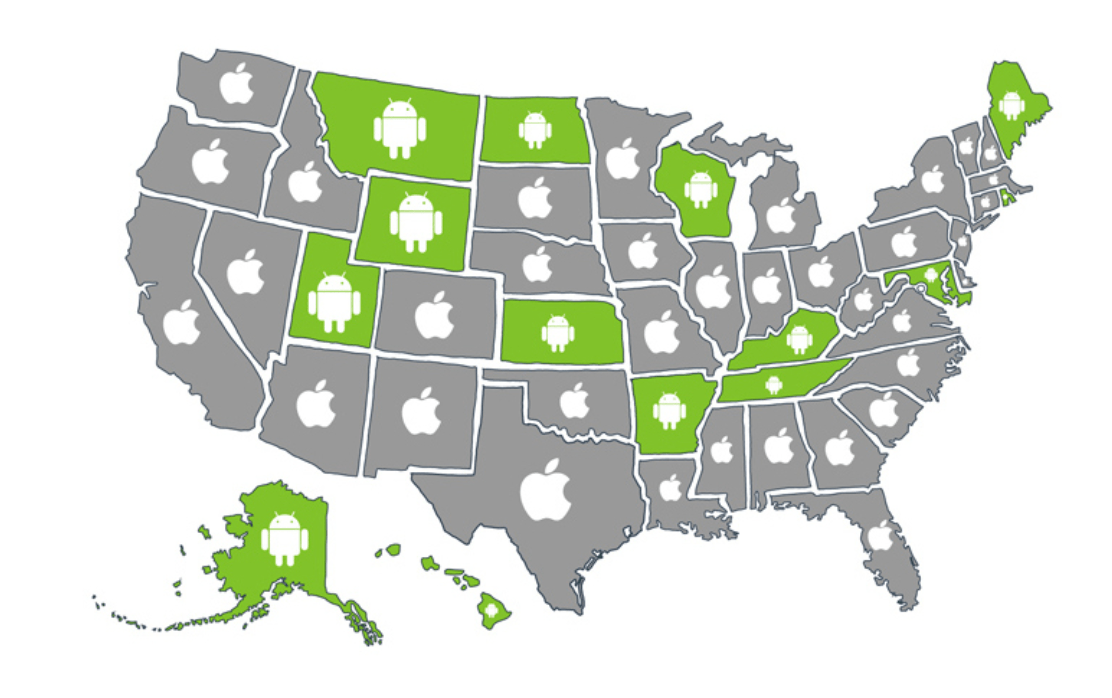
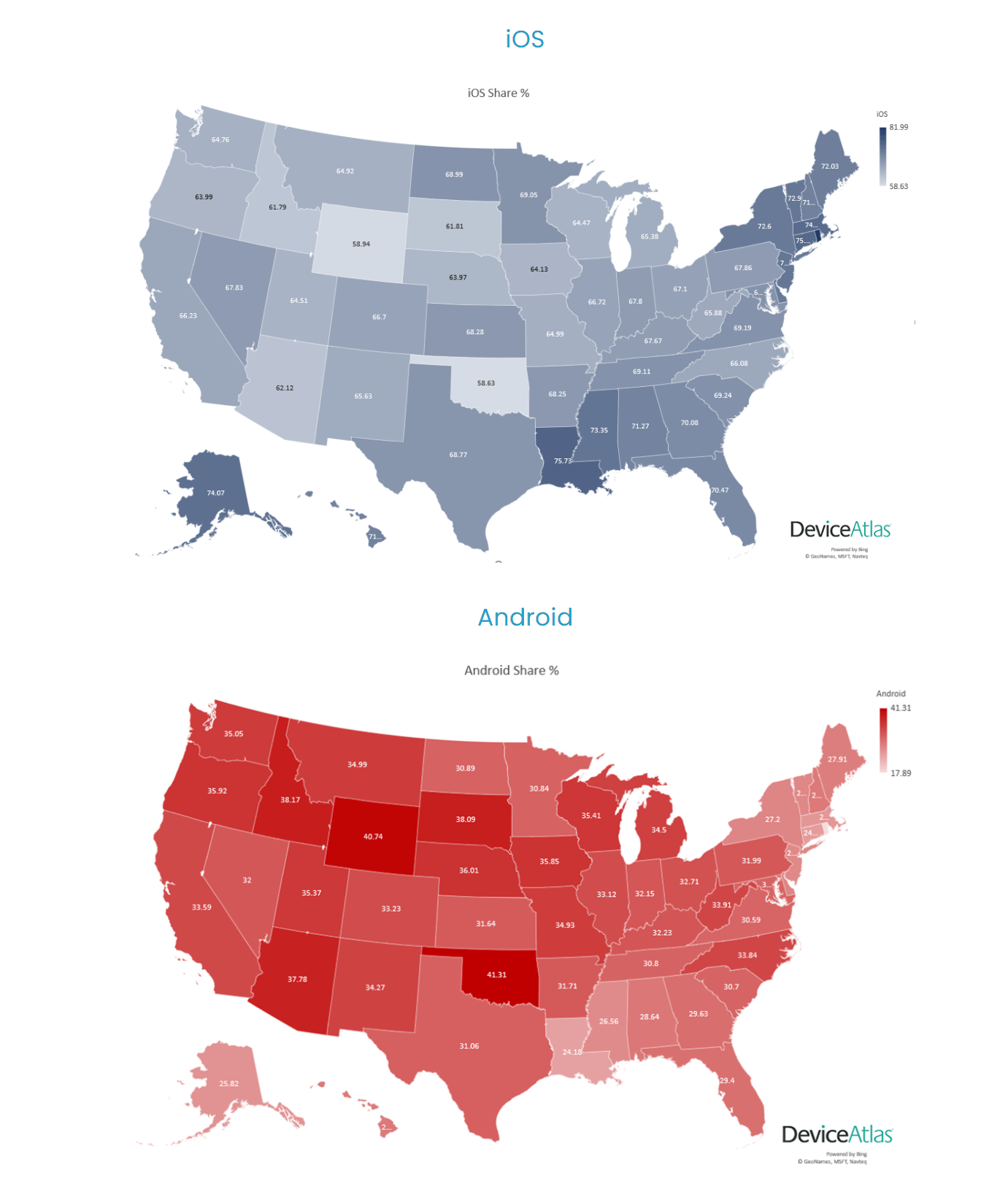
सबसे खराब इन्फोग्राफिक्स भ्रामक तरीके से जानकारी प्रस्तुत करते हैं। बस अमेरिका में आईओएस और एंड्रॉइड उपयोगकर्ताओं की तुलना करने वाले इन मानचित्रों को देखें।

स्रोत: पीसी मैग
ऊपर दिया गया उदाहरण प्रत्येक ऑपरेटिंग सिस्टम की संतृप्ति की तुलना करना आसान बनाता है। डिजाइनर ने सभी जानकारी को एक मानचित्र में रोल किया और डेटा का प्रतिनिधित्व करने के लिए पहचानने योग्य रंगों और प्रतीकों का उपयोग किया।

स्रोत: डिवाइसएटलस
जबकि ऊपर दिए गए दो-मानचित्र डिजाइन में अधिक विस्तृत जानकारी शामिल है, तथ्य यह है कि डेटा को अलग-अलग डिजाइनों में विभाजित किया गया है, जो तुलना को कम प्रभावशाली और पालन करने के लिए कठिन बनाता है।
यदि आपका इन्फोग्राफिक आपके विषय को आसानी से समझने वाले प्रारूप में प्रस्तुत नहीं करता है, तो आप अपने दर्शकों के मूल्यवान सदस्यों को खोने और एक विचारशील नेता के रूप में खुद का प्रतिनिधित्व करने का मौका खोने का जोखिम उठाते हैं।
2. एक अच्छा इन्फोग्राफिक सही प्रकार के डेटा विज़ुअलाइज़ेशन का उपयोग करता है
जब कोई नुस्खा चीनी की मांग करता है तो आप नमक का उपयोग नहीं करेंगे, तो आप एक लाइन ग्राफ का उपयोग क्यों करेंगे जब पाई चार्ट आपकी बात को अधिक प्रभावी ढंग से संवाद करेगा?
खराब इन्फोग्राफिक्स बनाने से बचने के लिए आपको सिर्फ़ अच्छे डेटा की ज़रूरत नहीं है। एक अच्छा इन्फोग्राफिक बनाने के लिए डेटा को अच्छी तरह से दिखाने की क्षमता भी ज़रूरी है।
बस इन ग्राफ़ पर एक नज़र डालें जो पालतू स्वामित्व के आंकड़ों को उजागर करते हैं।
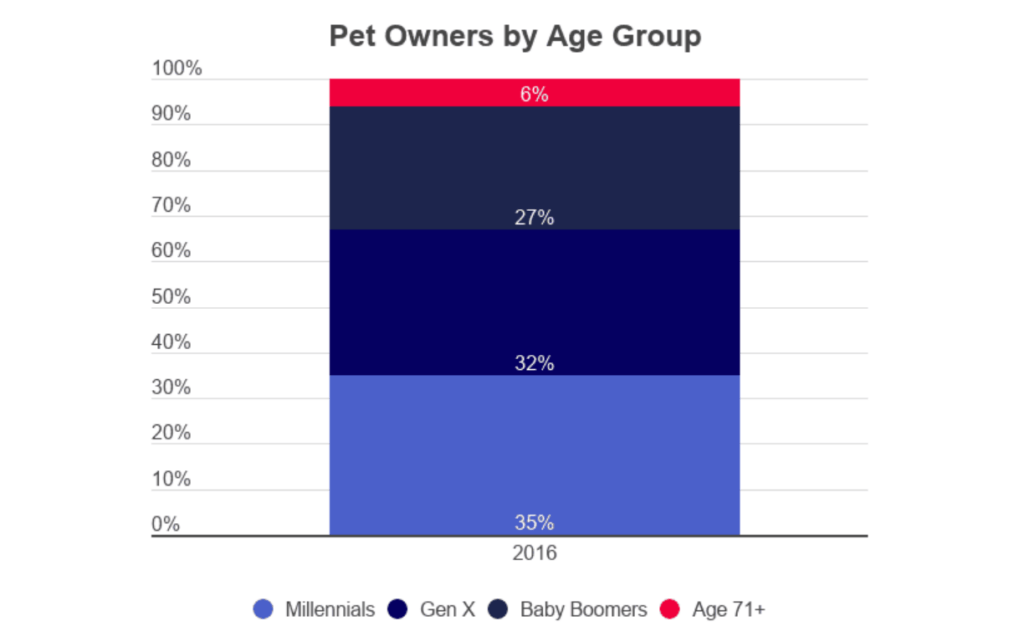
पहले उदाहरण में, आप देखते हैं कि एक विलक्षण बार चार्ट की तरह क्या दिखता है जो प्रत्येक पीढ़ी में पालतू जानवरों के मालिक लोगों के प्रतिशत पर प्रकाश डालता है। हां, चार्ट तकनीकी रूप से समझ में आता है और गणित काम करता है, लेकिन प्रस्तुति डेटा को समझने के लिए कठिन बनाती है।

स्रोत: स्पॉट
जब डेटा एक स्टैंडअलोन आंकड़े के बजाय पूरे का एक टुकड़ा होता है, तो अक्सर बिंदु को एक परिमित आकार के साथ चित्रित करना सबसे अच्छा होता है।
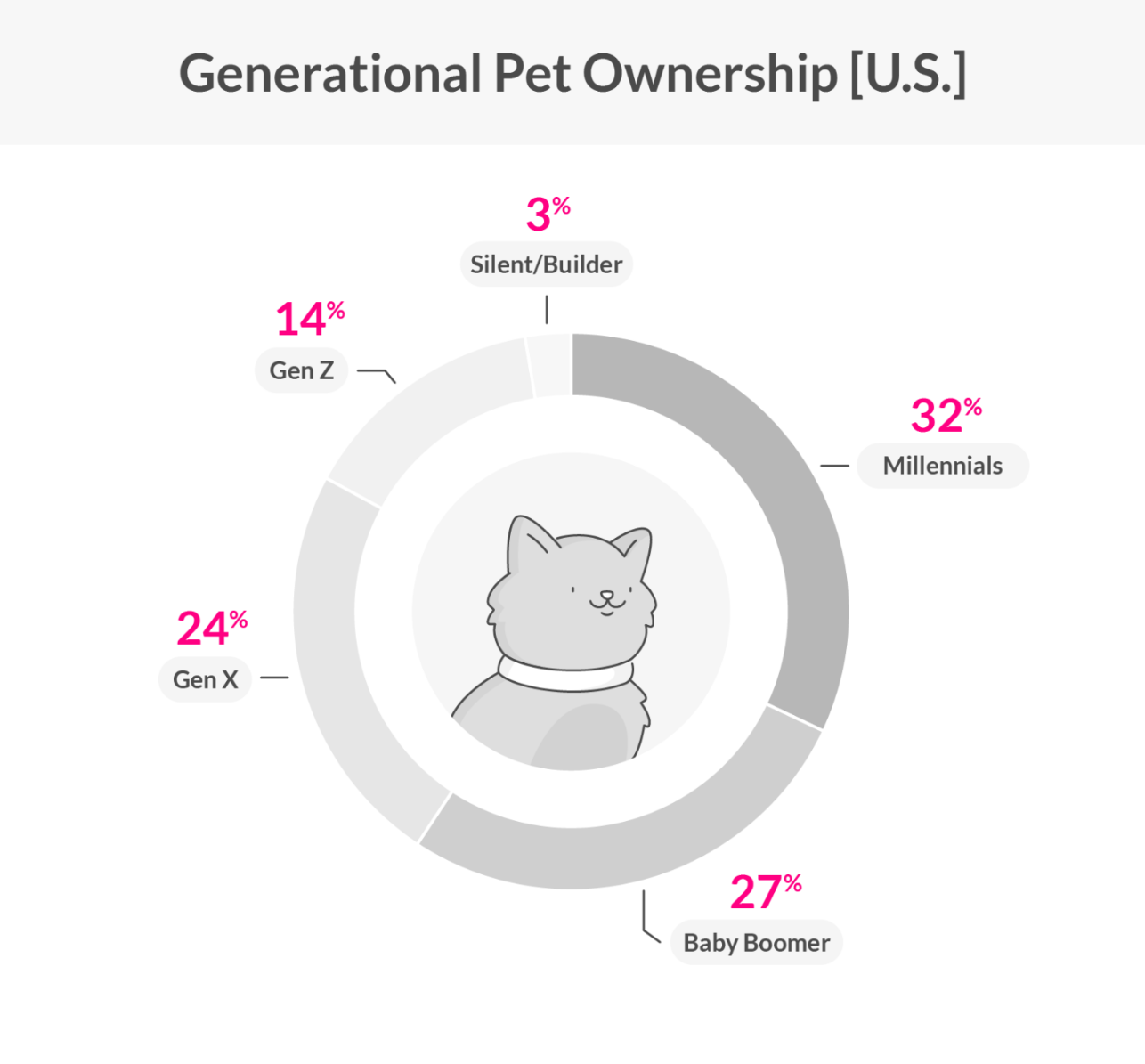
यही वह है जो अगले डिजाइन का उपयोग करता है। एक सर्कल ओपन-एंडेड नहीं है, और डेटा का प्रत्येक टुकड़ा स्पष्ट रूप से पाई के एक टुकड़े का प्रतिनिधित्व करता है।

स्रोत: नींबू पानी
यहां सबक? अपने डेटा विज़ुअलाइज़ेशन के स्वरूप का मिलान डेटा से ही करें.
3. एक अच्छे इन्फोग्राफिक में संगठन का कुछ रूप होता है
यदि आप कभी न्यूयॉर्क शहर में टाइम्स स्क्वायर (या Google) गए हैं, तो आप जानते हैं कि देखने के लिए बहुत कुछ है। चारों ओर चमकते बिलबोर्ड चमकते हैं, वेशभूषा वाले शुभंकर आपका ध्यान आकर्षित करने की होड़ में लगे रहते हैं, और व्यस्त यात्री भीड़ के माध्यम से अपना रास्ता तय करते हैं। यह लेने के लिए बहुत कुछ है, खासकर अगर यह शहर में पहली बार है।
आप अपने डिजाइनों में टाइम्स स्क्वायर का अनुकरण नहीं करना चाहते हैं। आपको किसी प्रकार के संगठन या पदानुक्रम की आवश्यकता होती है जो दर्शक को बताता है कि उन्हें पहले कहां देखना चाहिए, और उन्हें पृष्ठ को कैसे जारी रखना चाहिए।
चिंता न करें - आपको किसी का ध्यान आकर्षित करने के लिए एक बड़े चमकते तीर की आवश्यकता नहीं है। बोल्ड रंगों, बड़े पाठ, या यहां तक कि दिशात्मक रेखाओं का उपयोग करके आंखों को उचित दिशा में खींचने में मदद मिल सकती है।
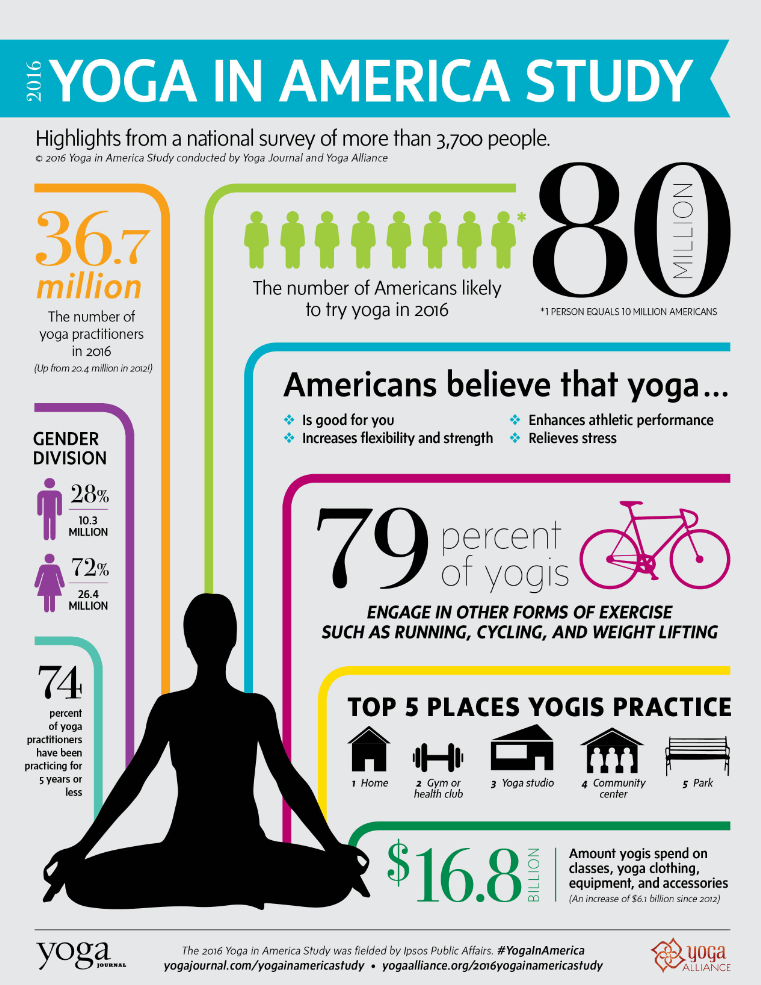
नीचे दिए गए पहले उदाहरण में, आप देखते हैं कि बहुत कुछ हो रहा है। कई अलग-अलग रंग, विभिन्न प्रकार के फोंट, कई लाइनें और एक बहुत सारे आइकन हैं।

स्रोत: योग गठबंधन
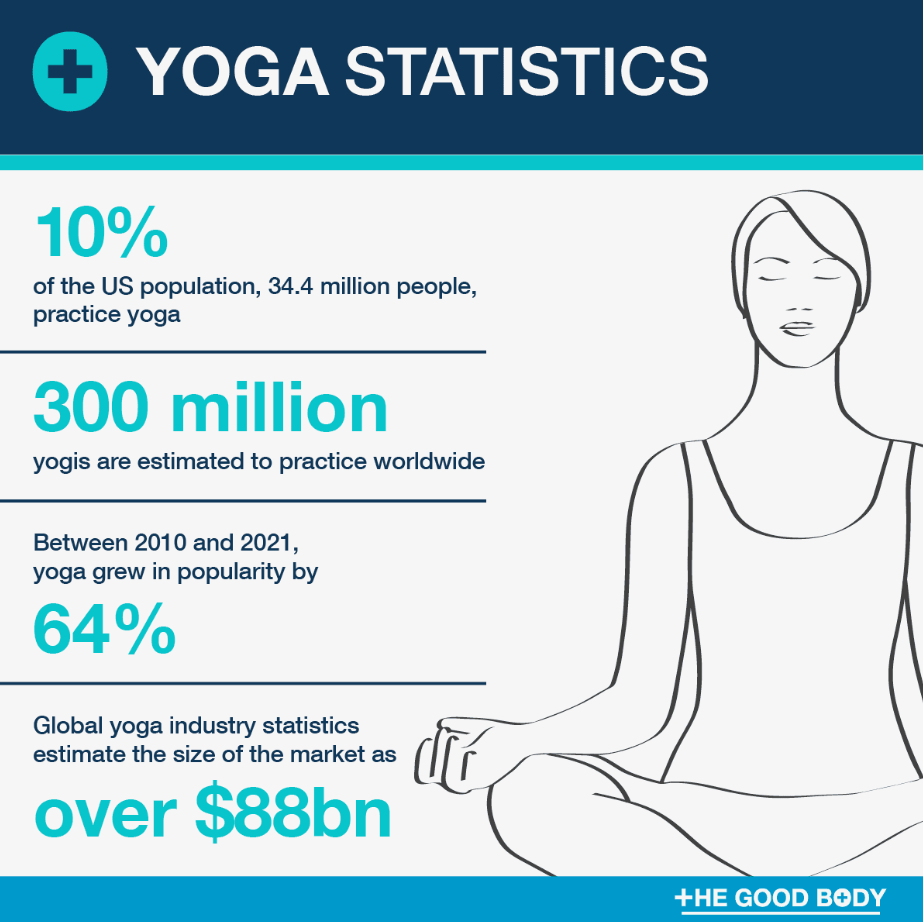
खराब इन्फोग्राफिक उदाहरणों से आगे बढ़ते हुए, नीचे दिया गया डिज़ाइन पाठक के लिए अनुसरण करना आसान बनाता है। आपको टेक्स्ट और आइकन की बहुतायत से गुजरने की आवश्यकता नहीं है, डिज़ाइन में एक स्पष्ट पदानुक्रम है, और महत्वपूर्ण संख्याएं बाहर खड़ी हैं।

स्रोत: अच्छा शरीर
कम अव्यवस्था और अधिक संरचना के साथ, आपके दर्शकों को आपके संदेशों का अनुसरण करने और समझने में आसान समय होगा।
आखिरकार, एक इन्फोग्राफिक एक कहानी बताता है। आप नहीं चाहेंगे कि कोई आपकी कहानी को क्रम से पढ़े।
4. अच्छे इन्फोग्राफिक्स उन दृश्यों का उपयोग करते हैं जो कहानी को जोड़ते हैं
मेगालिथ जो "बार्बी" फिल्म है, ने वायरल मार्केटिंग रुझानों के बारे में बहुत चर्चा को जन्म दिया है। इतना कि इन्फोग्राफिक्स का खजाना ऑनलाइन घूम रहा है।
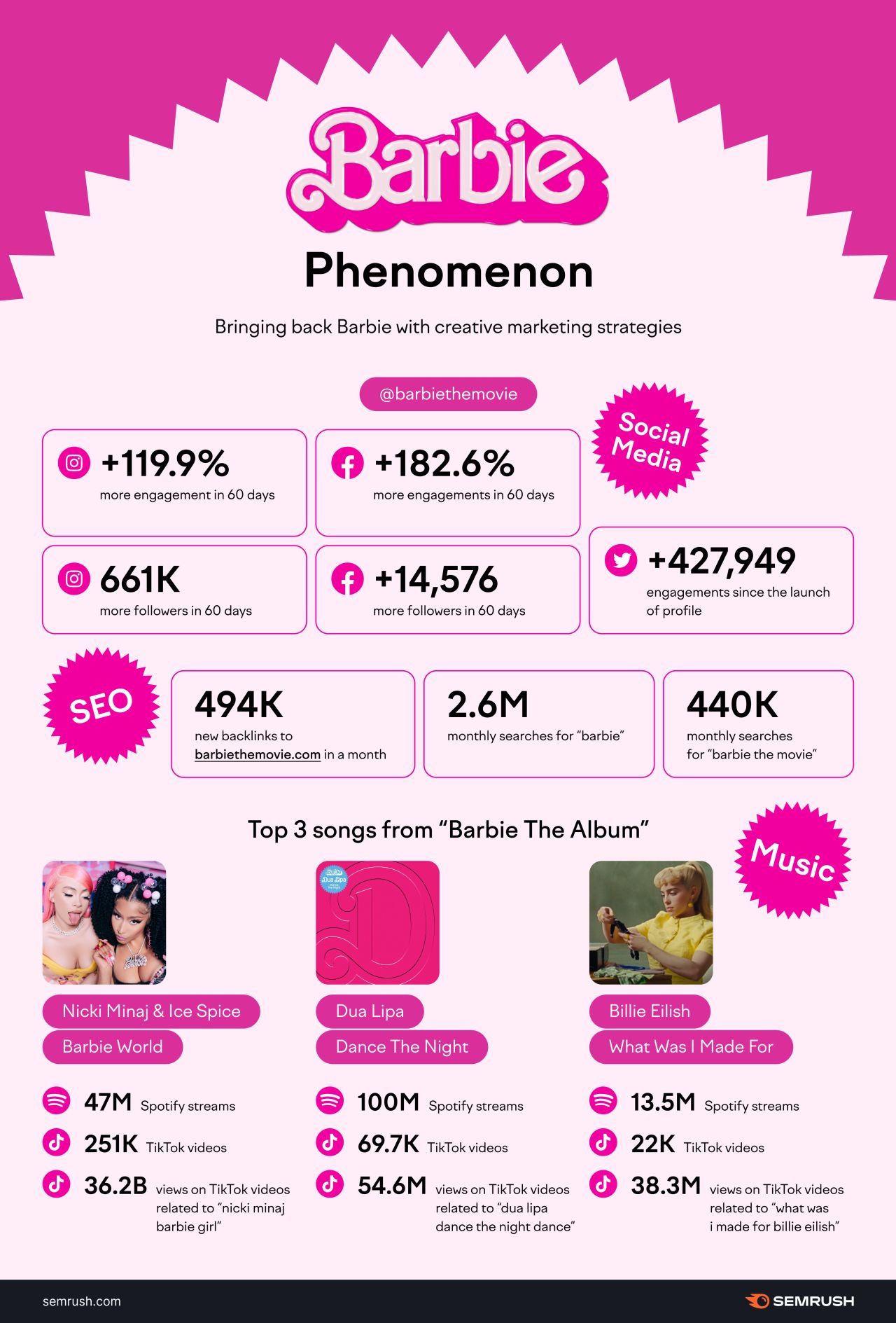
सेमरश टीम ने एक इन्फोग्राफिक बनाया जिसने अंतरराष्ट्रीय घटना और इसकी रचनात्मक विपणन रणनीति पर प्रकाश डाला।

स्रोत: LinkedIn
पहचान योग्य लोगो एक तरफ, इन्फोग्राफिक के रंग से लेकर उपयोग की जाने वाली आकृतियों तक सब कुछ इस बिंदु पर जोर देता है कि फिल्म का विपणन इसकी सफलता की कुंजी था।
खराब इन्फोग्राफिक्स बनाने से बचने के लिए आपको भी ऐसा ही करना चाहिए। रंग, आकार, फ़ोटो, आइकन और हर दूसरे दृश्य तत्व का कहानी पर कुछ प्रभाव होना चाहिए। अनजाने में कोई विकल्प न चुनें।
शब्द और संख्या केवल ऐसी चीजें नहीं हैं जो एक कहानी बता सकती हैं।
इन्फोग्राफिक्स के साथ हर किसी के मोजे उतारने के लिए तैयार हैं?
अब जब आपने इसे इस ब्लॉग पोस्ट के माध्यम से बनाया है, तो आप अच्छे बनाम बुरे इन्फोग्राफिक्स के तत्वों की पहचान करने में सक्षम होंगे।
बस याद रखें कि आपके डिजाइन कौशल में महारत हासिल करने में समय लगता है, और यहां तक कि सबसे अनुभवी डिजाइनर भी आश्चर्य करते हैं कि क्या उनकी रचनाओं को "सभी समय के सबसे खराब इन्फोग्राफिक्स" लेबल किया जाएगा।
अभ्यास और संशोधन के साथ, आप अपने दर्शकों को रोमांचित करने वाले इन्फोग्राफिक्स डिजाइन करना सुनिश्चित करते हैं।
चलो परिणामों को एक साथ चलाते हैं
पेशेवर इन्फोग्राफिक्स और एसईओ सेवाएं प्राप्त करें।
लेखकों