पृष्ठ की गति क्या है?
पृष्ठ की गति एक माप है कि एक वेब पेज कितनी जल्दी लोड होता है। खोज इंजन अनुकूलन में, पृष्ठ की गति Google के कोर वेब वाइटल्स मैट्रिक्स के माध्यम से एक रैंकिंग कारक के रूप में कार्य करती है, जो मापती है कि पृष्ठ कितनी तेजी से लोड होता है, पृष्ठ का लेआउट कितना बदलता है, और उपयोगकर्ता कितनी जल्दी पृष्ठ के साथ बातचीत कर सकते हैं।
आइए वास्तविक बनें - हमारा ध्यान (सामूहिक रूप से, कम से कम) इस बिंदु पर गटर में है। अध्ययन के बाद अध्ययन से पता चला है कि हम कितनी जल्दी ऊब जाते हैं या अधीर हो जाते हैं, चाहे वह शॉर्ट-फॉर्म सामग्री के लिए हमारी प्राथमिकता हो या हमारे विचारों के साथ बैठने में हमारी अक्षमता हो।
जब हमारे इंटरनेट ब्राउज़िंग प्रवृत्तियों की बात आती है, तो एक ही विचार बना रहता है। लोगों के पास धीमी गति से लोड समय के लिए बहुत कम धैर्य है, और इसलिए यह आश्चर्य की बात नहीं होनी चाहिए कि आप चाहते हैं कि आपकी कंपनी की वेबसाइट जल्दी से लोड हो - विशेष रूप से आपके खोज इंजन अनुकूलन (एसईओ) में मदद करने के लिए। सवाल यह है कि यह इतना मायने क्यों रखता है? और आप ऐसा कैसे कर सकते हैं?
हमारे पास जवाब हैं। इस पृष्ठ पर, हम इस तरह के विषयों का पता लगाएंगे:
- पृष्ठ की गति क्या है?
- SEO के लिए पृष्ठ की गति क्यों मायने रखती है?
- एक अच्छी पृष्ठ गति क्या माना जाता है?
- आप अपने पृष्ठ की गति की निगरानी कैसे कर सकते हैं?
- आप अपने पृष्ठ की गति कैसे सुधार सकते हैं?
पृष्ठ गति एसईओ के बारे में अधिक जानने के लिए पढ़ते रहें!
पृष्ठ की गति क्या है?
पृष्ठ की गति एक माप है कि एक वेब पेज कितनी जल्दी लोड होता है। खोज इंजन अनुकूलन में, पृष्ठ की गति Google के कोर वेब वाइटल्स मैट्रिक्स के माध्यम से एक रैंकिंग कारक के रूप में कार्य करती है, जो मापती है कि पृष्ठ कितनी तेजी से लोड होता है, पृष्ठ का लेआउट कितना बदलता है, और उपयोगकर्ता कितनी जल्दी पृष्ठ के साथ बातचीत कर सकते हैं।
SEO के लिए पृष्ठ की गति क्यों मायने रखती है?
एसईओ के लिए पृष्ठ की गति इतनी महत्वपूर्ण होने का कारण यह है कि पृष्ठ की गति एक Google रैंकिंग कारक है।

"हम साइट मालिकों को खोज के साथ सफलता के लिए और आम तौर पर एक महान उपयोगकर्ता अनुभव सुनिश्चित करने के लिए अच्छे कोर वेब वाइटल्स प्राप्त करने की अत्यधिक अनुशंसा करते हैं।
पेज अनुभव Google की रैंकिंग प्रणालियों में से एक है, और पेज की गति कोर वेब वाइटल्स के माध्यम से उस छतरी के नीचे आती है, जिसका उपयोग Google मूल्यांकन करने के लिए करता है:
- एक पृष्ठ कितनी तेजी से लोड होता है
- उपयोगकर्ता कितनी जल्दी पेज के साथ इंटरैक्ट कर सकते हैं
- किसी पृष्ठ का लेआउट कितना बदलता है
कुल मिलाकर, यहां Google का लक्ष्य उपयोगकर्ताओं को एक शानदार अनुभव प्रदान करना है क्योंकि लोग धीमी गति से लोड होने वाले, निराशाजनक पृष्ठ से निपटना नहीं चाहते हैं। अधिकांश लोग कई सेकंड के बाद दूर क्लिक करेंगे, जिसका अर्थ है कि ट्रैफ़िक की बात आने पर आपकी साइट को नुकसान होगा।
मैं अपनी पेज स्पीड कैसे देख सकता हूँ?
Google Chrome उपयोगकर्ता डेटा के माध्यम से, Google आपके पेज की कोर वेब वाइटल मापता है.
अपने Google Search Console खाते में लॉग इन करें और अनुभव > कोर वेब विटल्स रिपोर्ट पर जाकर देखें कि आपकी साइट या साइट अनुभाग कैसा प्रदर्शन करते हैं। आप PageSpeed Insights के ज़रिए एक-एक करके पेजों का परीक्षण भी कर सकते हैं।
एक अच्छी पृष्ठ गति क्या माना जाता है?
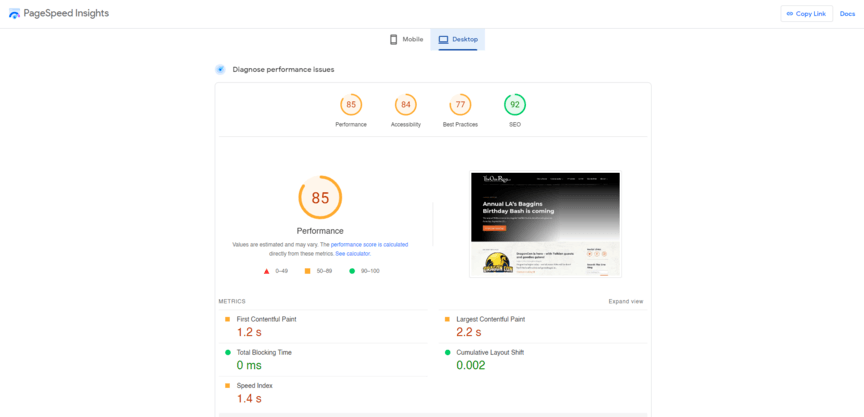
एक अच्छी पृष्ठ गति तीन सेकंड से कम है - Google द्वारा 2.5 सेकंड की सिफारिश की जाती है। यदि आप अपने पृष्ठ की गति का मूल्यांकन करने के लिए Google के पेजस्पीड इनसाइट्स का उपयोग कर रहे हैं, तो Google बताता है कि 90 या उससे अधिक स्कोर को अच्छा माना जाता है, 89-50 में सुधार की आवश्यकता है, और 49-0 खराब है।
आप अपने पृष्ठ की गति की निगरानी कैसे कर सकते हैं?
तो, आप पेज स्पीड के महत्व को जानते हैं। लेकिन आप इसे कैसे मापते हैं?
आप लोड समय को ट्रैक करने के लिए साइट स्पीड टूल या क्रोम डेव टूल और इसकी नेटवर्क रिपोर्ट का उपयोग कर सकते हैं, लेकिन आप उपयोगकर्ताओं द्वारा अनुभव की गई औसत गति देखना चाहते हैं। तो, आप यह कैसे पता लगा सकते हैं कि आपके पेज लोड होने में कितना समय लगता है?
Google Search Console में पृष्ठ की गति
स्केलेबल समाधान के लिए, Google Search Console में अपनी कोर वेब वाइटल्स रिपोर्ट देखें.
यदि आपके पास ऐसे URL हैं जो कोर वेब वाइटल्स के लिए Google के मानकों को पूरा नहीं कर रहे हैं, तो आपके पास "URL को अच्छा क्यों नहीं माना जाता है" नामक एक मॉड्यूल होगा, जो व्यक्तिगत मीट्रिक और उनके मुद्दों को तोड़ देगा। पृष्ठ की गति के लिए, आप सबसे बड़े कंटेंटफुल पेंट (LCP) से संबंधित रिपोर्ट पर ध्यान केंद्रित करना चाहेंगे।
उस उप-रिपोर्ट को खोलें, और आपको समस्या से प्रभावित कुछ प्रारंभिक URL दिखाई देंगे. प्रभावित URL की पूरी सूची देखने के लिए उन URL में से किसी एक पर क्लिक करें. जानें कि आप किसी सूचीबद्ध URL पर क्लिक करके और "डेवलपर संसाधन" का चयन करके प्रदर्शन द्वारा पृष्ठ की गति कैसे सुधार सकते हैं, जिससे PageSpeed Insights रिपोर्ट खुल जाएगी.
फिर आपको अपने एलसीपी प्रदर्शन में सुधार के लिए कार्रवाई योग्य कदम प्राप्त होंगे।
PageSpeed Insights में पृष्ठ की गति
एक-से-एक समाधान के लिए, जैसे कि एक नए पृष्ठ डिज़ाइन का परीक्षण करना, Google के PageSpeed Insights टूल का उपयोग करें. यह उपकरण आपको अपने URL में प्लग करने देता है, और फिर यह आपके पेज लोड गति के लिए एक स्कोर देता है। एक समग्र प्रदर्शन स्कोर के अलावा, यह आपको पहुंच और एसईओ जैसी चीजों के लिए स्कोर देता है।

Google Search Console रिपोर्ट के समान, आप पृष्ठ गति उन्नयन के लिए अपने LCP प्रदर्शन की जाँच करना चाहेंगे. आप यह पता लगाने के लिए टूल की सिफारिशों का उपयोग कर सकते हैं कि आप अपने पृष्ठ गति अनुकूलन को कैसे बेहतर बना सकते हैं।
पी.एस. एक इष्टतम पृष्ठ अनुभव प्राप्त करने के लिए, आपको उल्लिखित सभी मैट्रिक्स पर ध्यान केंद्रित करना चाहिए!
आप अपने पृष्ठ की गति कैसे सुधार सकते हैं?
अब हम वास्तविक प्रश्न पर उतरते हैं: आप अपने पृष्ठ लोड गति में सुधार कैसे कर सकते हैं? एक अच्छी पृष्ठ गति अनुकूलन रणनीति क्या दिखती है?
यहां कुछ युक्तियां दी गई हैं जिनका पालन करके आप अपने पेज लोड समय को तेज कर सकते हैं:
- रीडायरेक्ट को सीमित करें
- वेब पृष्ठों को कैश करें
- कोड को न्यूनतम करें
- छवियों को संपीड़ित करें
- सामग्री वितरण नेटवर्क (CDN) का उपयोग करें
अधिक जानने के लिए पढ़ना जारी रखें।
रीडायरेक्ट को सीमित करें
अपने पृष्ठ की गति को अपग्रेड करने के सर्वोत्तम तरीकों में से एक आपकी वेबसाइट पर रीडायरेक्ट की संख्या को सीमित करना है। रीडायरेक्ट वे जगह हैं जहां उपयोगकर्ता एक यूआरएल डालते हैं, और यह उन्हें दूसरे यूआरएल पर रीडायरेक्ट करता है। अक्सर, ऐसा इसलिए होता है क्योंकि एक पृष्ठ को स्थानांतरित या हटा दिया जाता है, इसलिए उस पृष्ठ की ओर जाने वाले लिंक को एक अलग पृष्ठ पर पुनर्निर्देशित किया जाता है।
जबकि रीडायरेक्ट निश्चित रूप से 404 त्रुटियों से बेहतर हैं, वे आपकी साइट को धीमा कर सकते हैं। जब कोई उपयोगकर्ता पुनर्निर्देशित होता है, तो लोड समय दोगुना लंबा होता है। सबसे पहले ब्राउज़र मूल यूआरएल लोड करना शुरू करता है, और फिर इसे रीडायरेक्ट सिग्नल मिलता है और इसके बजाय एक अलग लोड होता है।
इस कारण से, अपनी साइट पर रीडायरेक्ट को सीमित करने का प्रयास करें। यदि आप किसी पृष्ठ को ले जाते हैं या हटाते हैं, तो अपनी साइट पर जाने और उस पृष्ठ के लिंक को हटाने या संपादित करने पर विचार करें, बजाय इसके कि उन्हें कहीं और पुनर्निर्देशित किया जाए।
वेब पृष्ठों को कैश करें
जब भी कोई किसी वेब पेज पर जाता है, तो उस पेज को स्क्रैच से लोड करना होगा, जिससे इसमें अधिक समय लगता है। यह एक पृष्ठ पर पहली यात्रा पर अपरिहार्य है। लेकिन बाद की यात्राओं के बारे में क्या?
खैर, उस स्थिति में, आप वेब कैशिंग का उपयोग कर सकते हैं।

" "हम स्थिर परिसंपत्तियों के लिए एक सप्ताह के न्यूनतम कैश समय और अधिमानतः एक वर्ष तक की सिफारिश करते हैं।
कई सामग्री प्रबंधन प्रणाली (जैसे वर्डप्रेस) आपको इस प्रणाली को स्थापित करने की अनुमति देती है। किसी पृष्ठ पर पहली यात्रा के बाद, आपकी साइट पृष्ठ का एक कैश किया गया संस्करण सहेजती है ताकि अगली बार जब आप विज़िट करें तो उसे स्क्रैच से लोड न करना पड़े। यह कैश पृष्ठ में किसी भी परिवर्तन के लिए समय-समय पर अपडेट होता है।
जब आप एक कैश किए गए पृष्ठ को लोड करते हैं, तो यह स्क्रैच से लोड होने की तुलना में तेजी से ऊपर खींचता है। यह आपके वेब पृष्ठों को कैश करने का एक शानदार कारण है।
कोड को न्यूनतम करें
अपने पेज स्पीड एसईओ को बेहतर बनाने का एक और शानदार तरीका आपकी वेबसाइट पर कोड को कम करना है। कोड को छोटा करने का क्या मतलब है? अनिवार्य रूप से, इसका मतलब है कि किसी पृष्ठ की कार्यक्षमता को बदले बिना उसके कोड से सभी अनावश्यक वर्णों को हटाना और हटाना।
जब कोई पृष्ठ लोड होता है, तो यह कोड को संसाधित कर रहा है और यह पता लगा रहा है कि स्क्रीन पर उस कोड को कैसे प्रदर्शित किया जाए। इसलिए, प्रक्रिया करने के लिए जितना कम कोड होगा, उतनी ही तेजी से यह लोड होगा।
कोड को छोटा करना एक ब्लॉग पोस्ट के माध्यम से जाने और सभी अनावश्यक भराव शब्दों, अल्पविराम, आदि को हटाने जैसा है। आप वाक्यों का अर्थ नहीं बदलते हैं, लेकिन आप उन्हें कई वर्णों से छोटा करते हैं, जिससे ब्लॉग पोस्ट की समग्र लंबाई कम हो जाती है।
आप इसे छोटा करके अपने कोड को छोटा भी कर सकते हैं, जिससे पृष्ठ लोड समय कम हो जाएगा।
छवियों को संपीड़ित करें
अंत में, आप अपनी साइट पर छवियों को संपीड़ित करके अपने पृष्ठ की गति में सुधार कर सकते हैं। जब आप बड़ी छवि फ़ाइलों का उपयोग करते हैं, तो यह पृष्ठ लोडिंग प्रक्रिया को काफी धीमा कर सकता है। उस समस्या को खत्म करने का सबसे अच्छा तरीका उन छवि फ़ाइलों को छोटे आकार में कम करना है। यही वह जगह है जहां संपीड़न आता है।
आप अपनी छवियों को एक विशेष आकार में संपीड़ित करने के लिए Squoosh या Kraken.io जैसे विभिन्न उपकरणों का उपयोग कर सकते हैं जो लोड होने में कम समय लेंगे। यह उन छवियों के लिए विशेष रूप से सच है जो केवल स्क्रीन पर थोड़ी सी जगह लेते हैं।
सामग्री वितरण नेटवर्क (CDN) का उपयोग करें
आप कंटेंट डिलीवरी नेटवर्क को Amazon लॉकर की तरह समझ सकते हैं। Amazon लॉकर के साथ, आप अपना ऑर्डर लेने के लिए अपने स्थान के सबसे नज़दीकी लॉकर पर जाते हैं। CDN भी ऐसा ही है, जहाँ आपके स्थान के सबसे नज़दीकी सर्वर वेबपेज डिलीवर करता है।
क्लाउडफ्लेयर, ब्लूहोस्ट और होस्टिंगर जैसी कंपनियां CDN प्रदान करती हैं।
SEO.com के साथ अधिक एसईओ रणनीति खोजें
यदि आप अपने SEO को बढ़ावा देने के अन्य तरीकों की तलाश कर रहे हैं, तो आप सही रास्ते पर हैं। आपको खोज परिणामों और ट्रैफ़िक चलाने में उच्च रैंकिंग प्राप्त करने के लिए केवल पृष्ठ गति अनुकूलन से अधिक समय लगता है।
अपनी वेबसाइट के प्रदर्शन को बेहतर बनाने के लिए तैयार हैं? हमारी टीम आपके पेज की गति को अनुकूलित करने के लिए कैशिंग, कोड को छोटा करना और छवियों को संपीड़ित करना जैसी प्रभावी रणनीतियों को लागू करने में आपकी सहायता कर सकती है। आज ही हमसे ऑनलाइन संपर्क करें और जानें कि हम आपके SEO प्रयासों को कैसे बढ़ा सकते हैं और आपके व्यवसाय के लिए राजस्व कैसे बढ़ा सकते हैं!
चलो परिणामों को एक साथ चलाते हैं

पूरा करना
SEO.com के पीछे शीर्ष डिजिटल मार्केटिंग कंपनी।
परिणाम प्राप्त करने के लिए तैयार हैं? आज ही हमसे जुड़ें!
लेखकों


संबंधित संसाधन
- वेबसाइट रीडिज़ाइन के लिए 2025 SEO चेकलिस्ट
- वेबसाइट आर्किटेक्चर और SEO: SEO-प्रथम साइट कैसे बनाएं
- साइटमैप क्या हैं (और एसईओ के लिए साइटमैप का उपयोग क्यों करें)?
- क्या होता है यदि आप एक एसईओ हमले का लक्ष्य हैं?
- स्कीमा मार्कअप क्या है? + एसईओ के लिए इसे कैसे कार्यान्वित करें
- वेबसाइट सुरक्षा क्या है और आप इसके लिए कैसे अनुकूलित कर सकते हैं?
- XML साइटमैप कैसा दिखना चाहिए?
- क्यों Flash SEO के लिए बुरा है? एसईओ के लिए फ्लैश से बचने के 6 कारण
- मेरी वेबसाइट धीमी क्यों है? वेबसाइटों को धीमी गति से लोड करने के 10 कारण
- 9 वेबसाइट एक्सेसिबिलिटी सर्वोत्तम प्रथाएं जिनका आप अनुकरण कर सकते हैं

