खोज इंजन अनुकूलन (एसईओ) के लिए वेबसाइटों में सुधार करते समय, साइट आर्किटेक्चर कीवर्ड एकीकरण या सामग्री अनुकूलन के पक्ष में अनदेखी होने वाले सबसे आम तत्वों में से एक है।
वेबसाइट आर्किटेक्चर तकनीकी एसईओ का एक महत्वपूर्ण हिस्सा है जो आपकी साइट के कार्बनिक प्रदर्शन को महत्वपूर्ण रूप से प्रभावित कर सकता है। चाहे आप अभी एक वेबसाइट बनाना शुरू कर रहे हों या पहले से ही एक हो, एसईओ के लिए अपनी वेबसाइट आर्किटेक्चर को अनुकूलित करने में कभी देर नहीं होती है।
इस लेख में, हम एसईओ के लिए वेबसाइट आर्किटेक्चर के महत्व पर चर्चा करेंगे और बेहतर उपयोगकर्ता अनुभव और क्रॉलेबिलिटी के लिए अपनी साइट को कैसे अनुकूलित करें।
अधिक जानने के लिए पढ़ना जारी रखें, जैसे:
- वेबसाइट आर्किटेक्चर क्या है?
- एसईओ के लिए वेबसाइट आर्किटेक्चर क्यों मायने रखता है?
- 5 वेबसाइट आर्किटेक्चर सर्वोत्तम प्रथाएं (+ उदाहरण)
वेबसाइट आर्किटेक्चर क्या है?
आप वेबसाइट आर्किटेक्चर को एक पारिवारिक वृक्ष की तरह सोच सकते हैं।
वेबसाइट आर्किटेक्चर (या वेबसाइट संरचना) संदर्भित करता है कि आपकी वेबसाइट के पृष्ठ कैसे व्यवस्थित और जुड़े हुए हैं। साइट आर्किटेक्चर में पृष्ठ पदानुक्रम से लेकर आंतरिक लिंक के माध्यम से पृष्ठ कैसे जुड़ते हैं, सब कुछ शामिल है।
एक अच्छी तरह से संरचित वेबसाइट आसान उपयोगकर्ता नेविगेशन को बढ़ावा देती है और खोज इंजन क्रॉलर को एसईओ के लिए आपकी साइट खोजने और अनुक्रमित करने में मदद करती है।
एसईओ के लिए वेबसाइट आर्किटेक्चर क्यों मायने रखता है?
वेबसाइट आर्किटेक्चर दो मुख्य कारणों से एसईओ के लिए आवश्यक है: उपयोगकर्ता अनुभव और क्रॉलेबिलिटी।
यह उपयोगकर्ता नेविगेशन और अनुभव में सुधार करता है
सबसे पहले, आपकी वेबसाइट की वास्तुकला प्रभावित करती है कि उपयोगकर्ता आपकी साइट को कैसे नेविगेट करते हैं।
अच्छी साइट संरचना जानकारी को व्यवस्थित रखती है और उसे ढूंढना आसान बनाती है।
इसका मतलब यह है कि साइट आगंतुकों को बिंदु A से बिंदु B तक जाने के लिए बहुत अधिक खोज या क्लिक करने की आवश्यकता नहीं होती है। खराब नेविगेशन एक कारण हो सकता है कि वेबसाइट पैसे नहीं कमा रही है क्योंकि उपयोगकर्ता खरीदारी करने का तरीका नहीं खोज पाते हैं।
यह जीपीएस में एक मार्ग चुनने जैसा है - क्या आप कम जटिल सड़क लेंगे जो आपको जल्दी से अपने गंतव्य तक ले जाती है, या एक घुमावदार, घुमावदार पथ पर ड्राइव करें जो आपको "अंततः" अपने गंतव्य तक ले जाता है? अधिकांश भाग के लिए, लोग इंटरनेट पर जो कुछ भी चाहिए उसे जल्दी से ढूंढना चाहते हैं और इसे प्राप्त करने के लिए वेबसाइट का दर्शनीय मार्ग नहीं लेना चाहते हैं।
एक अच्छी तरह से संरचित वेबसाइट उपयोगकर्ता-मित्रता को बढ़ाती है और उन्हें चारों ओर रहने के लिए प्रोत्साहित करती है (और यहां तक कि कनवर्ट भी!)। इसके अलावा, Google का खोज एल्गोरिथ्म साइटों की रैंकिंग करते समय उपयोगकर्ता अनुभव पर विचार करता है।
यह वेबसाइटों को क्रॉल करने योग्य बनाता है
तकनीकी एसईओ के एक तत्व के रूप में, वेबसाइट आर्किटेक्चर यह भी प्रभावित करता है कि खोज इंजन क्रॉलर आपकी साइट को कैसे इंडेक्स करते हैं।
खोज इंजन परिणाम पृष्ठों (SERPs) पर अपनी वेबसाइट को उचित रूप से रैंक करने के लिए, Google प्रत्येक पृष्ठ के संदर्भ और उसके द्वारा प्रस्तुत जानकारी के लिए आपकी साइट को क्रॉल करने के लिए खोज इंजन मकड़ियों का उपयोग करता है. फिर यह खोज परिणामों को संकलित करते समय उस जानकारी को अपने सूचकांक में संग्रहीत करता है।

"हालांकि Google के खोज परिणाम एक पृष्ठ स्तर पर प्रदान किए जाते हैं, Google यह भी समझना पसंद करता है कि साइट की बड़ी तस्वीर में एक पृष्ठ क्या भूमिका निभाता है।
अनुकूलित साइट आर्किटेक्चर मकड़ियों के लिए पृष्ठ से पृष्ठ तक जाना और उनके संदर्भ को समझना आसान बनाता है। यदि किसी वेबसाइट की वास्तुकला अव्यवस्थित और बेतरतीब है, तो क्रॉलर्स को पृष्ठों को अनुक्रमित करने में अधिक कठिनाई होगी, जिससे खोज इंजन रैंकिंग कम हो जाएगी।
वेबसाइट आर्किटेक्चर के 6 सर्वोत्तम अभ्यास (+ उदाहरण)
तो, आप एसईओ के लिए वेबसाइट आर्किटेक्चर को कैसे अनुकूलित करते हैं? यह सरल है - इन पांच साइट संरचना सर्वोत्तम प्रथाओं का पालन करें।
1. एक फ्लैट वेबसाइट आर्किटेक्चर का उपयोग करें
हमारी पहली वेबसाइट आर्किटेक्चर सबसे अच्छा अभ्यास सरल है - शाब्दिक रूप से। एक वेबसाइट की संरचना करने का सबसे अच्छा तरीका एक फ्लैट वेबसाइट आर्किटेक्चर को अपनाकर इसे सरल रखना है।
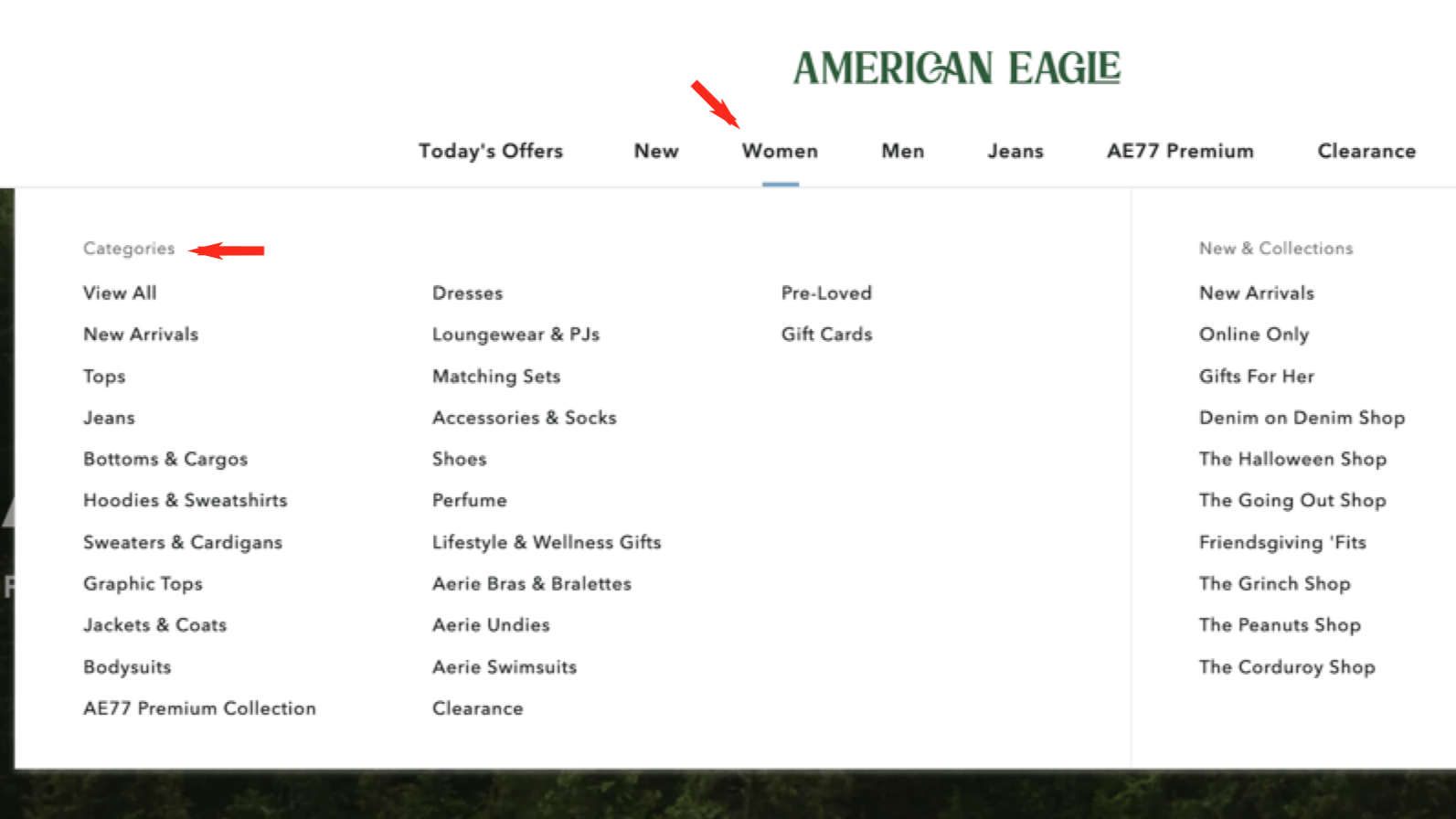
एक फ्लैट साइट आर्किटेक्चर का मतलब है कि उपयोगकर्ताओं को किसी भी पृष्ठ पर पहुंचने के लिए लगभग 3-4 क्लिक लगते हैं। उदाहरण के लिए, ऑनलाइन कपड़ों की दुकान ब्राउज़ करने वाला उपयोगकर्ता जींस की एक जोड़ी खोजने के लिए इस रास्ते का उपयोग कर सकता है:
होम पेज → श्रेणी: महिला → उपश्रेणी: जीन्स → आइटम

उपरोक्त उदाहरण में, उपयोगकर्ता को यह खोजने के लिए केवल चार क्लिक लगे कि वे क्या ढूंढ रहे थे। यह वेबसाइट संरचना उपयोगकर्ता नेविगेशन को आसान बनाती है और एक महान उपयोगकर्ता अनुभव को बढ़ावा देती है।
2. अपने URL संरचना को सरल रखें
अपनी पृष्ठ संरचना को सरल रखने के अलावा, आप अपनी वेबसाइट की यूआरएल संरचना का पालन करना भी आसान बनाना चाहते हैं। जैसे ही उपयोगकर्ता आपकी वेबसाइट को नेविगेट करते हैं, उन्हें उस पृष्ठ की पहचान करने में सक्षम होना चाहिए जिस पर वे हैं या यूआरएल के आधार पर वहां पहुंचने के लिए उनका रास्ता है।
उदाहरण के लिए, निम्न URL उदाहरण स्पष्ट रूप से किसी को Apple की वेबसाइट पर iPhoneब्राउज़ करते हुए दिखाता है।

सरल यूआरएल संरचना वेब क्रॉलर के लिए पृष्ठों को अनुक्रमित करना और पृष्ठ पदानुक्रम और समग्र वेबसाइट संरचना के बारे में संदर्भ इकट्ठा करना आसान बनाती है। सर्वोत्तम अभ्यास के रूप में, सुनिश्चित करें कि नए पृष्ठों के लिए URL सरल, समझने में आसान हैं, और पृष्ठ को सटीक रूप से प्रतिबिंबित करते हैं।
3. एक साइट आर्किटेक्चर मानचित्र बनाएँ
अपनी साइट पर नेविगेशन को और भी बेहतर बनाने का एक शानदार तरीका HTML और XML साइट मानचित्र विकसित करना है। साइट आर्किटेक्चर मैप एक फ़ाइल है जो आपकी साइट के सभी पृष्ठों को दिखाती है और वे कैसे संबंधित हैं।

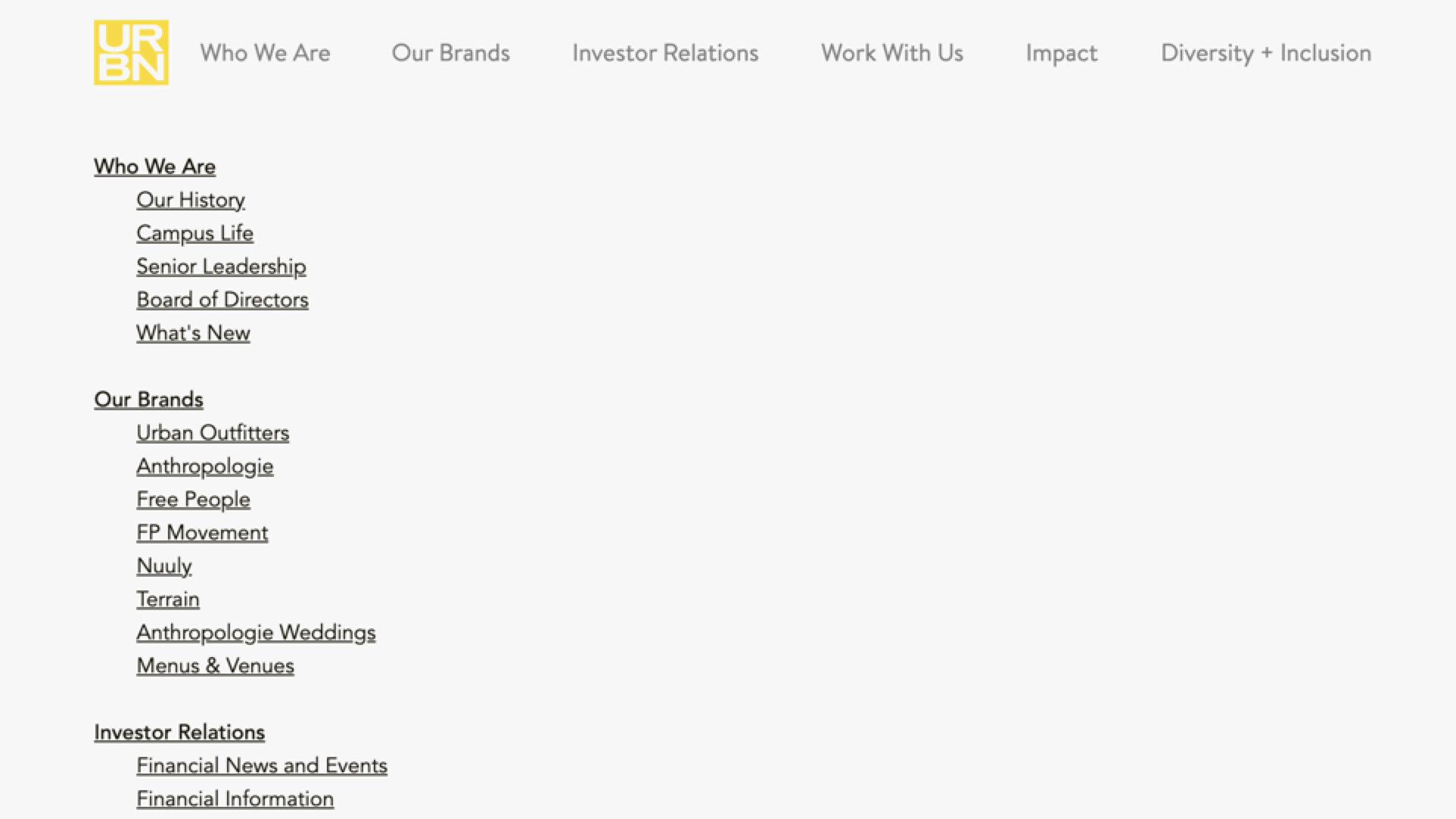
एक एचटीएमएल वेबसाइट आर्किटेक्चर मानचित्र उपयोगकर्ता-सामना कर रहा है और आमतौर पर मेनू के भीतर वेबसाइटों के शीर्ष पर पाया जा सकता है। HTML साइटमैप उपयोगकर्ताओं को आपकी वेबसाइट के URL का एक पूरा पृष्ठ देखने और उस स्थान से उन तक पहुंचने की अनुमति देता है।

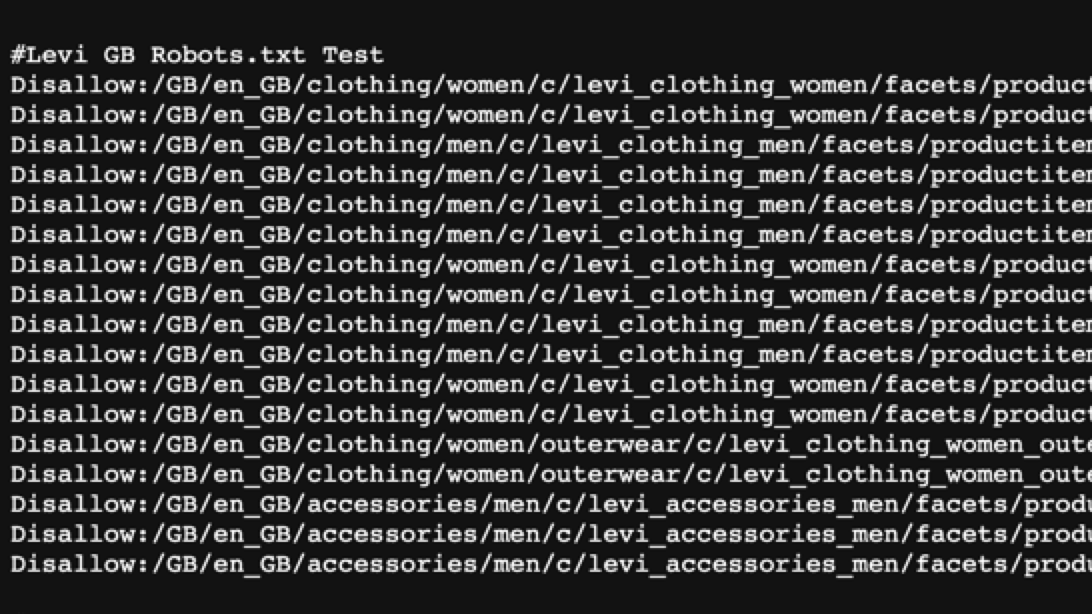
इस बीच, एक्सएमएल वेबसाइट आर्किटेक्चर मानचित्र खोज इंजन क्रॉलर के लिए हैं। एक्सएमएल साइटमैप किसी वेबसाइट के URL की पूरी सूची भी दिखाते हैं, लेकिन उन्हें व्यवस्थित किया जाता है ताकि क्रॉलर आसानी से इसके माध्यम से जा सकें और भविष्य की रैंकिंग के लिए जानकारी को अपने इंडेक्स में जोड़ सकें।
4. आंतरिक लिंक का उपयोग करें
आंतरिक लिंक हाइपरलिंक होते हैं जो आपकी वेबसाइट पर एक पृष्ठ को दूसरे से जोड़ते हैं। जब आप पृष्ठों को एक साथ लिंक करते हैं, तो यह एक सूचना पदानुक्रम के खोज इंजन क्रॉलर को संकेत भेजता है जो बताता है कि दो पृष्ठ क्यों जुड़े हुए हैं।
साइटों को अनुक्रमित करते समय दो प्रमुख प्रकार के आंतरिक लिंक क्रॉलर देखते हैं: नेविगेशनल और प्रासंगिक लिंक। नेविगेशनल आंतरिक लिंक स्थायी हाइपरलिंक हैं जो कोर पृष्ठों को उपश्रेणियों (जैसे अमेरिकी ईगल की महिला → जींस लिंक) से जोड़ते हैं।

इस बीच, पृष्ठ सामग्री के मुख्य भाग में प्रासंगिक लिंक दिखाई देते हैं, पृष्ठ को अन्य संबंधित सामग्री से जोड़ते हैं। उदाहरण के लिए, "एसईओ के कारकों" का उल्लेख करने वाला एक ब्लॉग पोस्ट उस पाठ को विभिन्न एसईओ कारकों का विवरण देने वाले पृष्ठ से जोड़ सकता है।
आंतरिक लिंक पृष्ठों को जोड़कर और पथों का विवरण देकर एसईओ के लिए वेबसाइट आर्किटेक्चर में सुधार करते हैं जहां उपयोगकर्ता एक पृष्ठ से दूसरे पृष्ठ तक पहुंच सकते हैं। न केवल वे नेविगेशन में मदद करते हैं, बल्कि वे क्रॉलर दिखाते हैं कि पृष्ठ क्यों संबंधित हैं।
आंतरिक लिंक के लिए इन सर्वोत्तम प्रथाओं से शुरुआत करें:
- वर्णनात्मक एंकर पाठ का उपयोग करें
- एंकर टेक्स्ट और रेफ़रिंग URL के आधार पर प्रासंगिक URL से लिंक करें
- अच्छे UX को समर्थन देने के लिए प्रति पैराग्राफ लिंक की संख्या तीन तक सीमित रखें
5. विषय समूहों का विकास
याद रखने के लिए एक और वेबसाइट आर्किटेक्चर सबसे अच्छा अभ्यास (विशेष रूप से नए पृष्ठ विकसित करते समय) विषय क्लस्टर बनाना है।
विषय क्लस्टर आपके मुख्य पृष्ठों को उपश्रेणियों में और उन्हें अतिरिक्त समूहों में बनाते हैं। आपकी साइट पर सामग्री की चौड़ाई का विस्तार करने के साथ, विषय क्लस्टर प्रासंगिक पृष्ठों को इंटरलिंक करने और आपकी साइट पर उपयोगकर्ताओं को लंबे समय तक रखने के अधिक अवसर पैदा करते हैं।

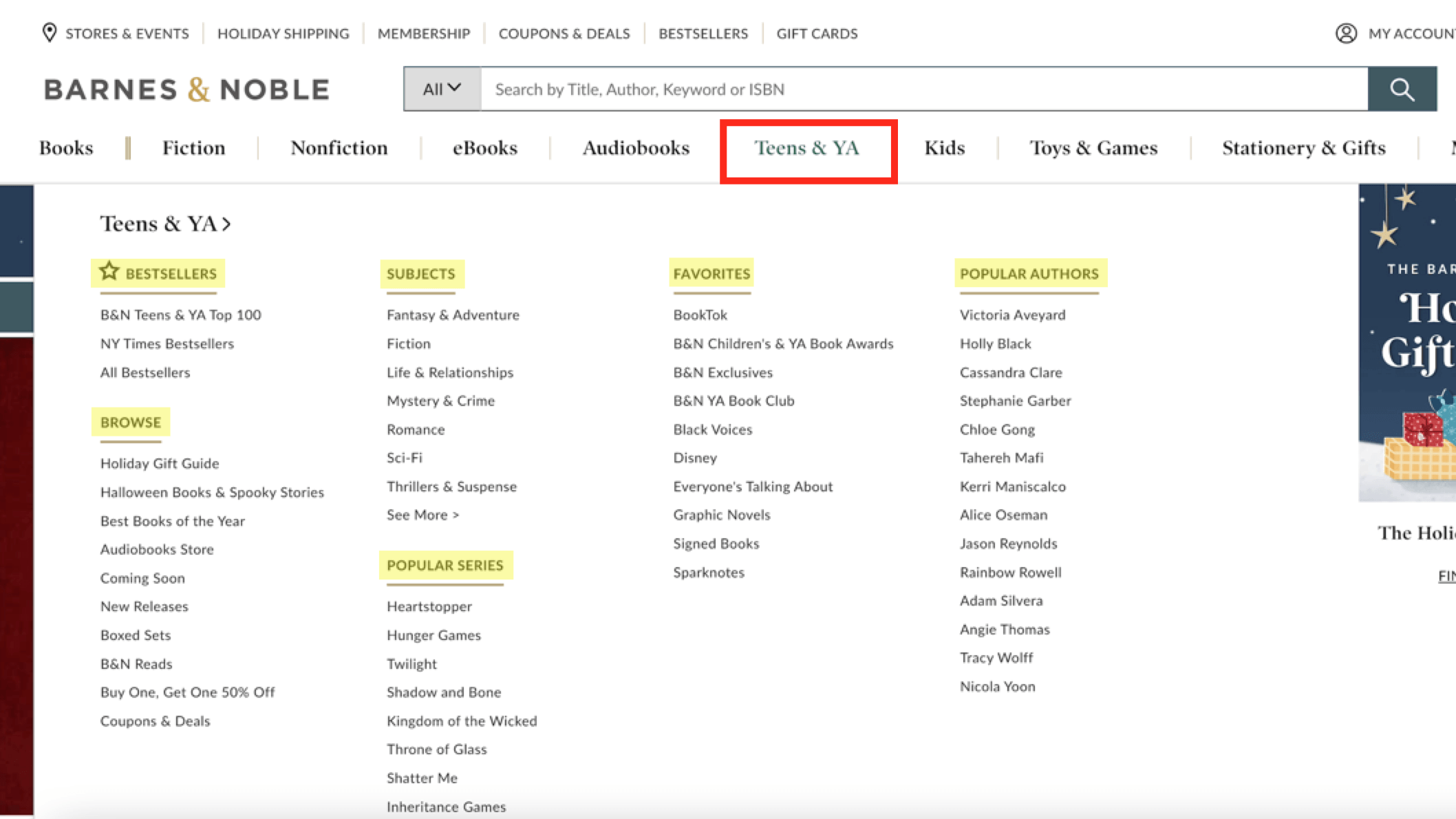
उदाहरण के लिए, बार्न्स एंड नोबल ने अपनी किशोर और वाईए श्रेणी को बेस्टसेलर, विषय, लोकप्रिय श्रृंखला, आदि जैसी उपश्रेणियों में विभाजित किया। फिर, वे उन उपश्रेणियों को और भी नीचे तोड़ देते हैं, जिससे उपयोगकर्ताओं को ब्राउज़ करने के लिए संबंधित सामग्री का एक विशाल नेटवर्क बनता है।
किसी विषय के विभिन्न पहलुओं को संबोधित करने वाले पृष्ठों को एक साथ जोड़ने से खोज इंजन को आपके व्यवसाय की विशेषज्ञता और अधिकार का मूल्यांकन करने में मदद मिलती है, जिससे यह पृष्ठों के बीच संबंधों को ठीक से अनुक्रमित और समझ सकता है।
6. ब्रेडक्रंब नेविगेशन का उपयोग करें
परी कथा "हंसेल और ग्रेटेल" में ब्रेडक्रंब की तरह, ब्रेडक्रंब उपयोगकर्ताओं की मदद करते हैं:
- उनके स्थान को समझें (जैसे कि किशोरों और युवाओं के लिए बनाम गैर-काल्पनिक पुस्तकों को ब्राउज़ करना)
- उनकी ब्राउज़िंग को सरल बनाना (जैसे होमपेज या मूल श्रेणी पर वापस लौटना)
ब्रेडक्रंब सर्च रिजल्ट में आपकी साइट की उपस्थिति को भी बेहतर बना सकते हैं। आपकी ब्रेडक्रंब संरचना, जैसे होम > मूवीज़ और टीवी > कॉमेडी, आपकी सर्च रिजल्ट लिस्टिंग के ऊपर दिखाई दे सकती है और उपयोगकर्ताओं को आपकी साइट पर क्लिक करने के लिए प्रोत्साहित कर सकती है क्योंकि यह उनके सर्च इंटेंट से जुड़ी हुई है।
इन सर्वोत्तम प्रथाओं का उपयोग करके ब्रेडक्रम्ब्स के साथ शुरुआत करें:
- अपने पेज के शीर्ष पर रखें (अपनी साइट के नेविगेशन के नीचे)
- एक सुसंगत विभाजक रखें, जैसे “>” या “-“
- अपने होमपेज के लिए संक्षिप्त एंकर टेक्स्ट का उपयोग करें, जैसे “होम”
आज एक एसईओ के अनुकूल वेबसाइट आर्किटेक्चर विकसित करना शुरू करें
क्या आप एसईओ के अनुकूल वास्तुकला के साथ एक वेबसाइट का निर्माण शुरू करने के लिए तैयार हैं? एसईओ.com के खोज इंजन विशेषज्ञों के साथ अपनी तकनीकी एसईओ और वेब विकास यात्रा शुरू करें।
वर्षों के अनुभव और अनुकूलन के जुनून के साथ सशस्त्र, हमारे कुशल रणनीतिकार आपको एसईओ के लिए वेबसाइट आर्किटेक्चर विकसित करने में मदद कर सकते हैं जो अच्छी तरह से रैंक करता है और आपकी साइट के आगंतुकों को लुभाता है। हमारे वेब विकास और तकनीकी एसईओ सेवाओं के बारे में अधिक जानने के लिए हमसे ऑनलाइन संपर्क करें।
चलो परिणाम ड्राइव करते हैं साथ-साथ 
लेखकों

संबंधित संसाधन
- एसईओ और फोंट: क्या फोंट एसईओ को प्रभावित करते हैं? (और अपने को अनुकूलित करने के लिए कैसे)
- एसईओ बनाम यूएक्स: उच्च रैंकिंग के लिए उन्हें एक साथ कैसे लाया जाए
- एसईओ के लिए उप-डोमेन: क्या आपको उनका उपयोग करना चाहिए? क्यों और क्यों नहीं
- वेबसाइट रीडिज़ाइन के लिए 2025 SEO चेकलिस्ट
- साइटमैप क्या हैं (और एसईओ के लिए साइटमैप का उपयोग क्यों करें)?
- क्या होता है यदि आप एक एसईओ हमले का लक्ष्य हैं?
- पेज स्पीड क्या है? SEO एक्सपर्ट से जानें इसके बारे में बुनियादी बातें
- स्कीमा मार्कअप क्या है? + एसईओ के लिए इसे कैसे कार्यान्वित करें
- वेबसाइट सुरक्षा क्या है और आप इसके लिए कैसे अनुकूलित कर सकते हैं?
- 9 वेबसाइट एक्सेसिबिलिटी सर्वोत्तम प्रथाएं जिनका आप अनुकरण कर सकते हैं

