छवियां वेब पृष्ठों में मसाला जोड़ती हैं - चाहे वे लैंडिंग पेज या ब्लॉग पोस्ट पर हों। वे आपके पृष्ठ को पाठकों के लिए अधिक आकर्षक बनाते हैं और आपकी सामग्री को पढ़ना और स्किम करना आसान बनाते हैं।
चित्र, इन्फोग्राफिक्स और चित्र आपके खोज इंजन अनुकूलन (एसईओ) प्रयासों में मदद कर सकते हैं। छवि एसईओ सर्वोत्तम प्रथाओं के साथ शुरू करना चाहते हैं? खोज इंजन परिणाम पृष्ठों (एसईआरपी) को जीतने के लिए छवियों के लिए यहां 10 एसईओ युक्तियां दी गई हैं:
- जितना संभव हो मूल छवियों का उपयोग करें
- अपनी छवियों के लिए प्रासंगिक और वर्णनात्मक alt पाठ लिखें
- अपनी छवि के फ़ाइल नाम और फ़ाइल पथ ऑप्टिमाइज़ करें
- समर्थित छवि फ़ाइल स्वरूपों का उपयोग करें
- गुणवत्ता और गति दोनों के लिए अपनी छवियों को अनुकूलित करें
- HTML छवि तत्वों का उपयोग कर छवियों को एम्बेड करें
- अपनी छवियों में संरचित डेटा जोड़ें
- साइटमैप में अपनी छवियाँ जोड़ें
- उत्तरदायी छवियों का उपयोग करें
- पृष्ठ शीर्षक और विवरण ऑप्टिमाइज़ करें
छवियों की सूची के लिए एसईओ सर्वोत्तम अभ्यास
आइए छवियों के लिए प्रत्येक एसईओ टिप में गोता लगाएं और प्रत्येक सर्वोत्तम अभ्यास को बेहतर ढंग से समझने के लिए उदाहरणों को देखें:
1. जितना संभव हो मूल छवियों का उपयोग करें
स्टॉक तस्वीरें अच्छी हैं। मूल चित्र बेहतर हैं।
पाठक और खोज इंजन मूल सामग्री पसंद करते हैं। अद्वितीय और उच्च-गुणवत्ता वाली छवियों का उपयोग करके, आप SERPs में सबसे अलग दिखते हैं। मूल छवियां आपके लक्षित दर्शकों के लिए आपके संदेशों, उत्पादों और ब्रांड को याद रखना भी आसान बनाती हैं, जो एक गैर-लाभकारी संगठन के लिए महत्वपूर्ण है।

कैनवा और विस्मे जैसे बहुत सारे छवि उपकरण हैं - उनमें से कुछ कृत्रिम बुद्धिमत्ता (एआई) द्वारा संचालित हैं - आप इसका उपयोग कर सकते हैं:
- फ़ोटो की गुणवत्ता बढ़ाने के लिए उन्हें संपादित करें
- डिजाइन इन्फोग्राफिक्स
- एनिमेटेड GIF बनाएँ
- फसल उत्पाद की तस्वीरें
- उत्पाद छवियों से पृष्ठभूमि निकालें
2. अपनी छवियों के लिए प्रासंगिक और वर्णनात्मक alt पाठ लिखें
Google छवियों को "पढ़" नहीं सकता है। Google के दस्तावेज़ीकरण के अनुसार, किसी छवि के बारे में अधिक मेटाडेटा प्रदान करते समय alt text सबसे महत्वपूर्ण विशेषता है। ऑल्ट टेक्स्ट ऑनलाइन उपयोगकर्ताओं को भी पहुंच प्रदान करता है जो:
- वेब पृष्ठों पर छवियाँ नहीं देख सकता
- स्क्रीन रीडर का उपयोग करें
- कम-बैंडविड्थ इंटरनेट कनेक्शन है
जब आपकी छवि किसी वेब ब्राउज़र पर ठीक से प्रदर्शित नहीं होती है, तो छवि के स्थान पर ऑल्ट टेक्स्ट दिखाई देता है। जब छवि ठीक से लोड होती है, तो ऑल्ट टेक्स्ट छवि विवरण है जो तब दिखाई देता है जब कोई उपयोगकर्ता छवि पर मंडराता है।
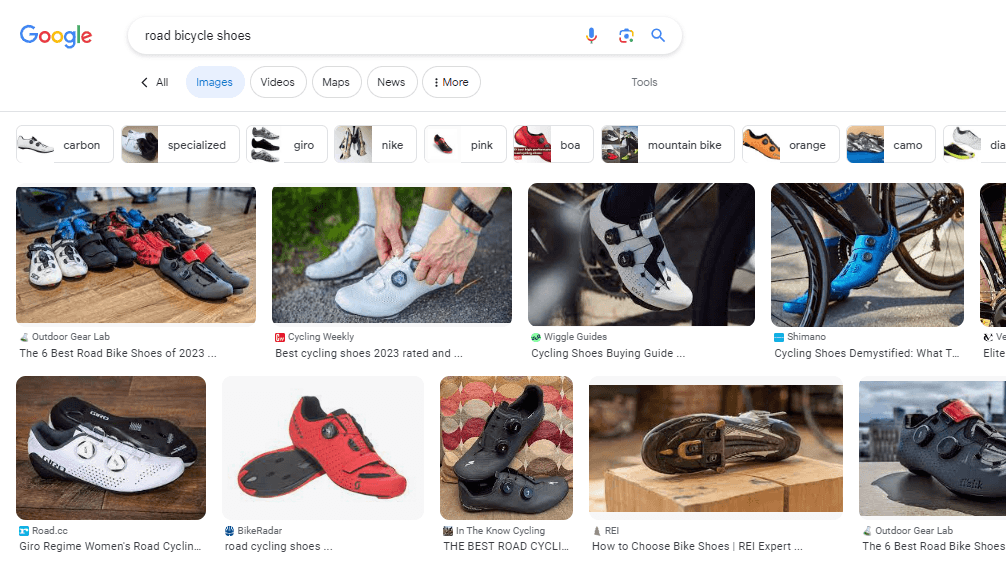
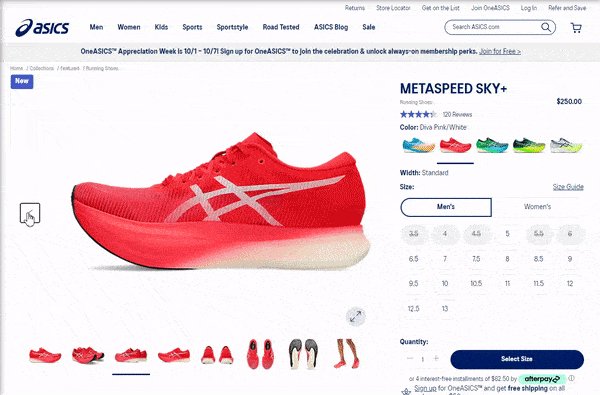
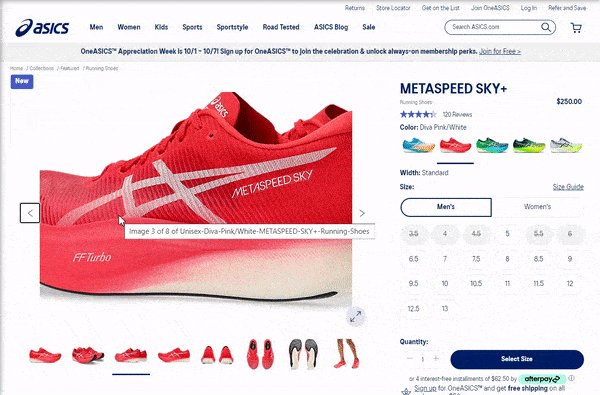
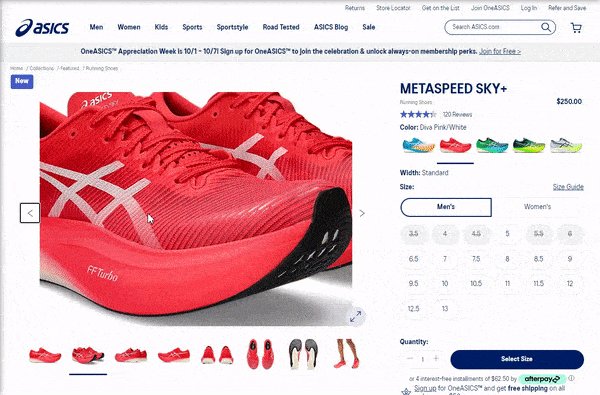
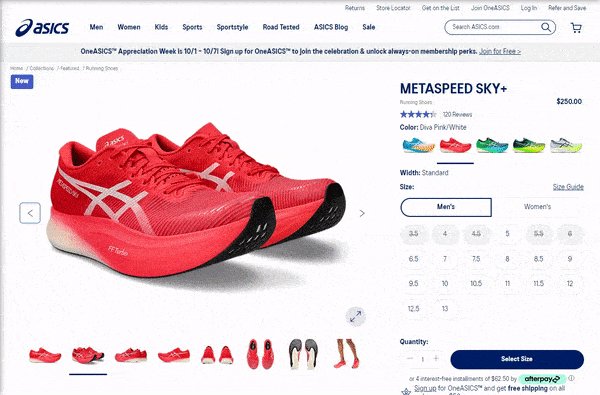
ईकॉमर्स स्टोर के लिए नीचे एक उदाहरण देखें:

अपनी छवियों में अपने कीवर्ड के साथ प्रासंगिक, वर्णनात्मक alt पाठ जोड़ने से Google को यह समझने में मदद मिलती है कि आपकी छवि किस बारे में है. न केवल आप अन्य उपयोगकर्ताओं के लिए अनुभव में सुधार करते हैं, बल्कि आप एसईआरपी के लिए अपनी छवियों को भी अनुकूलित करते हैं।
प्रो टिप: केवल सही मात्रा में कीवर्ड के साथ उपयोगी छवि विवरणों पर ध्यान केंद्रित करें। कीवर्ड स्टफिंग से बचें क्योंकि इसके परिणामस्वरूप नकारात्मक उपयोगकर्ता अनुभव होता है और आपकी सामग्री को स्पैम के रूप में माना जा सकता है।
3. अपनी छवि के फ़ाइल नाम और फ़ाइल पथ ऑप्टिमाइज़ करें
क्योंकि Google छवियों को नहीं पढ़ सकता है, इसलिए आपको इसे संकेत देना होगा कि आपकी छवि किस बारे में है। अपनी छवियों को अपलोड करने से पहले उनके लिए अद्वितीय और वर्णनात्मक फ़ाइल नाम बनाएँ.
Google के छवि दिशानिर्देश एक सामान्य IMG_01 के बजाय नीचे दी गई छवि के लिए रोसेटा-लट्टे-आर्ट जैसे छोटे और वर्णनात्मक फ़ाइल नामों का सुझाव देते हैं.jpg jpg. वर्णनात्मक फ़ाइल नाम खोज इंजन क्रॉलर को बताते हैं कि आपकी छवि किस बारे में है।

अपनी छवियों को स्थानीयकृत करते समय, Google अनुशंसा करता है कि आप फ़ाइल नामों का अनुवाद करें, लेकिन सुनिश्चित करें कि आप विशेष वर्णों के लिए URL संरचना सर्वोत्तम प्रथाओं का पालन करें.
4. समर्थित छवि फ़ाइल स्वरूपों का उपयोग करें
जब आप एसईओ के लिए छवियों का अनुकूलन कर रहे हैं, तो आपको सही छवि फ़ाइल प्रारूप भी चुनना होगा। Google खोज कई छवि फ़ाइल प्रकारों का समर्थन करता है:
- PNG
- JPEG
- WebP
- BMP
- GIF
- SVG
यदि आप एक साधारण छवि अपलोड कर रहे हैं, तो इसके पीएनजी प्रारूप को अपलोड करने पर विचार करें। बहुत सारे रंगों के साथ चित्र हैं? JPEG सबसे उपयुक्त छवि फ़ाइल प्रारूप है।
5. गुणवत्ता और गति दोनों के लिए अपनी छवियों का अनुकूलन करें
ऑनलाइन उपयोगकर्ता धुंधली, अस्पष्ट छवियों पर उच्च गुणवत्ता वाली, कुरकुरा छवियों को पसंद करते हैं। क्योंकि यही खोजकर्ता पसंद करते हैं, Google भी कम गुणवत्ता वाले लोगों की तुलना में उच्च गुणवत्ता वाली छवियों का पक्ष लेता है। अपनी छवियों को गुणवत्ता के लिए अनुकूलित करके अपने लक्षित दर्शकों के लिए आकर्षक बनाएं।
एडोब फोटोशॉप, जीआईएमपी और क्रैकन कंप्रेस छवियों जैसे उपकरण।
ध्यान दें कि उच्च-गुणवत्ता वाली छवियों में उच्च रिज़ॉल्यूशन हो सकते हैं और इसलिए, एक बड़ा फ़ाइल आकार जो आपके पृष्ठ की गति को धीमा कर सकता है और उपयोगकर्ता के अनुभव को नकारात्मक रूप से प्रभावित कर सकता है। छवि की गुणवत्ता को कम किए बिना उनके फ़ाइल आकार को कम करके अपनी साइट पर लोड को कम करने के लिए अपनी छवियों को संपीड़ित करें।
एडोब फोटोशॉप, जीआईएमपी और क्रैकन कंप्रेस छवियों जैसे उपकरण। यदि आपकी वेबसाइट वर्डप्रेस पर होस्ट की गई है, तो स्मुश जैसे छवि अनुकूलन प्लगइन्स का उपयोग करके अन्वेषण करें, जो आलसी लोड को भी चालू कर सकते हैं, इस प्रकार आपकी पृष्ठ गति में सुधार कर सकते हैं।
6. HTML छवि तत्वों का उपयोग कर छवियों को एम्बेड करें
एक और छवि एसईओ सबसे अच्छा अभ्यास आपके पृष्ठ में छवियों को एम्बेड करने के लिए एचटीएमएल तत्वों का उपयोग कर रहा है।
इस कोड से क्या फर्क पड़ता है, आपको आश्चर्य है? मानक HTML छवि तत्व Google के क्रॉलर को आपके पृष्ठों पर छवियों को खोजने और संसाधित करने में मदद करते हैं। इस बीच, Google सीएसएस छवियों को अनुक्रमित नहीं करता है।
एक छवि एसईओ सर्वोत्तम अभ्यास का एक उदाहरण नीचे दी गई छवि के लिए इस HTML तत्व का उपयोग कर रहा है:
<img src=”fittonia-plant.jpg” alt=”fittonia plant in a pot” />
इस उदाहरण की तरह सीएसएस का उपयोग करने से बचें:
<div style=”background-image:url(fittonia-plant.jpg)”>Fittonia</div>

7. अपनी छवियों में संरचित डेटा जोड़ें
छवियों के लिए एसईओ युक्तियों में से एक जिसे आप आसानी से निष्पादित कर सकते हैं, आपकी छवियों में संरचित डेटा जोड़ रहा है। व्यवस्थित डेटा देकर, आप अपने पृष्ठों पर चित्रों को समझने में Google की सहायता कर रहे हैं.
प्रो टिप
Google के सामान्य संरचित डेटा दिशानिर्देशों का पालन करें और यह जांचने के लिए रिच परिणाम परीक्षण टूल का उपयोग करें कि आपका पृष्ठ समृद्ध परिणामों का समर्थन करता है या नहीं.
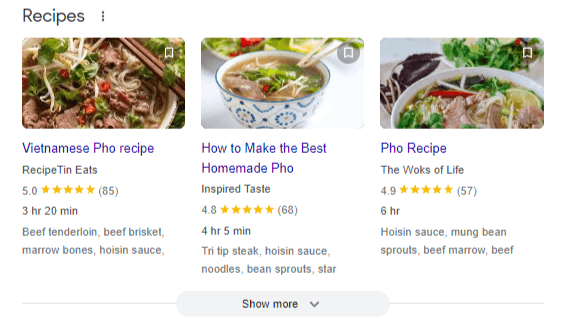
संरचित डेटा का उपयोग करने का एक और लाभ यह है कि Google आपकी छवि को समृद्ध परिणामों में प्रदर्शित कर सकता है। समृद्ध परिणाम आकर्षक खोज परिणाम हैं जो अधिक जानकारी प्रदान करते हैं और खोजकर्ताओं को आपकी वेबसाइट के साथ बातचीत करने के लिए आमंत्रित करते हैं। यहाँ एक समृद्ध परिणाम का एक उदाहरण है:

इस समृद्ध परिणाम उदाहरण में, उपयोगकर्ता छवि पर आइकन के माध्यम से नुस्खा सहेज सकता है ताकि वे पृष्ठ को फिर से देख सकें।
8. साइटमैप में अपनी छवियों को जोड़ें
Google अनुशंसा करता है कि वेबमास्टर एक छवि साइटमैप सबमिट करके छवियों के URL प्रदान करें। यह छवि एसईओ सर्वोत्तम प्रथाओं में से एक है जो खोज इंजन को आपकी छवियों को खोजने और अनुक्रमित करने में मदद करता है।
यदि आपकी वेबसाइट वर्डप्रेस पर होस्ट की गई है, तो Yoast SEO जैसे प्लगइन्स आपके लिए छवि साइटमैप बना सकते हैं!
9. उत्तरदायी छवियों का उपयोग करें
अपनी साइट के आगंतुकों के लिए एक सुखद अनुभव प्रदान करना खोज इंजन में रैंकिंग के लिए महत्वपूर्ण है। उस ने कहा, आपकी साइट को उत्तरदायी बनाना, जो आपके लक्षित दर्शकों को डिवाइस की परवाह किए बिना बिना किसी समस्या के इसे एक्सेस करने में सक्षम बनाता है, एक सहज उपयोगकर्ता अनुभव प्रदान करने का एक शानदार तरीका है।
Use the <picture> element or the scrset attribute of an <img> element to indicate responsiveness.
You also want your images to display properly on any device, so it’s a good practice to make images responsive, too. Use the <picture> element or the scrset attribute of an <img> element to indicate responsiveness.
हालांकि, कुछ क्रॉलर इन विशेषताओं को नहीं पढ़ सकते हैं। एक और विकल्प जो आप कर सकते हैं वह है एसआरसी विशेषता के माध्यम से एक फॉलबैक यूआरएल निर्दिष्ट करना। आप चाहते हैं कि आपके इन्फोग्राफिक्स न केवल डेस्कटॉप पर, बल्कि छोटे उपकरणों पर भी पठनीय हों!
Google के पास उत्तरदायी छवियों के लिए एक मार्गदर्शिका है जो आपको अपनी छवियों को सही ढंग से ऑप्टिमाइज़ करने में मदद करती है.
10. पृष्ठ शीर्षक और विवरण अनुकूलित करें
अपने छवि दिशानिर्देशों में, Google ने कहा कि यह छवियों को उनके आसपास के पाठ की समीक्षा करके "पढ़ता" है। इसलिए, यह प्रासंगिक प्रति के पास फ़ोटो, इन्फोग्राफिक्स और एनिमेटेड छवियों को रखने के लिए एक छवि एसईओ सर्वोत्तम अभ्यास है।
जब आप प्रासंगिक पृष्ठ शीर्षक और मेटा विवरण प्रदान करते हैं तो आप एसईओ के लिए अपनी छवियों को भी अनुकूलित करते हैं जो खोज इंजन को क्रॉल करने और आपके पृष्ठ को समग्र रूप से बेहतर ढंग से समझने में सक्षम बनाते हैं।
छवियों के लिए SEO महत्वपूर्ण क्यों है?
एसईओ के लिए छवियों को अनुकूलित करना एसईआरपी में रैंक करने और समृद्ध परिणामों में दिखाई देने के लिए साइट मालिकों के लिए एक महत्वपूर्ण अभ्यास है, जो आपके लक्षित दर्शकों को आपकी वेबसाइट के साथ जुड़ने के लिए आमंत्रित करता है।

इसके अलावा, एसईओ छवि सर्वोत्तम प्रथाओं को लागू करना आपके दर्शकों को आपकी वेबसाइट पर एक सुखद अनुभव भी प्रदान कर सकता है, इस प्रकार उन्हें वापस आने की अधिक संभावना है। वास्तव में, उत्कृष्ट उपयोगकर्ता अनुभव वाली वेबसाइटों में 400% अधिक रूपांतरण दर है!
आज एसईओ के लिए छवियों का अनुकूलन शुरू करें
अब जब आप छवियों के लिए एसईओ युक्तियों से लैस हैं और छवियों के लिए एसईओ क्यों महत्वपूर्ण है, तो खोज इंजन में रैंक करने और अपने दर्शकों के लिए बेहतर उपयोगकर्ता अनुभव प्रदान करने के लिए ज्ञान के इन टुकड़ों का उपयोग करें!
चलो परिणाम ड्राइव करते हैं साथ-साथ 
सामग्री तालिका
- छवियों की सूची के लिए एसईओ सर्वोत्तम अभ्यास
- 1. जितना संभव हो मूल छवियों का उपयोग करें
- 2. अपनी छवियों के लिए प्रासंगिक और वर्णनात्मक Alt पाठ लिखें
- 3. अपनी छवि के फ़ाइल नाम और फ़ाइल पथ ऑप्टिमाइज़ करें
- 4. समर्थित छवि फ़ाइल स्वरूपों का उपयोग करें
- 5. गुणवत्ता और गति दोनों के लिए अपनी छवियों का अनुकूलन करें
- 6. HTML छवि तत्वों का उपयोग कर छवियों को एम्बेड करें
- 7. अपनी छवियों में संरचित डेटा जोड़ें
- 8. साइटमैप में अपनी छवियों को जोड़ें
- 9. उत्तरदायी छवियों का उपयोग करें
- 10. पृष्ठ शीर्षक और विवरण ऑप्टिमाइज़ करें
- छवियों के लिए एसईओ महत्वपूर्ण क्यों है?
- आज एसईओ के लिए छवियों का अनुकूलन शुरू करें
चलो परिणामों को एक साथ चलाते हैं 
लेखकों

संबंधित संसाधन
- आपकी रैंकिंग को बढ़ावा देने के लिए ब्लॉग के लिए 10 एसईओ युक्तियाँ (+ उदाहरण)
- 2025 में सुनने के लिए 5 SEO पॉडकास्ट
- अपनी रैंक और राजस्व को बढ़ावा देने के लिए लैंडिंग पृष्ठों के लिए 5+ एसईओ युक्तियाँ
- SERPS जीतने के लिए उत्पाद पृष्ठों के लिए 6 एसईओ सर्वोत्तम प्रथाएं
- वीडियो के लिए 7 एसईओ युक्तियाँ आपको एसईआरपी में अधिक दृश्य और रैंक प्राप्त करने में मदद करने के लिए
- आपकी मार्केटिंग रणनीति को प्रेरित करने के लिए सामग्री के 7 प्रकार
- SERPs में रैंक करने के लिए PDF के लिए 8 SEO सर्वोत्तम प्रथाएं
- एसईआरपी में रैंक करने के लिए श्रेणी पृष्ठों के लिए 9 एसईओ सर्वोत्तम प्रथाएं
- कंटेंट मार्केटिंग मूल्य निर्धारण समझाया गया: खर्च करने से पहले आपको क्या जानना चाहिए
- एक प्रभावी सामग्री विपणन योजना कैसे विकसित करें

