Bilder peppen Webseiten auf - egal, ob es sich um eine Landing Page oder einen Blogbeitrag handelt. Sie machen Ihre Seite für die Leser attraktiver und Ihren Inhalt leichter lesbar und überschaubar.
Bilder, Infografiken und Illustrationen können Ihre Bemühungen zur Suchmaschinenoptimierung (SEO) unterstützen. Möchten Sie mit den besten SEO-Verfahren für Bilder beginnen? Hier sind 10 SEO-Tipps für Bilder, um die Suchmaschinenergebnisseiten (SERPs) zu erobern:
- Verwenden Sie so oft wie möglich Originalbilder
- Schreiben Sie relevante und beschreibende Alt-Texte für Ihre Bilder
- Optimieren Sie die Dateinamen und den Dateipfad Ihres Bildes
- Unterstützte Bilddateiformate verwenden
- Optimieren Sie Ihre Bilder sowohl für Qualität als auch für Geschwindigkeit
- Bilder mit HTML-Bildelementen einbetten
- Strukturierte Daten zu Ihren Bildern hinzufügen
- Fügen Sie Ihre Bilder zu einer Sitemap hinzu
- Responsive Bilder verwenden
- Optimieren Sie die Seitentitel und Beschreibungen
Checkliste der besten SEO-Praktiken für Bilder
Gehen wir auf die einzelnen SEO-Tipps für Bilder ein und betrachten wir Beispiele, um die einzelnen Best Practices besser zu verstehen:
1. Verwenden Sie so oft wie möglich Originalbilder
Archivfotos sind gut. Originalbilder sind besser.
Leser und Suchmaschinen bevorzugen Originalinhalte. Durch die Verwendung einzigartiger und hochwertiger Bilder heben Sie sich in den SERPs ab. Originalbilder erleichtern es Ihrer Zielgruppe auch, sich an Ihre Botschaften, Produkte und Ihre Marke zu erinnern, was für eine Organisation wie eine gemeinnützige Einrichtung von entscheidender Bedeutung ist.

Es gibt zahlreiche Bildtools wie Canva und Visme - einige davon mit künstlicher Intelligenz (KI ) -, die Sie dafür verwenden können:
- Fotos bearbeiten, um ihre Qualität zu verbessern
- Gestaltung von Infografiken
- Animierte GIFs erstellen
- Produktfotos zuschneiden
- Hintergründe von Produktbildern entfernen
2. Schreiben Sie relevante und beschreibende Alt-Texte für Ihre Bilder
Google kann Bilder nicht "lesen". Laut der Google-Dokumentation ist der Alt-Text das wichtigste Attribut, wenn es darum geht, mehr Metadaten über ein Bild zu liefern. Der Alt-Text sorgt auch für die Zugänglichkeit für Online-Nutzer, die:
- Bilder auf Webseiten können nicht angezeigt werden
- Bildschirmleser verwenden
- über Internetverbindungen mit geringer Bandbreite verfügen
Wenn Ihr Bild in einem Webbrowser nicht richtig angezeigt wird, erscheint der Alt-Text anstelle des Bildes. Wenn das Bild ordnungsgemäß geladen wird, ist der Alt-Text die Bildbeschreibung, die angezeigt wird, wenn ein Benutzer mit dem Mauszeiger über das Bild fährt.
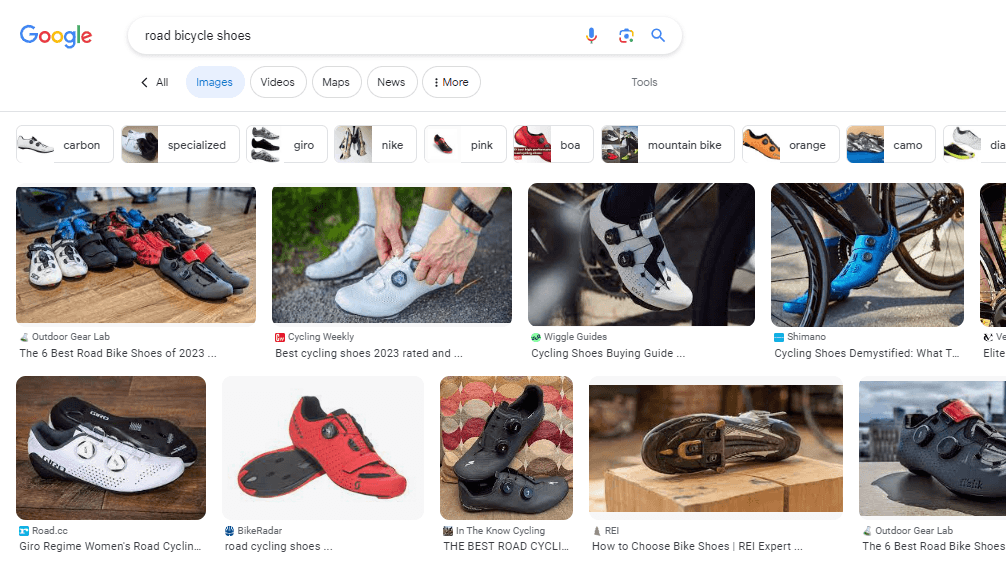
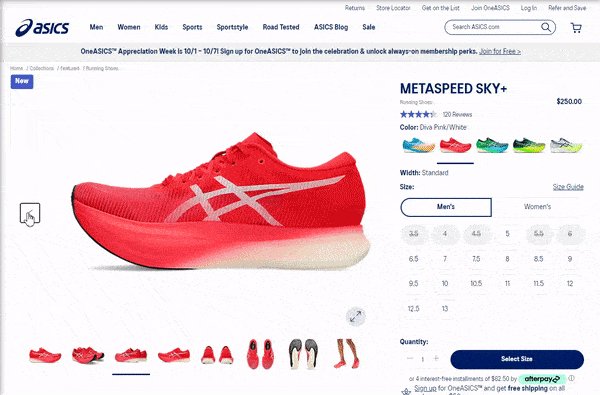
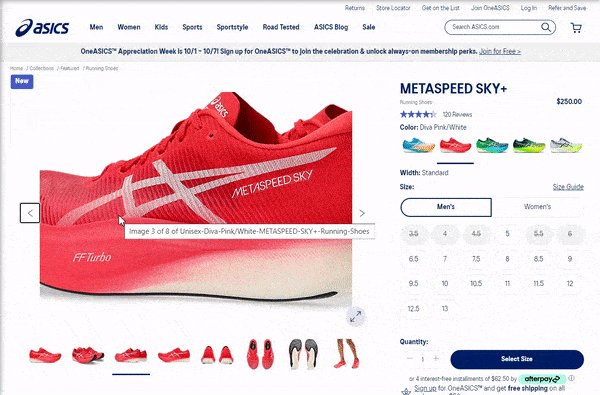
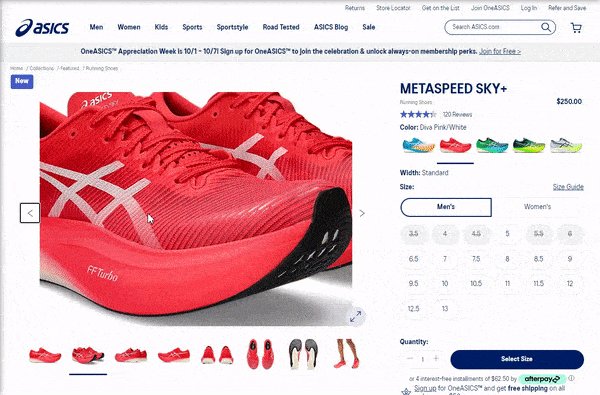
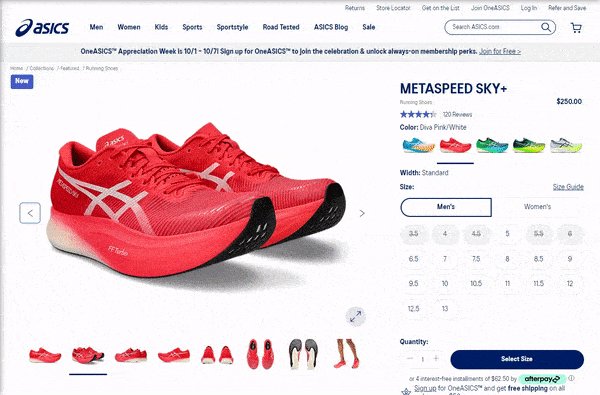
Sehen Sie sich unten ein Beispiel für einen E-Commerce-Shop an:

Das Hinzufügen von relevantem, beschreibendem Alt-Text mit Ihren Schlüsselwörtern zu Ihren Bildern hilft Google zu verstehen, worum es in Ihrem Bild geht. Damit verbessern Sie nicht nur das Erlebnis für andere Nutzer, sondern optimieren auch Ihre Bilder für die SERPs.
Pro-Tipp: Konzentrieren Sie sich auf nützliche Bildbeschreibungen mit genau der richtigen Anzahl von Schlüsselwörtern. Vermeiden Sie Keyword-Stuffing, da dies zu einer negativen Nutzererfahrung führt und Ihr Inhalt als Spam wahrgenommen werden könnte.
3. Optimieren Sie die Dateinamen und den Dateipfad Ihres Bildes
Da Google keine Bilder lesen kann, müssen Sie ihm Hinweise geben, worum es in Ihrem Bild geht. Erstellen Sie eindeutige und beschreibende Dateinamen für Ihre Bilder, bevor Sie sie hochladen.
In den Bildrichtlinien von Google werden kurze und beschreibende Dateinamen wie rosetta-latte-art.jpg für das unten stehende Bild anstelle eines allgemeinen IMG_01.jpg empfohlen. Beschreibende Dateinamen sagen den Suchmaschinen-Crawlern, worum es in Ihrem Bild geht.

Bei der Lokalisierung Ihrer Bilder empfiehlt Google, die Dateinamen zu übersetzen, aber darauf zu achten, dass Sie die Best Practices für die URL-Struktur bei Sonderzeichen einhalten.
4. Unterstützte Bilddateiformate verwenden
Wenn Sie Bilder für die Suchmaschinenoptimierung optimieren, müssen Sie auch das richtige Bilddateiformat wählen. Die Google-Suche unterstützt mehrere Bilddateitypen:
- PNG
- JPEG
- WebP
- BMP
- GIF
- SVG
Wenn Sie ein einfaches Bild hochladen, sollten Sie es im PNG-Format hochladen. Haben Sie Bilder mit vielen Farben? JPEG ist das am besten geeignete Bilddateiformat.
5. Optimieren Sie Ihre Bilder sowohl für Qualität als auch für Geschwindigkeit
Online-Nutzer bevorzugen qualitativ hochwertige, scharfe Bilder gegenüber verschwommenen, unscharfen Bildern. Da Suchende dies bevorzugen, bevorzugt auch Google qualitativ hochwertige Bilder gegenüber solchen von geringer Qualität. Machen Sie Ihre Bilder für Ihr Zielpublikum attraktiv, indem Sie sie auf Qualität optimieren.
Werkzeuge wie Adobe PhotoShop, GIMP und Kraken komprimieren Bilder.
Beachten Sie, dass qualitativ hochwertige Bilder eine höhere Auflösung und damit eine größere Dateigröße haben können, was die Geschwindigkeit Ihrer Seite verlangsamen und sich negativ auf die Nutzererfahrung auswirken kann. Komprimieren Sie Ihre Bilder, um die Last auf Ihrer Website zu verringern, indem Sie die Dateigröße reduzieren, ohne die Bildqualität zu beeinträchtigen.
Werkzeuge wie Adobe PhotoShop, GIMP und Kraken komprimieren Bilder. Wenn Ihre Website auf WordPress gehostet wird, sollten Sie die Verwendung von Bildoptimierungs-Plugins wie Smush ausprobieren, die auch Lazy Load aktivieren können und so die Geschwindigkeit Ihrer Seite verbessern.
6. Bilder mit HTML-Bildelementen einbetten
Eine weitere bewährte SEO-Praxis für Bilder ist die Verwendung von HTML-Elementen zum Einbetten von Bildern in Ihre Seite.
Sie fragen sich, welchen Unterschied dieser Code macht? Standard-HTML-Bildelemente helfen den Crawlern von Google, Bilder auf Ihren Seiten zu finden und zu verarbeiten. CSS-Bilder hingegen werden von Google nicht indiziert.
Ein Beispiel für eine optimale Bild-SEO-Praxis ist die Verwendung dieses HTML-Elements für das unten stehende Bild:
<img src=”fittonia-plant.jpg” alt=”fittonia plant in a pot” />
Verzichten Sie auf die Verwendung von CSS wie in diesem Beispiel:
<div style=”background-image:url(fittonia-plant.jpg)”>Fittonia</div>

7. Strukturierte Daten zu Ihren Bildern hinzufügen
Einer der SEO-Tipps für Bilder, den Sie leicht umsetzen können, ist das Hinzufügen strukturierter Daten zu Ihren Bildern. Indem Sie strukturierte Daten bereitstellen, helfen Sie Google, die Bilder auf Ihren Seiten zu verstehen.
Profi-Tipp
Befolgen Sie die allgemeinen Richtlinien für strukturierte Daten von Google und verwenden Sie das Tool Rich Results Test, um zu prüfen, ob Ihre Seite Rich Results unterstützt.
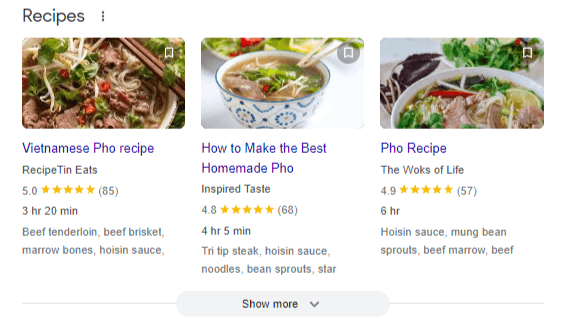
Ein weiterer Vorteil der Verwendung strukturierter Daten ist, dass Google Ihr Bild in den Rich Results anzeigen kann. Reichhaltige Ergebnisse sind ansprechende Suchergebnisse, die mehr Informationen bieten und die Suchenden zur Interaktion mit Ihrer Website einladen. Hier ist ein Beispiel für ein umfangreiches Ergebnis:

In diesem Beispiel für ein reichhaltiges Ergebnis kann der Nutzer das Rezept über das Symbol auf dem Bild speichern, damit er die Seite erneut besuchen kann.
8. Fügen Sie Ihre Bilder zu einer Sitemap hinzu
Google empfiehlt den Webmastern, die URLs der Bilder in einer Bild-Sitemap anzugeben. Dies ist eine der besten SEO-Praktiken für Bilder, die Suchmaschinen helfen, Ihre Bilder zu finden und zu indizieren.
Wenn Ihre Website auf WordPress gehostet ist, können Plugins wie Yoast SEO Bild-Sitemaps für Sie erstellen!
9. Responsive Bilder verwenden
Ein angenehmes Erlebnis für Ihre Website-Besucher ist der Schlüssel zum Ranking in Suchmaschinen. Daher ist eine responsive Website, auf die Ihre Zielgruppe unabhängig vom Gerät problemlos zugreifen kann, eine gute Möglichkeit, ein nahtloses Nutzererlebnis zu bieten.
Use the <picture> element or the scrset attribute of an <img> element to indicate responsiveness.
You also want your images to display properly on any device, so it’s a good practice to make images responsive, too. Use the <picture> element or the scrset attribute of an <img> element to indicate responsiveness.
Einige Crawler können diese Attribute jedoch nicht lesen. Eine weitere Möglichkeit ist die Angabe einer Fallback-URL über das src-Attribut. Sie möchten ja, dass Ihre Infografiken nicht nur auf dem Desktop, sondern auch auf kleinen Geräten lesbar sind!
Google hat einen Leitfaden für responsive Bilder erstellt, der Ihnen hilft, Ihre Bilder richtig zu optimieren.
10. Optimieren Sie die Seitentitel und Beschreibungen
In seinen Bildrichtlinien erklärt Google, dass es Bilder "liest", indem es den sie umgebenden Text überprüft. Daher ist es ein bewährtes Verfahren für Bild-SEO, Fotos, Infografiken und animierte Bilder in der Nähe des relevanten Textes zu platzieren.
Sie optimieren Ihre Bilder auch für die Suchmaschinenoptimierung, wenn Sie relevante Seitentitel und Metabeschreibungen angeben, die es den Suchmaschinen ermöglichen, Ihre Seite als Ganzes zu durchsuchen und besser zu verstehen.
Warum ist SEO für Bilder wichtig?
Die Optimierung von Bildern für die Suchmaschinenoptimierung (SEO) ist eine wichtige Praxis für Website-Besitzer, um in den SERPs zu ranken und in reichhaltigen Ergebnissen zu erscheinen, die Ihr Zielpublikum dazu einladen, sich mit Ihrer Website zu beschäftigen.

Darüber hinaus kann die Umsetzung von Best Practices für SEO-Bilder Ihrem Publikum eine angenehme Erfahrung auf Ihrer Website bieten, was die Wahrscheinlichkeit erhöht, dass sie wiederkommen. In der Tat haben Websites mit ausgezeichneter Benutzerfreundlichkeit 400 % höhere Konversionsraten!
Beginnen Sie noch heute mit der Optimierung von Bildern für SEO
Nun, da Sie mit SEO-Tipps für Bilder ausgestattet sind und wissen, warum SEO für Bilder wichtig ist, nutzen Sie diese Leckerbissen des Wissens, um in Suchmaschinen zu ranken und eine bessere Benutzererfahrung für Ihr Publikum zu bieten!
Wir wollen Ergebnisse erzielen Gemeinsam 

Inhaltsübersicht
- SEO Best Practices für Bilder Checkliste
- 1. Verwenden Sie so oft wie möglich Originalbilder
- 2. Schreiben Sie aussagekräftige und beschreibende Alt-Texte für Ihre Bilder
- 3. Optimieren Sie die Dateinamen und den Dateipfad Ihres Bildes
- 4. Unterstützte Bilddateiformate verwenden
- 5. Optimieren Sie Ihre Bilder sowohl für Qualität als auch für Geschwindigkeit
- 6. Bilder mit HTML-Bildelementen einbetten
- 7. Strukturierte Daten zu Ihren Bildern hinzufügen
- 8. Fügen Sie Ihre Bilder zu einer Sitemap hinzu
- 9. Responsive Bilder verwenden
- 10. Optimieren Sie die Seitentitel und Beschreibungen
- Warum ist SEO für Bilder wichtig?
- Beginnen Sie noch heute mit der Optimierung von Bildern für SEO
Lassen Sie uns gemeinsam Ergebnisse erzielen 
Schriftsteller

Verwandte Ressourcen
- 10 SEO-Tipps für Blogs zur Verbesserung Ihrer Rankings (+ Beispiele)
- 5 SEO-Podcasts zum Anhören im Jahr 2025
- 5+ SEO-Tipps für Landing Pages, um Ihren Rang und Umsatz zu steigern
- 6 SEO Best Practices für Produktseiten zur Eroberung der SERPS
- 7 SEO-Tipps für Videos, die Ihnen helfen, mehr Aufrufe zu erhalten und in SERPs zu ranken
- 7 Arten von Inhalten, die Ihre Marketingstrategie inspirieren
- 8 SEO Best Practices für PDFs, um in SERPs zu ranken
- 9 SEO Best Practices für Kategorieseiten, um in SERPs zu ranken
- Content-Marketing-Preise erklärt: Was Sie wissen müssen, bevor Sie Geld ausgeben
- Wie man einen effektiven Content-Marketing-Plan entwickelt

