Les images donnent du piquant aux pages web, qu'il s'agisse d'une page d'atterrissage ou d'un article de blog. Elles rendent votre page plus attrayante pour les lecteurs et votre contenu plus facile à lire et à parcourir.
Les images, les infographies et les illustrations peuvent contribuer à vos efforts d'optimisation pour les moteurs de recherche (SEO). Vous voulez commencer à appliquer les meilleures pratiques en matière de référencement d'images ? Voici 10 conseils de référencement pour les images afin de conquérir les pages de résultats des moteurs de recherche (SERP) :
- Utiliser autant que possible des images originales
- Rédigez un texte alt pertinent et descriptif pour vos images
- Optimisez les noms de fichiers et les chemins d'accès à vos images
- Utiliser les formats de fichiers d'images pris en charge
- Optimisez vos images en termes de qualité et de rapidité
- Intégrer des images à l'aide d'éléments d'image HTML
- Ajouter des données structurées à vos images
- Ajouter vos images à un plan du site
- Utiliser des images réactives
- Optimiser les titres et les descriptions des pages
Liste de contrôle des meilleures pratiques SEO pour les images
Nous allons nous pencher sur chaque conseil SEO pour les images et examiner des exemples afin de mieux comprendre chaque meilleure pratique :
1. Utiliser autant que possible des images originales
Les photos de stock, c'est bien. Les images originales sont meilleures.
Les lecteurs et les moteurs de recherche préfèrent le contenu original. En utilisant des images uniques et de haute qualité, vous vous distinguez dans les SERP. Les images originales permettent également à votre public cible de se souvenir facilement de vos messages, de vos produits et de votre marque, ce qui est essentiel pour une organisation telle qu'une association à but non lucratif.

Il existe de nombreux outils d'imagerie tels que Canva et Visme - dont certains sont dotés d'une intelligence artificielle (IA) - que vous pouvez utiliser :
- Modifier les photos pour en améliorer la qualité
- Concevoir des infographies
- Créer des GIF animés
- Recadrer les photos de produits
- Supprimer les arrière-plans des images de produits
2. Rédigez un texte alt pertinent et descriptif pour vos images
Google ne peut pas "lire" les images. Selon la documentation de Google, le texte alt est l'attribut le plus important lorsqu'il s'agit de fournir des métadonnées supplémentaires sur une image. Le texte alt permet également l'accessibilité aux utilisateurs en ligne qui :
- Impossible de voir les images sur les pages web
- Utiliser des lecteurs d'écran
- Disposer de connexions Internet à faible largeur de bande
Lorsque votre image ne s'affiche pas correctement sur un navigateur web, le texte alt apparaît à la place de l'image. Lorsque l'image se charge correctement, le texte alt est la description de l'image qui apparaît lorsque l'utilisateur survole l'image.
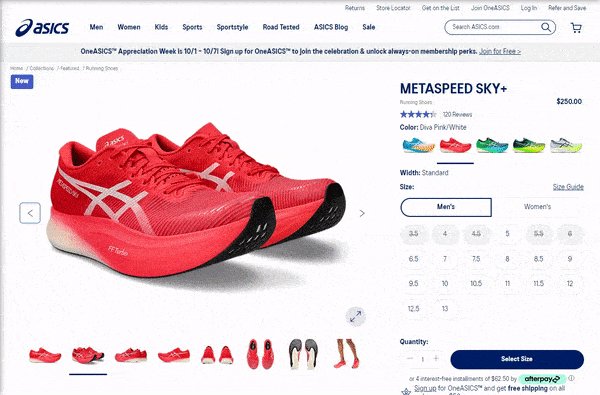
Voici un exemple de boutique de commerce électronique:

En ajoutant à vos images un texte alt descriptif et pertinent contenant vos mots clés, vous aidez Google à comprendre le sujet de votre image. Non seulement vous améliorez l'expérience des autres utilisateurs, mais vous optimisez également vos images pour les SERP.
Conseil de pro: concentrez-vous sur des descriptions d'images utiles avec juste ce qu'il faut de mots-clés. Évitez le bourrage de mots clés, car il entraîne une expérience négative pour l'utilisateur et votre contenu peut être perçu comme du spam.
3. Optimisez les noms de fichiers et les chemins d'accès à vos images
Google ne pouvant pas lire les images, vous devez lui donner des indices sur le sujet de votre image. Créez des noms de fichiers uniques et descriptifs pour vos images avant de les télécharger.
Les instructions de Google relatives aux images suggèrent des noms de fichiers courts et descriptifs, comme rosetta-latte-art.jpg pour l'image ci-dessous, au lieu d'un nom générique IMG_01.jpg. Les noms de fichier descriptifs indiquent aux robots des moteurs de recherche le sujet de votre image.

Lorsque vous localisez vos images, Google vous recommande de traduire les noms de fichiers, mais veillez à respecter les meilleures pratiques en matière de structure d'URL pour les caractères spéciaux.
4. Utiliser les formats de fichier image pris en charge
Lorsque vous optimisez des images pour le référencement, vous devez également choisir le bon format de fichier image. Google Search prend en charge plusieurs types de fichiers image :
- PNG
- JPEG
- WebP
- BMP
- GIF
- SVG
Si vous téléchargez une image simple, pensez à la télécharger au format PNG. Vous avez des images très colorées ? Le format JPEG est le plus approprié.
5. Optimisez vos images en termes de qualité et de rapidité
Les utilisateurs en ligne préfèrent les images de haute qualité et nettes aux images floues et imprécises. Parce que c'est ce que les internautes préfèrent, Google privilégie également les images de haute qualité par rapport aux images de faible qualité. Rendez vos images attrayantes pour votre public cible en optimisant leur qualité.
Des outils comme Adobe PhotoShop, GIMP et Kraken compressent les images.
Notez que les images de haute qualité peuvent avoir une résolution plus élevée et donc une taille de fichier plus importante, ce qui peut ralentir la vitesse de votre page et avoir un impact négatif sur l'expérience de l'utilisateur. Compressez vos images pour réduire la charge de votre site en réduisant la taille du fichier sans diminuer la qualité de l'image.
Des outils comme Adobe PhotoShop, GIMP et Kraken compressent les images. Si votre site web est hébergé sur WordPress, essayez d'utiliser des plugins d' optimisation d'images comme Smush, qui peuvent également activer la fonction "lazy load" (chargement paresseux), améliorant ainsi la vitesse de votre page.
6. Intégrer des images à l'aide d'éléments d'image HTML
Une autre bonne pratique pour le référencement des images consiste à utiliser des éléments HTML pour intégrer des images dans votre page.
Quelle différence ce code fait-il, vous demandez-vous ? Les éléments d'image HTML standard aident les robots d'exploration de Google à trouver et à traiter les images de vos pages. En revanche, Google n'indexe pas les images CSS.
Un exemple de meilleure pratique pour le référencement d'une image est l'utilisation de cet élément HTML pour l'image ci-dessous :
<img src=”fittonia-plant.jpg” alt=”fittonia plant in a pot” />
N'utilisez pas de CSS comme dans cet exemple :
<div style=”background-image:url(fittonia-plant.jpg)”>Fittonia</div>

7. Ajouter des données structurées à vos images
L'une des astuces SEO pour les images que vous pouvez facilement mettre en œuvre consiste à ajouter des données structurées à vos images. En fournissant des données structurées, vous aidez Google à comprendre les images de vos pages.
Conseil de pro
Suivez les lignes directrices générales de Google sur les données structurées et utilisez l'outil de test des résultats enrichis pour vérifier si votre page prend en charge les résultats enrichis.
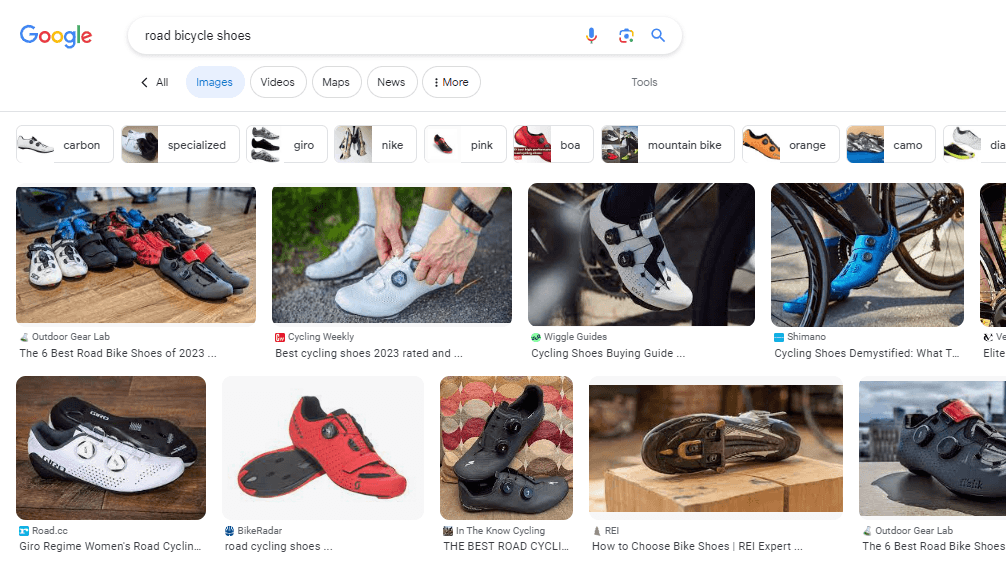
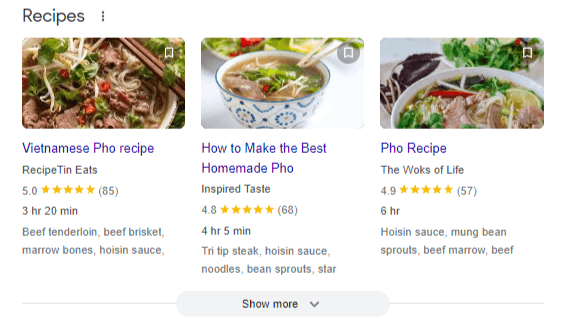
Un autre avantage de l'utilisation des données structurées est que Google peut afficher votre image dans les résultats enrichis. Les résultats enrichis sont des résultats de recherche attrayants qui fournissent davantage d'informations et invitent les internautes à interagir avec votre site web. Voici un exemple de résultat enrichi :

Dans cet exemple de résultat riche, l'utilisateur peut sauvegarder la recette grâce à l'icône sur l'image afin de pouvoir revenir sur la page.
8. Ajouter vos images à un plan du site
Google recommande aux webmasters de fournir les URL des images en soumettant un sitemap d'images. Il s'agit de l'une des meilleures pratiques de référencement d'images qui aide les moteurs de recherche à découvrir et à indexer vos images.
Si votre site web est hébergé sur WordPress, des plugins comme Yoast SEO peuvent créer des sitemaps d'images pour vous !
9. Utiliser des images réactives
Offrir une expérience agréable aux visiteurs de votre site est essentiel pour se positionner dans les moteurs de recherche. C'est pourquoi la réactivité de votre site, qui permet à votre public cible d'y accéder sans problème quel que soit l'appareil utilisé, est un excellent moyen d'offrir une expérience fluide à l'utilisateur.
Use the <picture> element or the scrset attribute of an <img> element to indicate responsiveness.
You also want your images to display properly on any device, so it’s a good practice to make images responsive, too. Use the <picture> element or the scrset attribute of an <img> element to indicate responsiveness.
Certains robots d'indexation ne peuvent cependant pas lire ces attributs. Une autre option consiste à spécifier une URL de repli par l'intermédiaire de l'attribut src. Vous souhaitez que vos infographies soient lisibles non seulement sur les ordinateurs de bureau, mais aussi sur les petits appareils !
Google propose un guide pour les images réactives afin de vous aider à optimiser correctement vos images.
10. Optimiser les titres et les descriptions des pages
Dans ses directives relatives aux images, Google indique qu'il "lit" les images en examinant le texte qui les entoure. Par conséquent, une bonne pratique en matière de référencement d'images consiste à placer les photos, les infographies et les images animées à proximité du texte correspondant.
Vous optimisez également vos images pour le référencement lorsque vous fournissez des titres de page et des méta-descriptions pertinents qui permettent aux moteurs de recherche d'explorer et de mieux comprendre votre page dans son ensemble.
Pourquoi le référencement des images est-il important ?
L'optimisation des images pour le référencement est une pratique importante pour les propriétaires de sites afin de se classer dans les SERPs et d'apparaître dans les résultats riches, invitant votre public cible à s'engager sur votre site web.

En outre, la mise en œuvre des meilleures pratiques en matière d'image SEO peut également offrir à votre public une expérience agréable sur votre site web, ce qui le rendra plus enclin à revenir. En fait, les sites web offrant une excellente expérience utilisateur ont des taux de conversion 400 % plus élevés!
Commencez dès aujourd'hui à optimiser vos images pour le référencement
Maintenant que vous connaissez les conseils de référencement pour les images et que vous savez pourquoi le référencement des images est important, utilisez ces connaissances pour vous classer dans les moteurs de recherche et offrir une meilleure expérience utilisateur à votre public !
Obtenons des résultats Ensemble 
Table des matières
- Liste de contrôle des meilleures pratiques SEO pour les images
- 1. Utiliser autant que possible des images originales
- 2. Rédigez un texte Alt pertinent et descriptif pour vos images
- 3. Optimisez les noms de fichiers et les chemins d'accès à vos images
- 4. Utiliser les formats de fichiers image pris en charge
- 5. Optimisez la qualité et la rapidité de vos images
- 6. Intégrer des images à l'aide des éléments d'image HTML
- 7. Ajouter des données structurées à vos images
- 8. Ajouter vos images à un plan du site
- 9. Utiliser des images réactives
- 10. Optimiser les titres et les descriptions des pages
- Pourquoi le référencement des images est-il important ?
- Optimiser les images pour le référencement dès aujourd'hui
Ensemble, obtenons des résultats 
Écrivains

Ressources connexes
- 10 astuces SEO pour les blogs afin de booster votre classement (+ exemples)
- 5 podcasts SEO à écouter en 2025
- 5+ astuces SEO pour les pages d'atterrissage afin d'améliorer votre classement et votre chiffre d'affaires
- 6 bonnes pratiques SEO pour les pages produits afin de conquérir les SERPS
- 7 conseils de référencement pour les vidéos afin d'obtenir plus de vues et un meilleur classement dans les SERP
- 7 types de contenu pour inspirer votre stratégie marketing
- 8 bonnes pratiques SEO pour que les PDF se classent dans les SERP
- 9 Meilleures pratiques SEO pour que les pages de catégories se classent dans les SERP
- La tarification du marketing de contenu expliquée : Ce que vous devez savoir avant de dépenser
- Comment élaborer un plan de marketing de contenu efficace

