जब आप अपने घर पर मेहमानों की मेजबानी करते हैं, तो आप उन्हें वहां ले जा सकते हैं जहां वे बैठ सकते हैं और पूछ सकते हैं कि क्या वे आरामदायक हैं। आप उन्हें एक गिलास पानी या कुछ जलपान दे सकते हैं। यह सब, और अधिक, एक भूमिका निभाता है कि आपके घर पर उनके पास कितना सकारात्मक या नकारात्मक अनुभव है। यदि उनके पास सकारात्मक अनुभव है, तो वे वापस आ जाएंगे! यदि उनके पास एक नकारात्मक अनुभव था, तो ठीक है, आपको अगली बार उनके घर जाना होगा।
कल्पना कीजिए कि आपकी वेबसाइट आपके ब्रांड का घर है। आपकी वेबसाइट पर संभावित ग्राहकों का अनुभव उनके पैरों को लात मारने, या छोड़ने और कभी वापस नहीं आने की उनकी इच्छा को निर्धारित करता है।
तो, उपयोगकर्ता अनुभव (यूएक्स) वास्तव में क्या है? और आप यह कैसे सुनिश्चित कर सकते हैं कि प्रत्येक उपयोगकर्ता को आपकी साइट पर एक सुखद अनुभव है? यही वह है जो हम जवाब देने के लिए यहां हैं!
हम इस तरह के विषयों में गोता लगाएंगे:
- UX क्या है?
- UX बनाम UI
- UX क्यों मायने रखता है?
- जानने के लिए 3 सफल UX उदाहरण
- UX में सुधार करने के लिए 4 युक्तियाँ
चलो शुरू करते हैं!
उपयोगकर्ता अनुभव (UX) क्या है?
डिजिटल मार्केटिंग में उपयोगकर्ता अनुभव (यूएक्स) अक्सर एक ब्रांड, वेबसाइट या इंटरफ़ेस के साथ उपयोगकर्ता की बातचीत के सभी पहलुओं का वर्णन करता है। अनिवार्य रूप से, यह आपकी वेबसाइट के साथ एक उपयोगकर्ता का पूरा मुठभेड़ है, जिसमें वे कैसे कार्य करते हैं, वे क्या महसूस करते हैं, और वे क्या करते हैं।
UX बनाम UI
उपयोगकर्ता अनुभव (UX) और उपयोगकर्ता इंटरफ़ेस (UI) स्वतंत्र लेकिन संबंधित शब्द हैं। जबकि UX किसी वेबसाइट या माध्यम के साथ संपूर्ण उपयोगकर्ता इंटरैक्शन को संदर्भित करता है, UI उन वास्तविक तत्वों का प्रतिनिधित्व करता है जिनके साथ उपयोगकर्ता इंटरैक्ट करता है।
इसलिए, उदाहरण के लिए, मान लें कि आप एक शैक्षिक व्यवसाय के मालिक हैं।
यूआई में वेबसाइट पर बटन, या पृष्ठों पर टेक्स्ट, लिंक और वीडियो जैसी चीजें शामिल होंगी। दूसरी ओर UX सहज नेविगेशन या लगातार व्यवसाय-उन्मुख आवाज की तरह होगा जो विश्वास और अधिकार पैदा करता है।
UX क्यों मायने रखता है?
UX कई कारणों से मायने रखता है। सबसे महत्वपूर्ण यह है कि यह सुनिश्चित करता है कि लोग आपकी वेबसाइट पर जाने का आनंद लें। यह आपको नए और आवर्ती आगंतुकों पर सबसे अच्छा प्रभाव बनाने में भी मदद करता है।
यूएक्स के कुछ अन्य लाभों में शामिल हैं:
- विश्वसनीयता बढ़ाएँ: यदि लोगों के पास एक सुखद UX है, तो वे आपके ब्रांड पर अधिक भरोसा करेंगे, और आपसे खरीदारी करने या साइट पर लौटने की अधिक संभावना होगी। यदि आप एक ऑनलाइन रिटेल स्टोर के मालिक हैं, उदाहरण के लिए, आपको बिक्री उत्पन्न करने के लिए विश्वास उत्पन्न करने की आवश्यकता है।
- अन्य चैनलों से ROI बढ़ाएँ: खोज इंजन विपणन, विज्ञापन, और यहां तक कि सोशल मीडिया सभी अच्छे यूएक्स के साथ एक मजबूत वेबसाइट से लाभ उठा सकते हैं। यदि आप लोगों को अपनी वेबसाइट पर ले जाने के लिए अन्य चैनलों में निवेश कर रहे हैं, तो यूएक्स पर ध्यान केंद्रित करने से आपके ट्रैफ़िक को अधिकतम करने और प्रत्येक मार्केटिंग चैनल से आपके आरओआई को बढ़ाने में मदद मिलेगी।
- ग्राहक वफादारी में सुधार: अपने वर्तमान या भावी ग्राहकों को आपकी वेबसाइट सहित अपने ब्रांड के साथ एक सहज अनुभव प्रदान करना, उन्हें प्रतिस्पर्धी की ओर मुड़ने से रोकने में मदद कर सकता है। यह विशेष रूप से महत्वपूर्ण है यदि आपके पास एक वेबसाइट है जो ग्राहक साइन इन या खरीदारी दोहराने की सुविधा देती है।
इन सबसे ऊपर, आप चाहते हैं कि लोग आपके ब्रांड के साथ जुड़ने का आनंद लें। एक सकारात्मक यूएक्स आपको ऐसा करने में मदद करता है।
जानने के लिए 3 सफल UX उदाहरण
तो, अच्छा यूएक्स कैसा दिखता है? आइए सफल कंपनियों से कुछ उदाहरण ों को तोड़ें!
1. Spotify
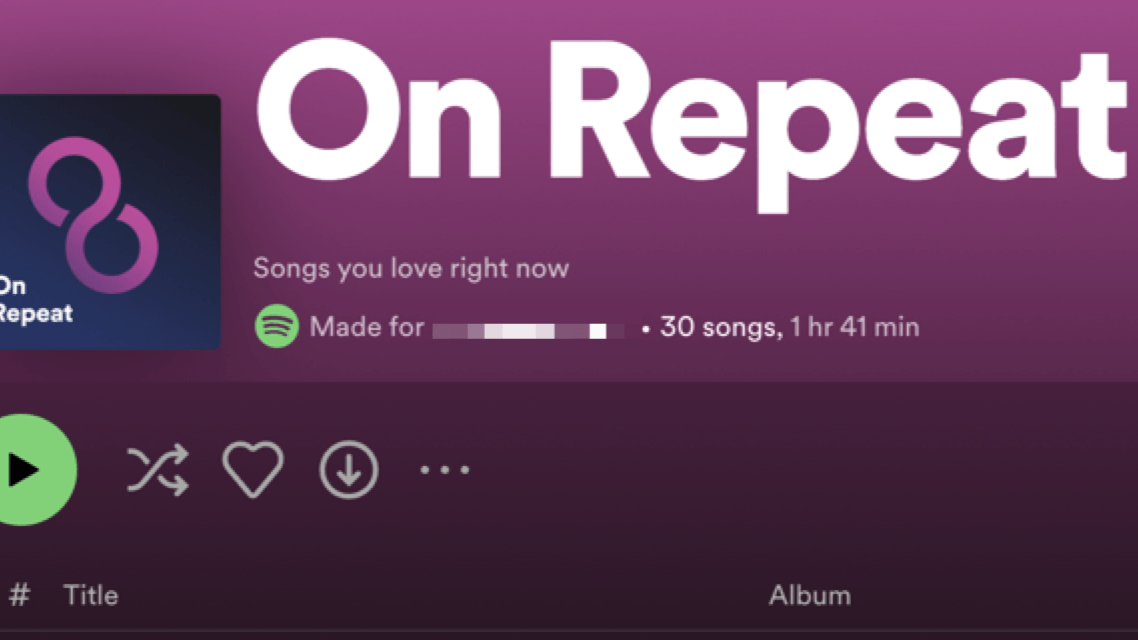
उदाहरणों की हमारी सूची में सबसे पहले Spotify है। Spotify UX पर बहुत अधिक ध्यान केंद्रित करता है, उनकी उपयोगकर्ता-जनित सामग्री और कस्टम प्लेलिस्ट सुविधाओं के साथ।
Spotify उपयोगकर्ता के आधार पर व्यक्तिगत संगीत बनाता है:

उनके पास एक उपयोग में आसान खोज फ़ंक्शन भी है जो प्लेलिस्ट, मूड, गीत और बहुत कुछ शामिल करता है। ये सुविधाएँ प्रत्येक उपयोगकर्ता को एक कस्टम अनुभव देती हैं जो उन्हें नए संगीत खोजने के लिए प्रोत्साहित करती हैं, जबकि अभी भी उनके पसंदीदा गाने प्राप्त कर रही हैं।
2. उल्टा
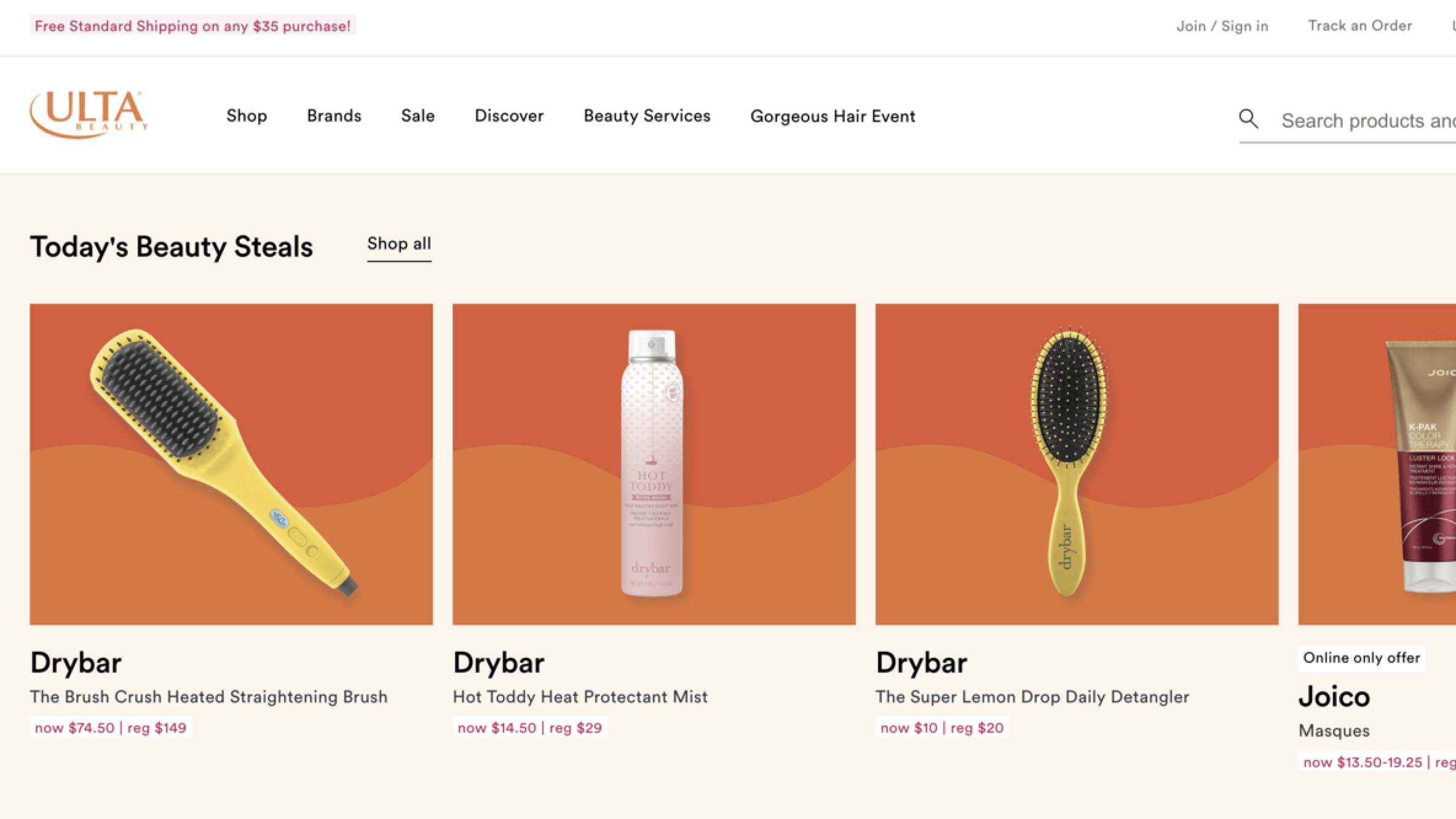
आगे हमारे पास अल्टा है, एक सौंदर्य स्टोर जो उपयोगकर्ताओं को एक ही स्थान पर अपने पसंदीदा ब्रांडों को खोजने में मदद करता है। उनके नेविगेशन और स्वच्छ सौंदर्य उपयोगकर्ताओं के लिए एक सहज अनुभव बनाते हैं:

सैकड़ों उत्पाद होने के बावजूद उनके पास एक करीने से व्यवस्थित वेबसाइट भी है।
अल्टा उपयोगकर्ताओं को एक खाता बनाने और तेज चेकआउट प्रक्रिया के लिए अपनी जानकारी सहेजने में सक्षम बनाता है। इसके शीर्ष पर, उनका इनाम कार्यक्रम समय के साथ बार-बार दुकानदारों को छूट देता है।
उल्टा ऑनलाइन शॉपिंग को आसान बनाता है और उपयोगकर्ताओं को बार-बार लौटने के लिए प्रोत्साहित करता है।
3. सेब
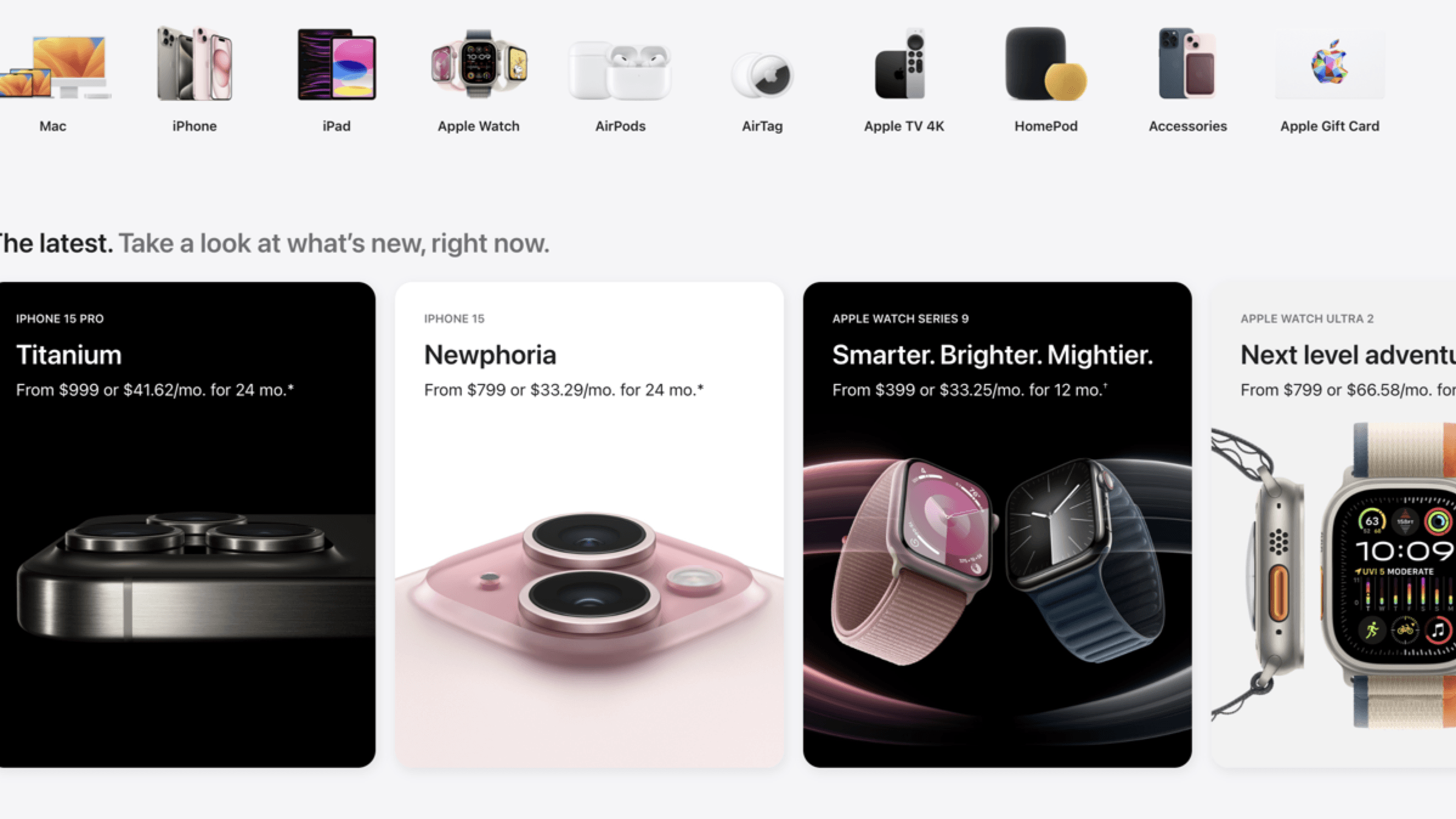
अंत में, हमारे पास अच्छे यूएक्स के हमारे अंतिम उदाहरण के रूप में ऐप्पल है।
ऐप्पल की वेबसाइट पर, आप उनके उत्पादों पर जितना चाहें उतना विवरण प्राप्त कर सकते हैं, लेकिन वे इसे एक ठाठ पैकेज में प्रदान करते हैं:

उनकी वेबसाइट उनके उत्पादों की तरह ही अत्यधिक सहज है। आप प्रत्येक पृष्ठ पर आसानी से नेविगेट कर सकते हैं, और सभी उपयोगकर्ताओं को स्पष्ट रूप से देखने के लिए चित्र और पाठ संतुलित हैं। ऐप्पल का विपणन व्यक्तिगत, इमर्सिव अनुभव पर केंद्रित है, और आप उस भावना को उनकी वेबसाइट से प्राप्त कर सकते हैं।
UX में सुधार करने के लिए 4 युक्तियाँ
हमने यूएक्स की मूल बातें कवर की हैं, लेकिन अब आप अपनी साइट की उपयोगिता के बारे में सोच रहे हैं। यूएक्स में सुधार शुरू करने में आपकी सहायता करने के लिए, यहां कुछ सुझाव दिए गए हैं:
- नेविगेशन सिस्टम लागू करें
- लगातार ब्रांडिंग का उपयोग करें
- पहुंच पर ध्यान दें
- प्रतिक्रिया के लिए पूछें
1. नेविगेशन सिस्टम लागू करें
नेविगेशन UX के लिए महत्वपूर्ण है। आसान नेविगेशन के बिना, उपयोगकर्ता निराश हो जाएंगे और आपकी वेबसाइट से उछल जाएंगे।
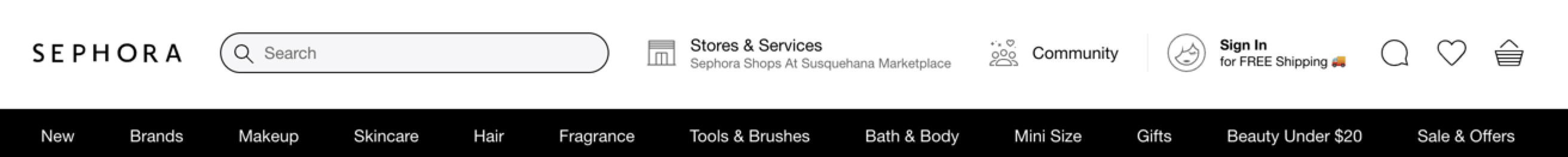
आपकी साइट में नेविगेशन के लिए एक सरल सेटअप होना चाहिए, चाहे वह शीर्ष पर एक शीर्षक हो या किनारे पर ड्रॉपडाउन मेनू की एक श्रृंखला हो:

यह सेटअप उपयोगकर्ताओं को ब्राउज़ करने के लिए प्रोत्साहित करेगा और उनके लिए यह खोजना आसान बना देगा कि वे क्या चाहते हैं।
2. लगातार ब्रांडिंग का उपयोग करें
आपकी ब्रांडिंग भी UX में एक भूमिका निभाती है। अपनी साइट पर रंगों, भाषा और इमेजरी का लगातार उपयोग करें. जैसे ही उपयोगकर्ता आपकी वेबसाइट के माध्यम से आगे बढ़ते हैं, वे आपकी कंपनी के बारे में अधिक जानेंगे और यह समझेंगे कि आप कौन हैं। यदि वे जो देखते हैं उसे पसंद करते हैं, तो वे खरीदने के लिए अधिक इच्छुक होंगे।
इतना ही नहीं, लेकिन उदार रंग, अनियमित फ़ॉन्ट, और भ्रामक भाषा आपके उत्पाद या सेवा से विचलित हो सकती है। सभी उपयोगकर्ताओं के लिए एक सुखद अनुभव बनाने में मदद करने के लिए एक ब्रांड शैली विकसित करें।
3. पहुंच पर ध्यान केंद्रित करें
UX सभी उपयोगकर्ताओं पर लागू होता है, आखिरकार, इसलिए आपके UX डिज़ाइन में समावेशी होने से आपको अधिक ग्राहकों को आकर्षित करने में मदद मिल सकती है। आपकी साइट को अधिक सुलभ बनाने के लिए यहां कुछ सुझाव दिए गए हैं:
- सभी छवियों के लिए alt पाठ का उपयोग करें
- सुनिश्चित करें कि पाठ रंग में इसकी पृष्ठभूमि के लिए पर्याप्त विपरीत है ताकि कलरब्लाइंड उपयोगकर्ता अभी भी आपकी सामग्री पढ़ सकें।
- केवल आवश्यक होने पर छवियों को शामिल करें, और सजावटी इमेजरी के साथ किसी भी महत्वपूर्ण तत्व को अवरुद्ध न करें।
- लिंक पाठ को संदर्भ से बाहर समझा जा सकता है (यानी "यहां क्लिक करें" से बचें)
- मोबाइल सहित सभी उपकरणों के लिए ऑप्टिमाइज़ करें
4. प्रतिक्रिया के लिए पूछें
जब आप दिन-प्रतिदिन इसके खरपतवार में होते हैं तो अपनी साइट पर एक वस्तुनिष्ठ नज़र रखना लगभग असंभव है। उपयोगकर्ताओं से उनकी प्रतिक्रिया के लिए पूछना न केवल आपको अपनी वेबसाइट के लिए नए विचार दे सकता है, यह आपको यह भी जानकारी दे सकता है कि आपके उपयोगकर्ता आपकी साइट पर क्या परवाह करते हैं!
फैंसी उपयोगकर्ता परीक्षण उपकरण के बिना उपयोगकर्ता प्रतिक्रिया प्राप्त करने का सबसे अच्छा तरीका एक सर्वेक्षण भेजना होगा। सर्वेक्षण को छोटा रखना सुनिश्चित करें, और यदि आवश्यक हो और उचित हो तो एक छोटा सा प्रोत्साहन प्रदान करें!
इसके अलावा, ग्राहक प्रतिक्रिया का उपयोग करना और इसके लिए उन्हें धन्यवाद देना यह दर्शाता है कि आप उनकी राय की परवाह करते हैं और विश्वास बनाते हैं।
विशेषज्ञ मार्गदर्शन के साथ एक सहज उपयोगकर्ता अनुभव बनाएं
यूएक्स के बारे में सीखना और इसे लागू करना दो अलग-अलग चीजें हैं। अब जब आप समझते हैं कि यह क्यों मायने रखता है, तो आपकी साइट पर काम करना शुरू करने का समय आ गया है।
SEO.com पास UX और SEO के बारे में ज्ञान का खजाना है जो WebFX पर विशेषज्ञों द्वारा लिखित और अनुमोदित है। अपनी डिजिटल मार्केटिंग आवश्यकताओं के लिए एक मुफ्त उद्धरण प्राप्त करने के लिए हमारी टीम के साथ जुड़ें, आज!
अपनी वेबसाइट के सबसे महत्वपूर्ण परीक्षण में असफल न हों
30 सेकंड से भी कम समय में मुफ्त में अपनी वेबसाइट का एसईओ स्कोरकार्ड प्राप्त करें।

लेखकों


संबंधित संसाधन
- Robots.txt फ़ाइल क्या है? SEO विशेषज्ञों से जानें मूल बातें
- खोज इरादा क्या है? + इसे कैसे निर्धारित करें
- SEO क्या है? सर्च इंजन ऑप्टिमाइजेशन की ज़रूरी बातें जानें
- SSL क्या है और मुझे अपनी वेबसाइट के लिए इसकी आवश्यकता क्यों है?
- वेबसाइट ट्रैफ़िक क्या है? परिभाषा और आप इसे कैसे ट्रैक कर सकते हैं
- व्हाइट-हैट एसईओ क्या है? नियमों का पालन करते हुए रैंक कैसे करें
- Google टैग प्रबंधक: यह क्या है, और यह क्या कर सकता है?
- लॉन्ग-टेल बनाम शॉर्ट-टेल कीवर्ड: शुरुआती के लिए अंतिम गाइड
- आवाज का हिस्सा: परिभाषाएँ, गणना और महत्व
- अपना प्रभाव बेहतर बनाने के लिए ईमेल मार्केटिंग सांख्यिकी को समझें


