Bei der Verbesserung von Websites für die Suchmaschinenoptimierung (SEO) ist die Website-Architektur eines der häufigsten Elemente, die zugunsten der Keyword-Integration oder der Inhaltsoptimierung übersehen werden.
Die Website-Architektur ist ein wichtiger Teil der technischen SEO, der die organische Leistung Ihrer Website erheblich beeinflussen kann. Egal, ob Sie gerade erst mit dem Aufbau einer Website beginnen oder bereits eine haben, es ist nie zu spät, Ihre Website-Architektur für SEO zu optimieren.
In diesem Artikel geht es um die Bedeutung der Website-Architektur für die Suchmaschinenoptimierung und darum, wie Sie Ihre Website für eine bessere Benutzerfreundlichkeit und Crawlability optimieren können.
Lesen Sie weiter, um mehr zu erfahren, zum Beispiel:
- Was ist Website-Architektur?
- Warum ist die Website-Architektur für SEO wichtig?
- 5 bewährte Verfahren für die Website-Architektur (+ Beispiele)
Was ist Website-Architektur?
Sie können sich die Architektur einer Website wie einen Stammbaum vorstellen.
Die Website-Architektur (oder Website-Struktur) bezieht sich darauf, wie die Seiten Ihrer Website organisiert und verbunden sind. Die Website-Architektur umfasst alles, von der Seitenhierarchie bis zur Verbindung der Seiten durch interne Links.
Eine gut strukturierte Website fördert eine einfache Benutzerführung und hilft Suchmaschinen-Crawlern, Ihre Website zu finden und zu indexieren.
Warum ist die Website-Architektur für SEO wichtig?
Die Website-Architektur ist für die Suchmaschinenoptimierung (SEO) aus zwei Hauptgründen wichtig: Benutzerfreundlichkeit und Crawlability.
Es verbessert die Navigation und die Erfahrung der Benutzer
Erstens beeinflusst die Architektur Ihrer Website die Art und Weise, wie Benutzer auf Ihrer Website navigieren.
Eine gute Website-Architektur sorgt dafür, dass Informationen übersichtlich und leicht zu finden sind.
Das bedeutet, dass Website-Besucher nicht viel suchen oder klicken müssen, um von Punkt A zu Punkt B zu gelangen. Eine schlechte Navigation kann ein Grund dafür sein, dass eine Website kein Geld einbringt, weil die Benutzer den Weg zum Kauf nicht finden können.
Es ist wie bei der Auswahl einer Route in einem GPS - würden Sie lieber die weniger komplexe Straße nehmen, die Sie schnell an Ihr Ziel bringt, oder einen kurvenreichen, gewundenen Weg fahren, der Sie "irgendwann" an Ihr Ziel bringt? In den meisten Fällen wollen die Menschen das, was sie im Internet brauchen, schnell finden und nicht erst die landschaftlich reizvolle Route einer Website nehmen, um es zu bekommen.
Eine gut strukturierte Website erhöht die Benutzerfreundlichkeit und ermutigt sie zum Verweilen (und sogar zum Konvertieren!). Außerdem berücksichtigt der Suchalgorithmus von Google bei der Bewertung von Websites die Benutzerfreundlichkeit.
Es macht Websites crawlbar
Als ein Element der technischen SEO beeinflusst die Website-Architektur auch, wie Suchmaschinen-Crawler Ihre Website indizieren.
Um Ihre Website auf den Suchergebnisseiten (SERPs) angemessen zu platzieren, setzt Google Suchmaschinen-Spider ein, die Ihre Website nach Informationen über den Kontext jeder Seite und die darin enthaltenen Informationen durchsuchen. Diese Informationen werden dann bei der Zusammenstellung der Suchergebnisse in seinem Index gespeichert.

"Obwohl die Suchergebnisse von Google auf Seitenebene bereitgestellt werden, möchte Google auch ein Gefühl dafür bekommen, welche Rolle eine Seite im Gesamtbild der Website spielt."
Eine optimierte Website-Architektur erleichtert es den Spidern, sich von Seite zu Seite zu bewegen und deren Kontext zu verstehen. Wenn die Architektur einer Website unorganisiert und planlos ist, haben Crawler mehr Schwierigkeiten, die Seiten zu indizieren, was zu niedrigeren Platzierungen in Suchmaschinen führt.
6 bewährte Verfahren für die Website-Architektur (+ Beispiele)
Wie können Sie also die Website-Architektur für SEO optimieren? Ganz einfach: Befolgen Sie diese fünf Best Practices für die Website-Struktur.
1. Verwenden Sie eine flache Website-Architektur
Unsere erste Best Practice für die Website-Architektur ist einfach - im wahrsten Sinne des Wortes. Die beste Art und Weise, eine Website zu strukturieren, ist, sie einfach zu halten, indem man eine flache Website-Architektur wählt.
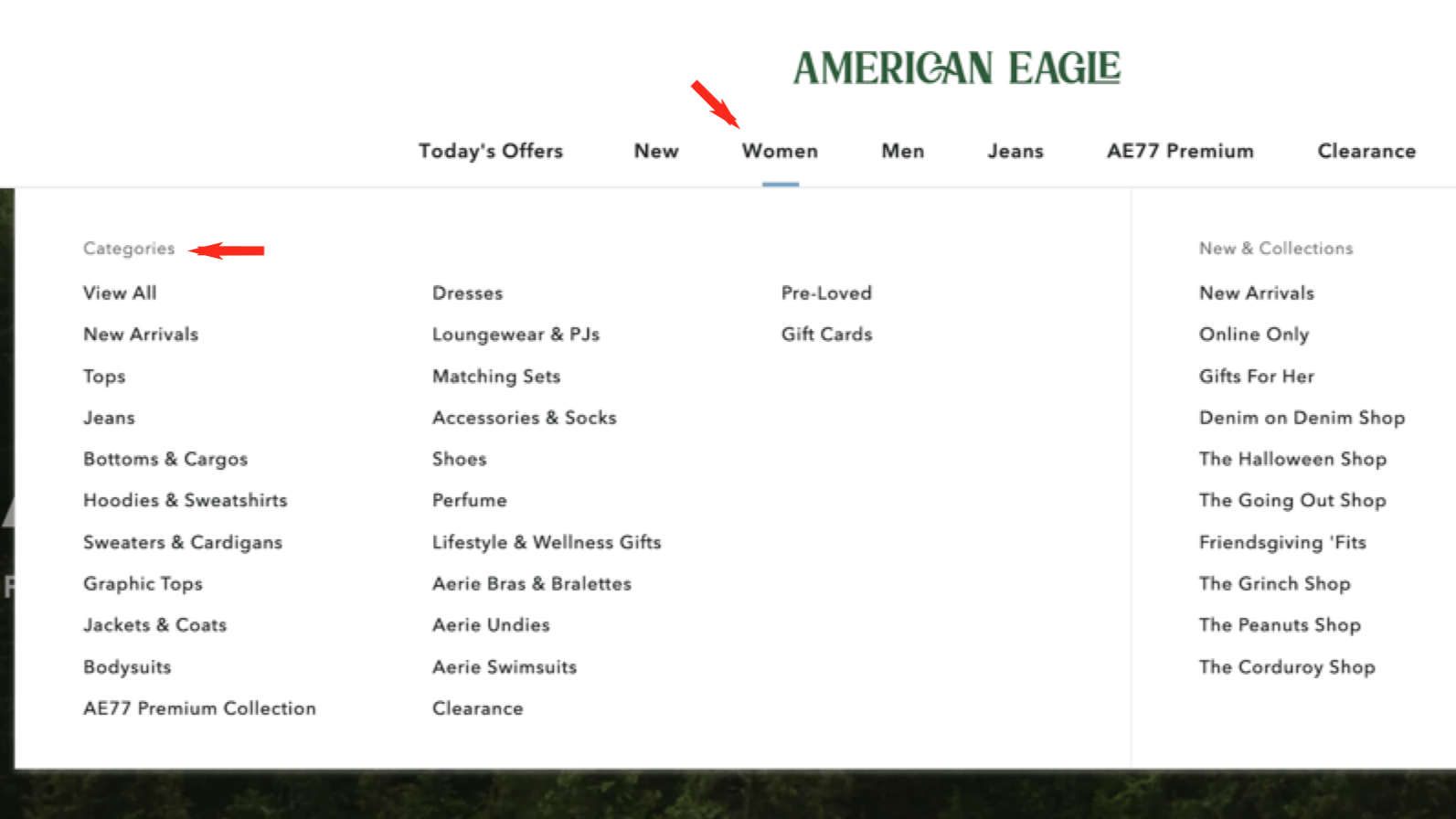
Eine flache Website-Architektur bedeutet, dass die Benutzer etwa 3-4 Klicks benötigen, um zu einer beliebigen Seite zu gelangen. Ein Benutzer, der in einem Online-Kleidungsgeschäft stöbert, könnte zum Beispiel diesen Weg nehmen, um eine Jeans zu finden:
Hauptseite → Kategorie: Frauen → Unterkategorie: Jeans → Artikel

Im obigen Beispiel brauchte der Nutzer nur vier Klicks, um zu finden, was er suchte. Diese Website-Struktur macht die Navigation für den Benutzer einfach und fördert ein großartiges Benutzererlebnis.
2. Halten Sie Ihre URL-Struktur einfach
Sie sollten nicht nur die Seitenstruktur einfach halten, sondern auch die URL-Struktur Ihrer Website leicht nachvollziehbar gestalten. Wenn Nutzer durch Ihre Website navigieren, sollten sie anhand der URL erkennen können, auf welcher Seite sie sich befinden oder wie sie dorthin gelangen.
So zeigt das folgende URL-Beispiel eindeutig, dass jemand auf der Apple-Website nach iPhones sucht.

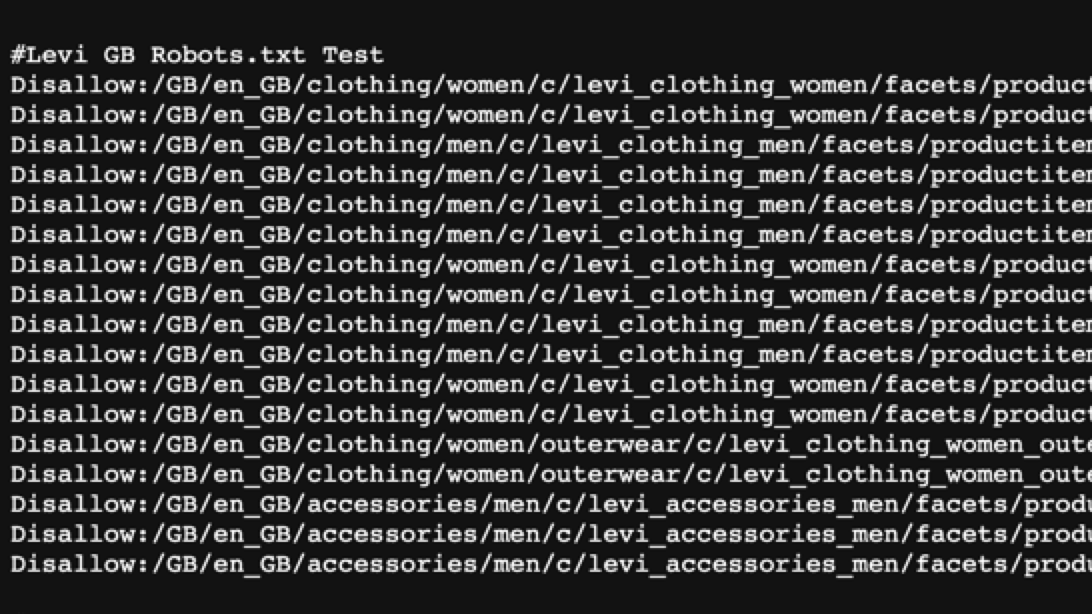
Eine einfache URL-Struktur erleichtert Web-Crawlern auch die Indizierung von Seiten und die Erfassung von Informationen über die Seitenhierarchie und die allgemeine Website-Struktur. Achten Sie darauf, dass die URLs für neue Seiten einfach und leicht verständlich sind und die Seite genau wiedergeben.
3. Erstellen einer Site-Architektur-Karte
Eine gute Möglichkeit, die Navigation auf Ihrer Website noch weiter zu verbessern, ist die Entwicklung von HTML- und XML-Site-Maps. Eine Sitemap ist eine Datei, die alle Seiten Ihrer Website und ihre Beziehungen zueinander aufzeigt.

Eine HTML-Website-Architekturkarte ist benutzerorientiert und befindet sich in der Regel am oberen Rand der Website im Menü. HTML-Sitemaps ermöglichen es den Nutzern, eine ganze Seite mit den URLs Ihrer Website anzuzeigen und von dort aus auf sie zuzugreifen.

XML-Website-Architekturkarten hingegen sind für Suchmaschinen-Crawler gedacht. XML-Sitemaps zeigen ebenfalls eine vollständige Liste der URLs einer Website, aber sie sind so angeordnet, dass Crawler sie leicht durchsuchen und die Informationen für künftige Rankings in ihren Index aufnehmen können.
4. Interne Links verwenden
Interne Links sind Hyperlinks, die eine Seite Ihrer Website mit einer anderen verbinden. Wenn Sie Seiten miteinander verknüpfen, senden Sie den Suchmaschinen-Crawlern Signale für eine Informationshierarchie, die vermitteln warum zwei Seiten miteinander verbunden sind.
Es gibt zwei Haupttypen interner Links, die Crawler bei der Indexierung von Websites berücksichtigen: Navigations- und kontextbezogene Links. Interne Navigationslinks sind permanente Hyperlinks, die Hauptseiten mit Unterkategorien verbinden (wie American Eagle's Frauen → Jeans Link).

In der Zwischenzeit erscheinen kontextbezogene Links im Hauptteil des Seiteninhalts, die die Seite mit anderen verwandten Inhalten verknüpfen. Zum Beispiel könnte ein Blogbeitrag, in dem "SEO-Faktoren" erwähnt werden, diesen Text mit einer Seite verlinken, auf der verschiedene SEO-Faktoren beschrieben werden.
Interne Links verbessern die Website-Architektur für die Suchmaschinenoptimierung, indem sie Seiten miteinander verbinden und Wege aufzeigen, auf denen Nutzer von einer Seite zur nächsten gelangen können. Sie helfen nicht nur bei der Navigation, sondern zeigen Crawlern auch, warum Seiten miteinander verbunden sind.
Beginnen Sie mit diesen bewährten Verfahren für interne Links:
- Beschreibenden Ankertext verwenden
- Link zu relevanten URLs auf der Grundlage des Ankertextes und der verweisenden URL
- Begrenzen Sie die Anzahl der Links pro Absatz auf drei, um eine gute UX zu unterstützen
5. Entwicklung von Themenclustern
Ein weiteres bewährtes Verfahren für die Website-Architektur, das Sie sich merken sollten (insbesondere bei der Entwicklung neuer Seiten), ist die Erstellung von Themenclustern.
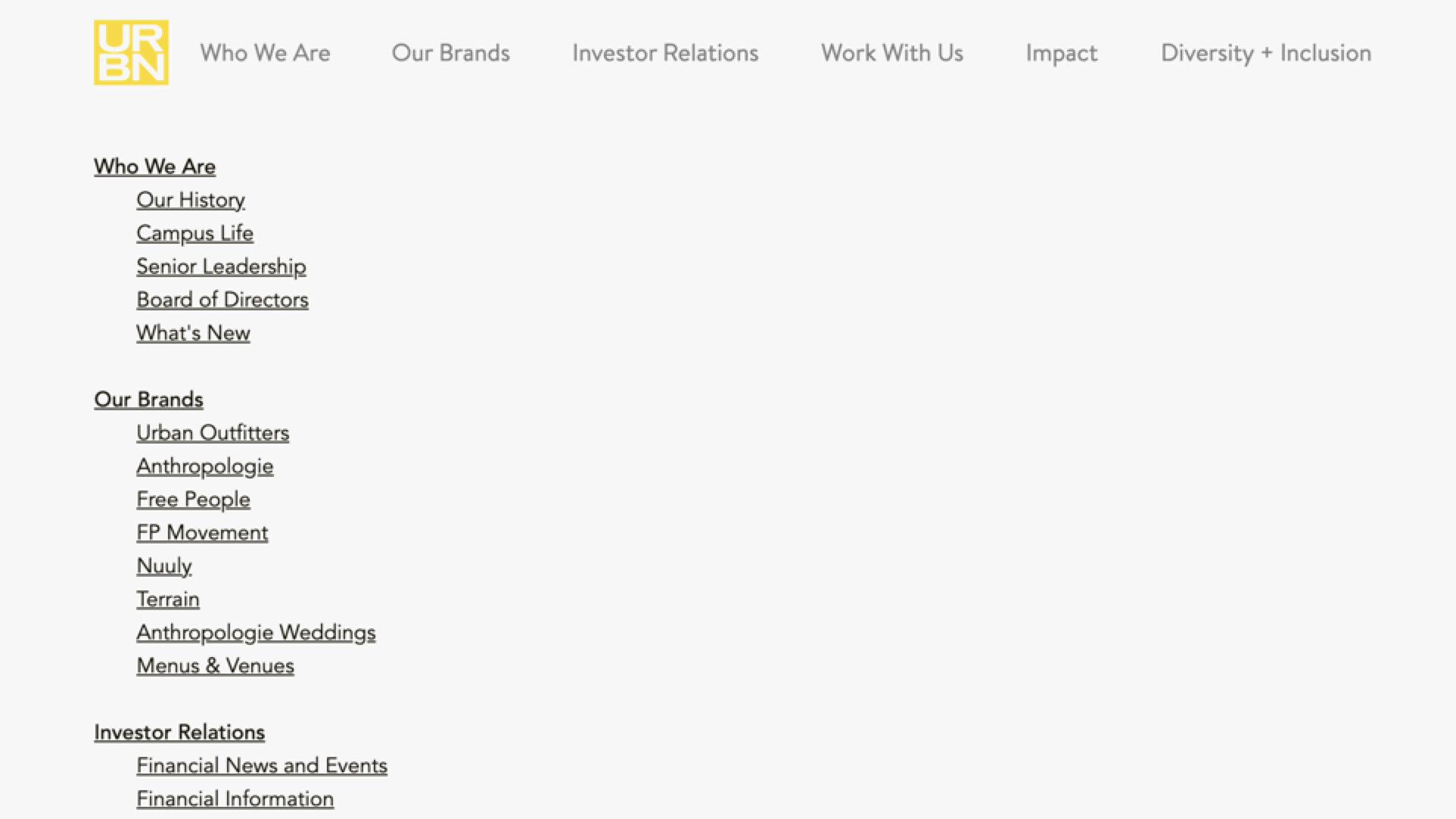
Themencluster gliedern Ihre Hauptseiten in Unterkategorien und diese wiederum in zusätzliche Gruppen. Neben der Erweiterung des Inhaltsumfangs Ihrer Website schaffen Themencluster mehr Möglichkeiten, relevante Seiten miteinander zu verknüpfen und die Nutzer länger auf Ihrer Website zu halten.

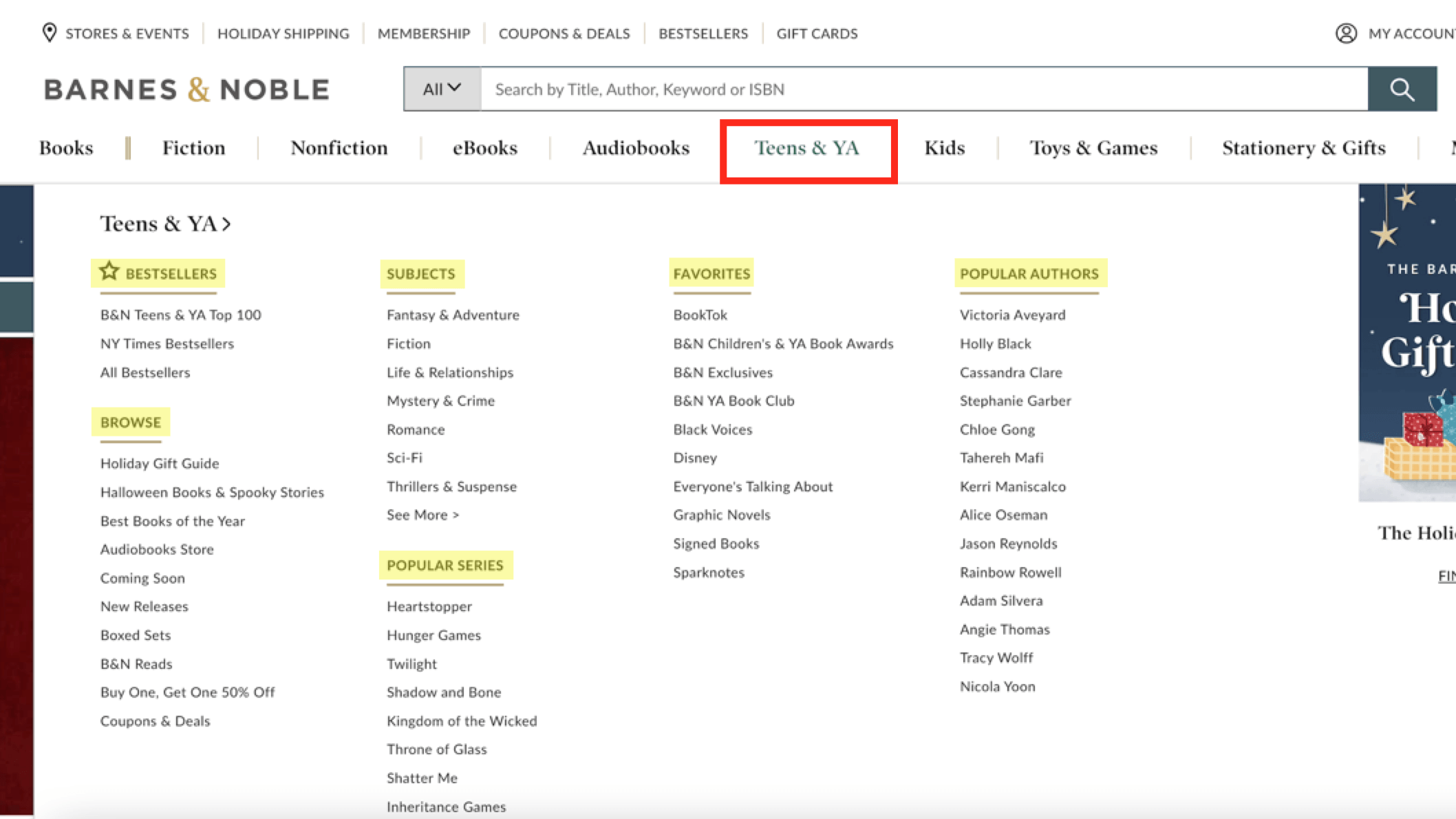
Barnes & Noble gliedert zum Beispiel seine Teens & YA Kategorie in Unterkategorien wie Bestsellers, Fächer, Beliebte Serienund so weiter. Anschließend werden diese Unterkategorien noch weiter untergliedert, so dass ein riesiges Netz verwandter Inhalte entsteht, das die Nutzer durchsuchen können.
Die Verknüpfung von Seiten, die sich mit verschiedenen Aspekten eines Themas befassen, hilft den Suchmaschinen, das Fachwissen und die Autorität Ihres Unternehmens zu bewerten, so dass sie die Beziehung zwischen den Seiten richtig indizieren und verstehen können.
6. Breadcrumb-Navigation verwenden
Wie die Brotkrümel im Märchen "Hänsel und Gretel" helfen die Brotkrümel den Nutzern:
- ihren Standort zu verstehen (z. B. Teenager- und Jugendbücher im Vergleich zu Sachbüchern)
- das Surfen zu vereinfachen (z. B. Rückkehr zur Startseite oder zur übergeordneten Kategorie)
Brotkrümel können auch die Darstellung Ihrer Website in den Suchergebnissen verbessern. Ihre Breadcrumb-Struktur, wie z. B. Home > Filme & TV > Comedy, kann über der Auflistung Ihrer Suchergebnisse erscheinen und Nutzer dazu ermutigen, auf Ihre Website zu klicken, da sie auf ihre Suchabsicht abgestimmt ist.
Verwenden Sie diese bewährten Verfahren, um mit Breadcrumbs zu beginnen:
- Platzieren Sie sie oben auf Ihrer Seite (unterhalb der Navigation)
- Verwenden Sie ein einheitliches Trennzeichen, wie ">" oder "-".
- Verwenden Sie prägnante Ankertexte, wie "Home" für Ihre Homepage
Beginnen Sie noch heute mit der Entwicklung einer SEO-freundlichen Website-Architektur
Sind Sie bereit, mit dem Aufbau einer Website mit SEO-freundlicher Architektur zu beginnen? Beginnen Sie Ihre technische SEO- und Webentwicklungsreise mit den Suchmaschinenexperten von SEO.com.
Mit jahrelanger Erfahrung und einer Leidenschaft für Optimierung können unsere erfahrenen Strategen Ihnen dabei helfen, eine Website-Architektur für SEO zu entwickeln, die gut rangiert und Ihre Website-Besucher beeindruckt. Kontaktieren Sie uns online um mehr über unsere Webentwicklung und technischen SEO-Dienstleistungen zu erfahren.
Wir wollen Ergebnisse erzielen Gemeinsam 
Lassen Sie uns gemeinsam Ergebnisse erzielen 
Schriftsteller

Verwandte Ressourcen
- SEO und Schriftarten: Wirken sich Schriftarten auf SEO aus? (Und wie Sie Ihre optimieren können)
- SEO vs. UX: Wie man sie für höhere Rankings zusammenbringt
- Subdomains für SEO: Sollten Sie sie verwenden? Warum und warum nicht
- Die SEO-Checkliste 2025 für die Neugestaltung von Websites
- Was sind Sitemaps (und warum Sitemaps für SEO verwenden)?
- Was passiert, wenn Sie das Ziel eines SEO-Angriffs sind?
- Was ist Page Speed? Lernen Sie die Grundlagen von SEO-Experten
- Was ist Schema Markup? + Wie man es für SEO implementiert
- Was ist Website-Sicherheit und wie können Sie sie optimieren?
- 9 bewährte Praktiken zur Barrierefreiheit von Websites, die Sie nachahmen können

