¿Qué es el marcado schema?
El marcado de esquemas es un código que permite a los motores de búsqueda comprender y clasificar el contenido de las páginas web. Google utiliza el marcado Schema para mostrar resultados enriquecidos, que son más atractivos para los buscadores que los resultados de búsqueda normales.
Si desea que sus páginas ocupen un lugar destacado y llamativo en las páginas de resultados de los motores de búsqueda (SERP) relevantes, debe implementar en ellas el marcado schema o datos estructurados.
¿Necesita ayuda para empezar a utilizar el marcado schema? Déjese guiar por este artículo que responde a estas preguntas:
- ¿Qué es el marcado schema?
- ¿Por qué es importante el marcado schema para el SEO?
- ¿Cuáles son los diferentes tipos de marcado schema?
- ¿Cómo se añade el marcado schema a las páginas?
- ¿Cuáles son las mejores prácticas de marcado schema?
¿Qué es el marcado schema?
El marcado de esquemas es un código que permite a los motores de búsqueda comprender y clasificar el contenido de las páginas web. Google utiliza el marcado Schema para mostrar resultados enriquecidos, que son más atractivos para los buscadores que los resultados de búsqueda normales.
¿Por qué es importante el marcado schema para la optimización de motores de búsqueda (SEO)?
El marcado Schema es importante para el SEO porque su uso proporciona beneficios tanto para los motores de búsqueda como para los usuarios.
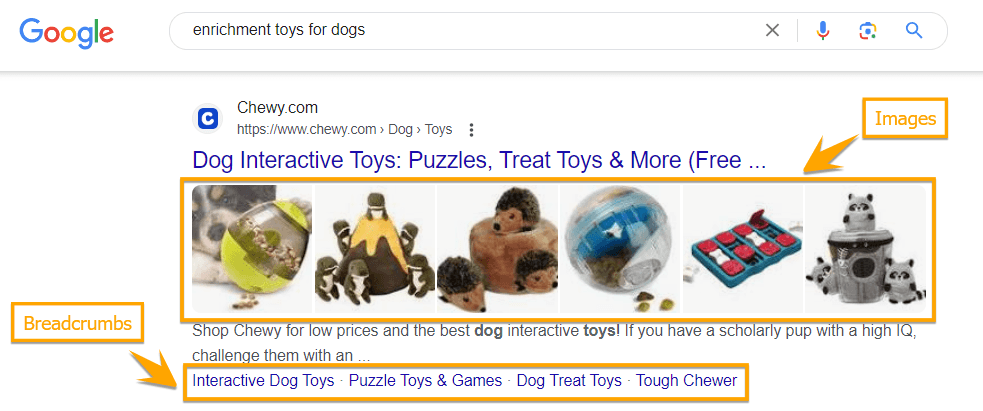
Los datos estructurados proporcionan a los motores de búsqueda instrucciones explícitas sobre el contenido de sus páginas. Como resultado, ayuda a los motores de búsqueda a comprender e indexar mejor sus páginas. Como se muestra en el ejemplo siguiente, Google también utiliza el marcado de esquemas para mostrar su página como resultado enriquecido en las SERP.

El marcado Schema también hace que la experiencia de búsqueda sea más atractiva para los usuarios, lo que aumenta el porcentaje de clics. Los datos estructurados proporcionan a los buscadores más detalles sobre su página, dándoles una pista sobre lo que pueden esperar cuando hagan clic en ella.
Tipos de marcado schema
Google puede entender 30 tipos de marcado schema para varios tipos de sitios web. No vamos a incluirlos todos en esta página, pero aquí tienes algunos de los más comunes que encontrarás en las SERP:
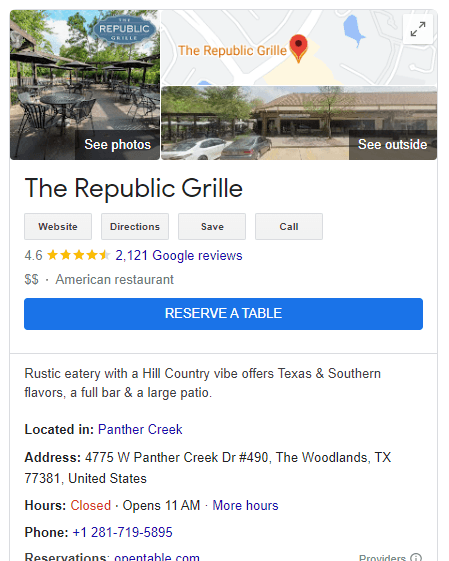
Empresa local
El resultado enriquecido de negocio local se muestra en el panel de conocimiento de Google, mostrando los detalles de un negocio de servicios locales, tales como:
- Dirección
- Horario comercial
- Números de teléfono
- Enlace para hacer una reserva o concertar una cita
- Clasificaciones
- Reseñas
- Información facilitada por la empresa local

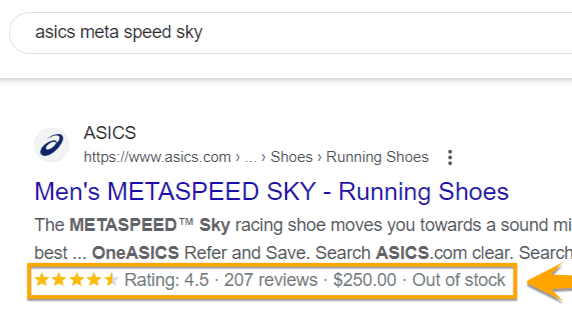
Producto
Este esquema de marcado para sitios web de comercio electrónico proporciona información sobre un producto, incluido el precio, la disponibilidad y las valoraciones.

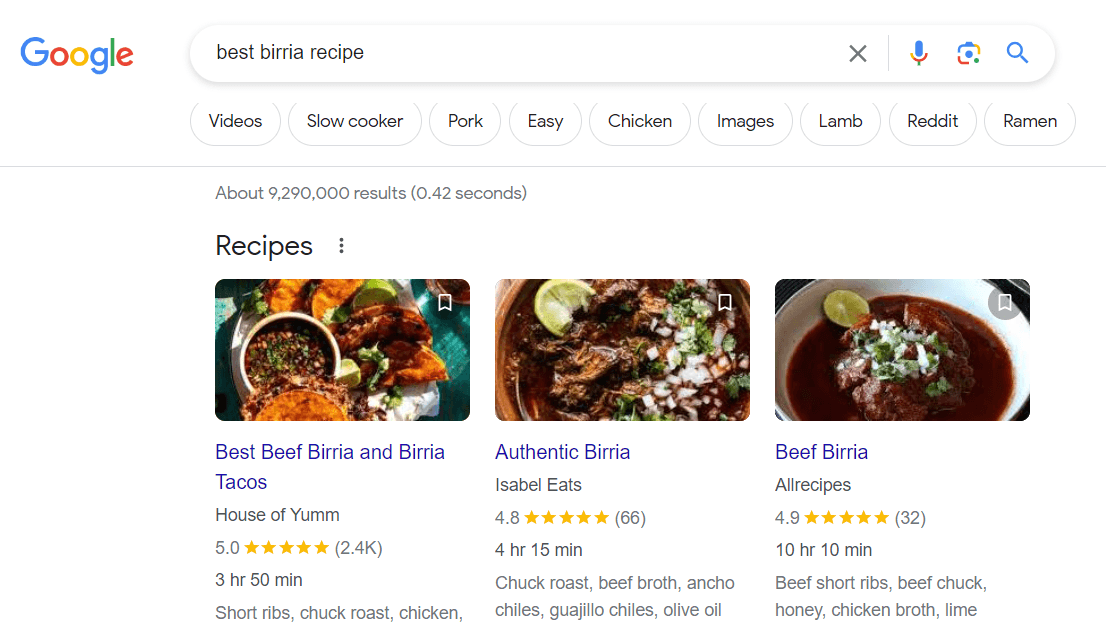
Receta
El marcado de la receta puede mostrarse como un resultado enriquecido individual o como parte de un carrusel. Este marcado puede aparecer en las SERP y en los resultados de imágenes.

Cómo añadir el marcado schema a sus páginas
Aquí tiene una guía paso a paso para generar el marcado schema para sus páginas:
- Visite el Ayudante de marcado de datos estructurados de Google
- Seleccione una página de su sitio que vaya a marcar
- Marque los distintos elementos de su página
- Generar el código HTML
- Añada el código de marcado schema a su sitio web
- Pruebe su esquema de marcado
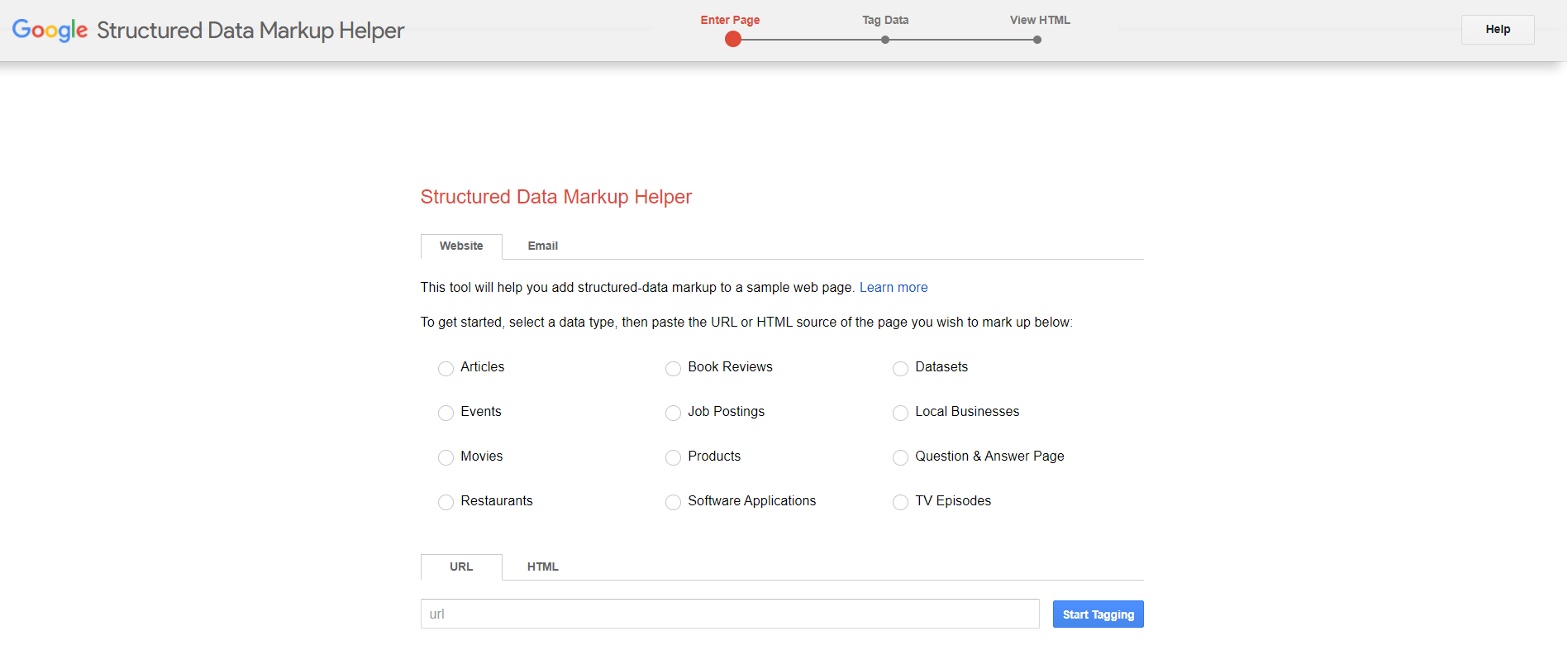
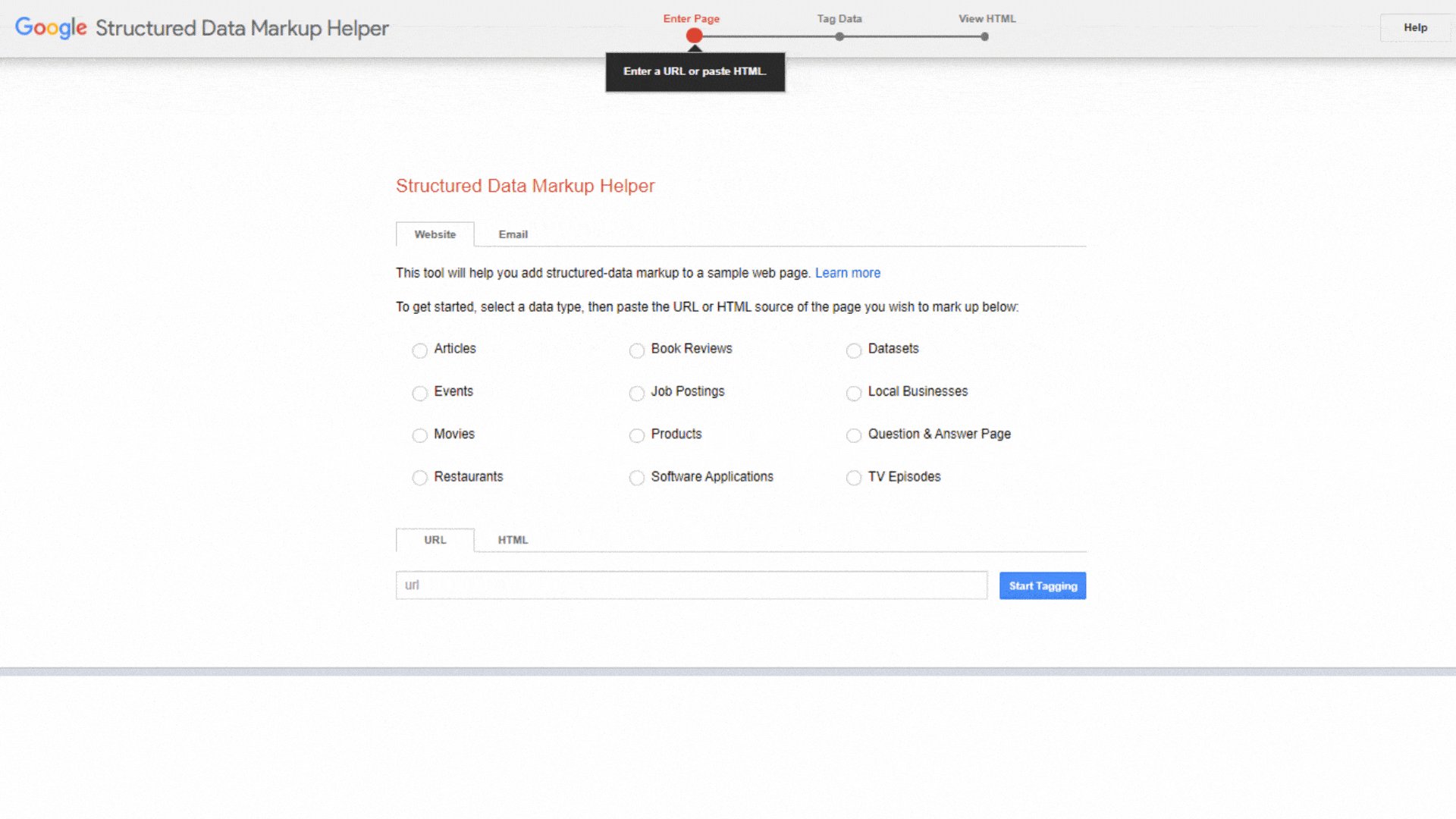
1. Visite el Ayudante de marcado de datos estructurados de Google
El Structured Data Markup Helper es una herramienta que le ayuda a crear elementos de marcado en su página.

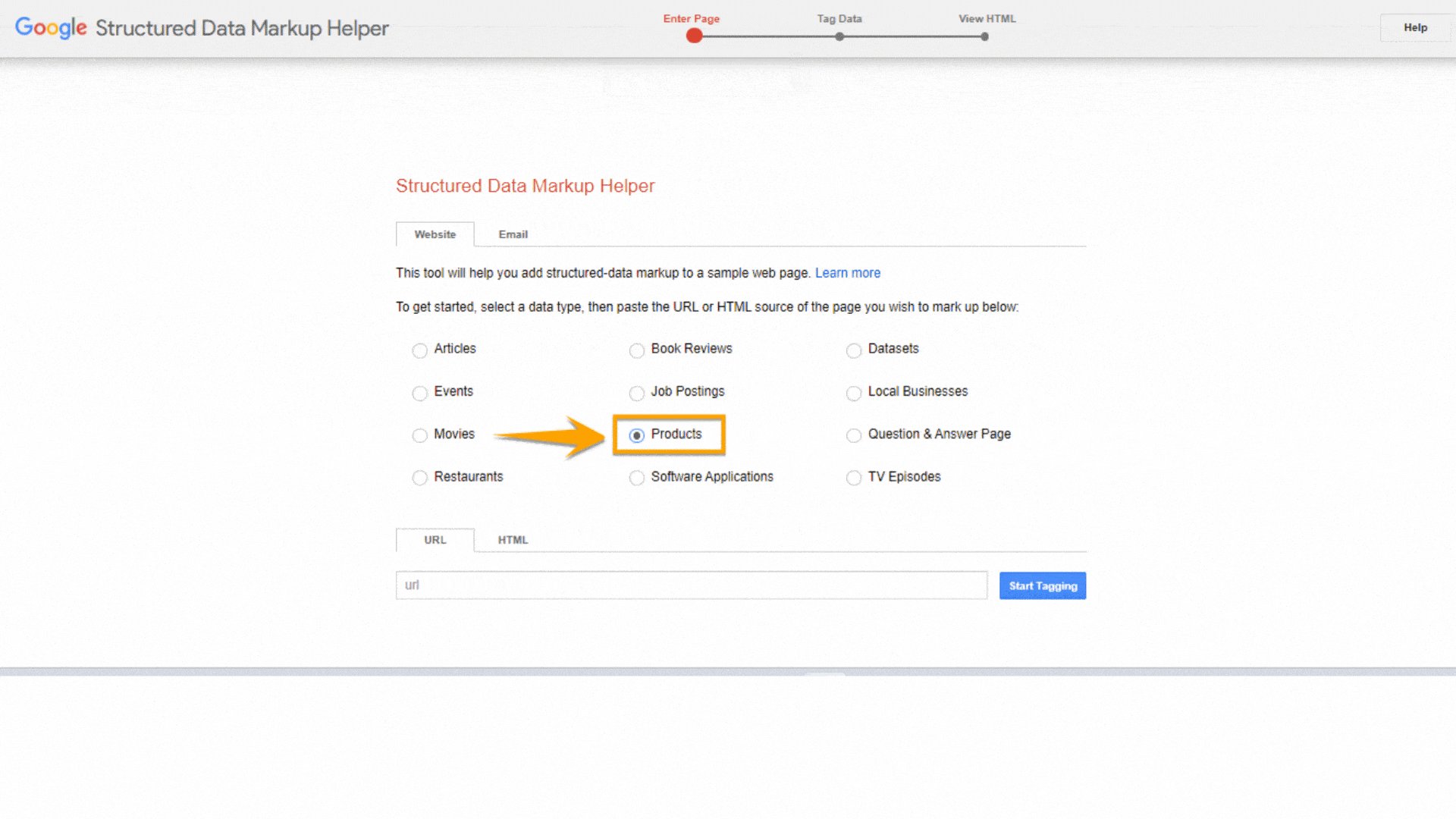
2. Seleccione una página de su sitio que vaya a marcar
Una vez que haya seleccionado una página de su sitio, marque el botón de opción del tipo de datos apropiado que marcará en la página en el Structured Data Markup Helper. En nuestro ejemplo, elegimos el marcado Producto para una página de productos.
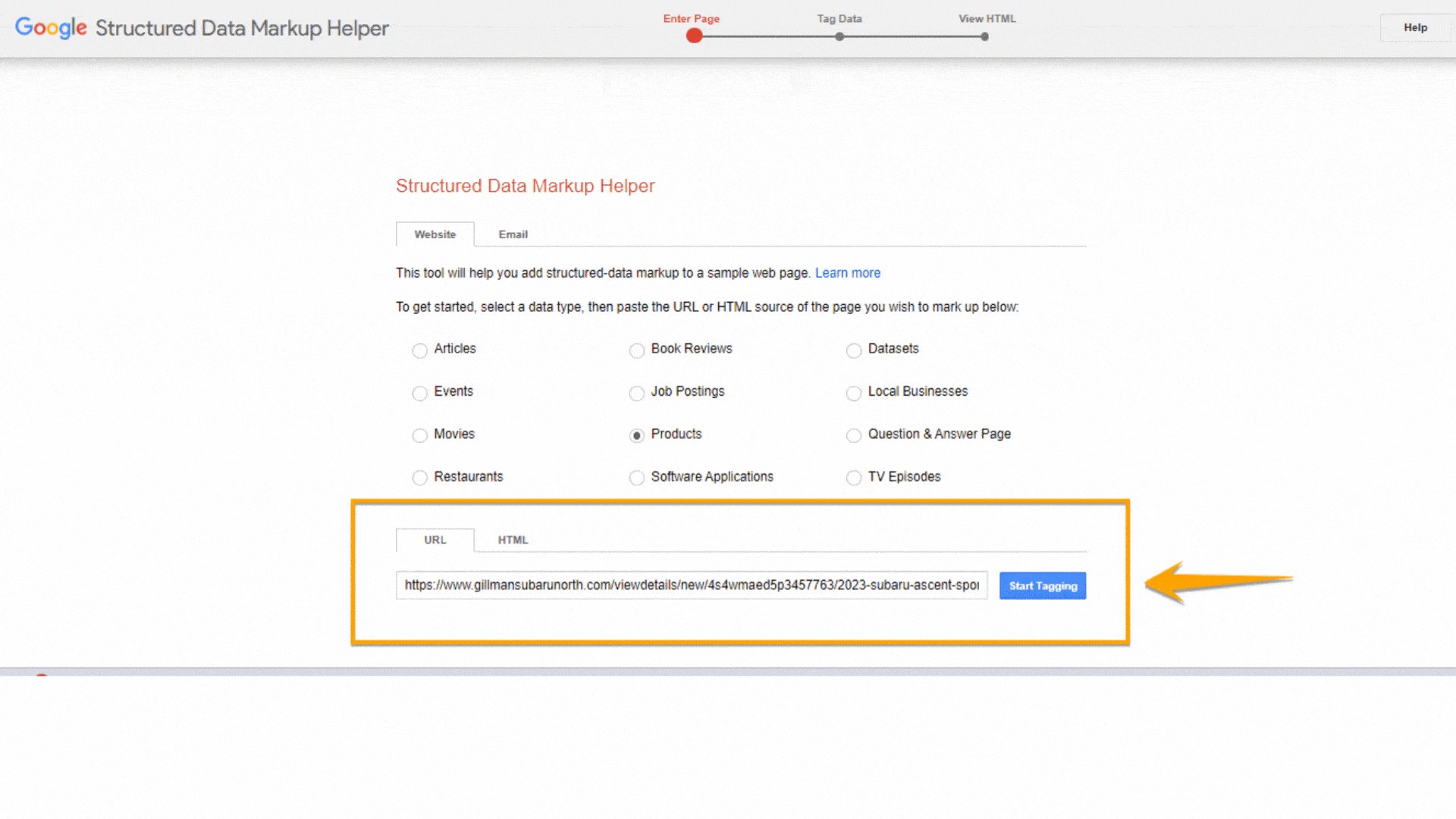
A continuación, pegue la URL de la página que desea marcar o su código HTML.

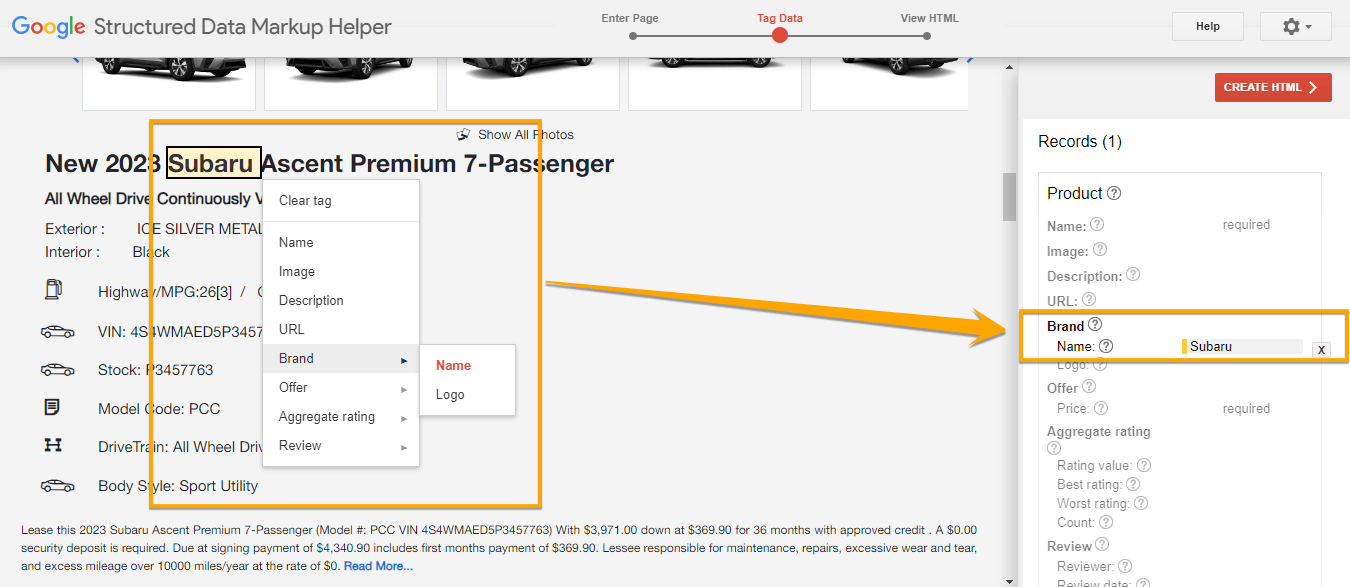
3. Marque los distintos elementos de su página
Si añade su URL, puede empezar a marcar su página seleccionando texto o imágenes. En el ejemplo siguiente, se selecciona la marca del producto. En la parte derecha, aparecerán las etiquetas grabadas.

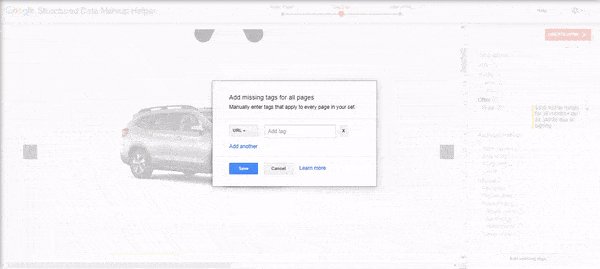
¿Quiere añadir otras etiquetas? Puede hacer clic en el botón Añadir etiquetas que faltan en la esquina inferior derecha para añadir etiquetas manualmente.
Aunque una de las mejores prácticas de datos estructurados es añadir etiquetas que sólo se encuentran en la página, puede añadir etiquetas como la URL de la página.

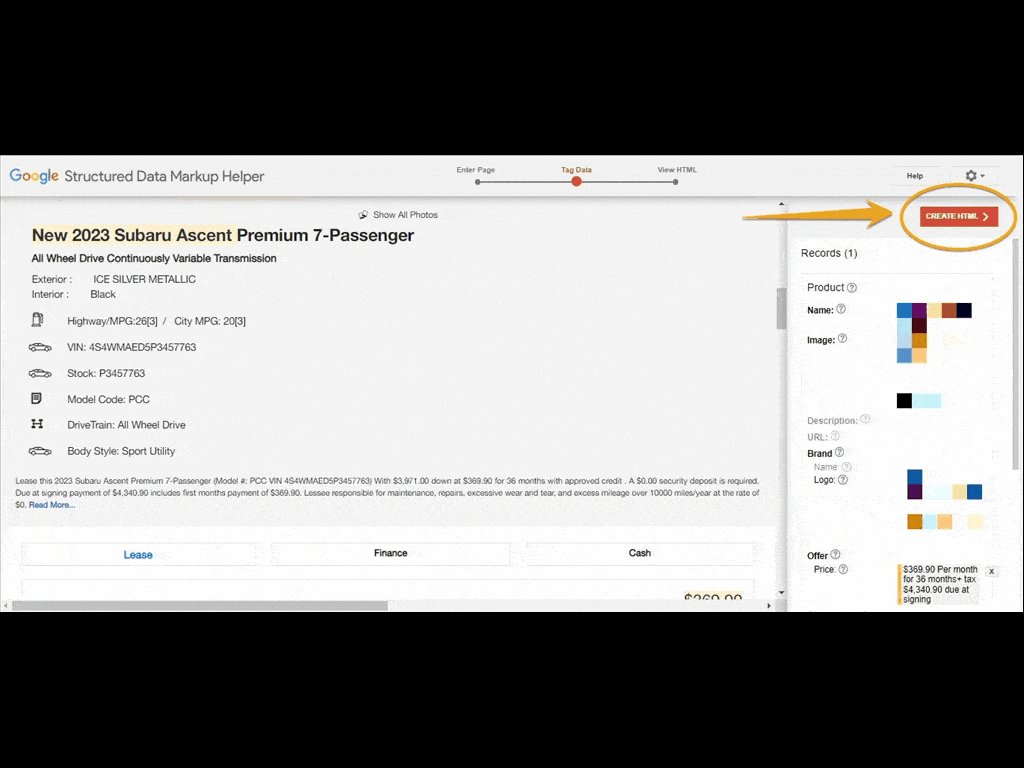
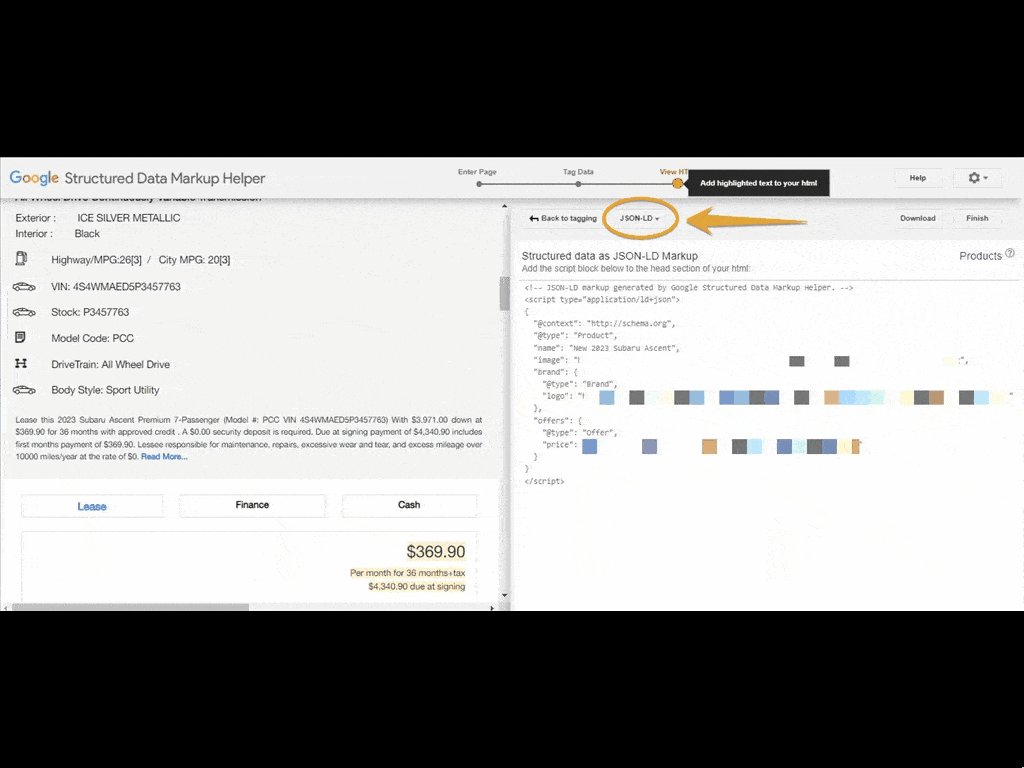
4. Generar el código HTML
Una vez que hayas terminado de etiquetar, haz clic en el botón rojo Crear HTML de la esquina superior derecha. Tendrás la opción de descargar el código en JSON-LD o en microdatos. La mejor práctica es utilizar JSON-LD.

5. Añada el código de marcado schema a su sitio web
Entre en su sistema de gestión de contenidos (CMS) y añada su código. Si pones tu HTML en lugar de URL en el Structured Data Markup Helper en el paso #2, copia y pega el archivo HTML, y pégalo en tu CMS o código fuente.
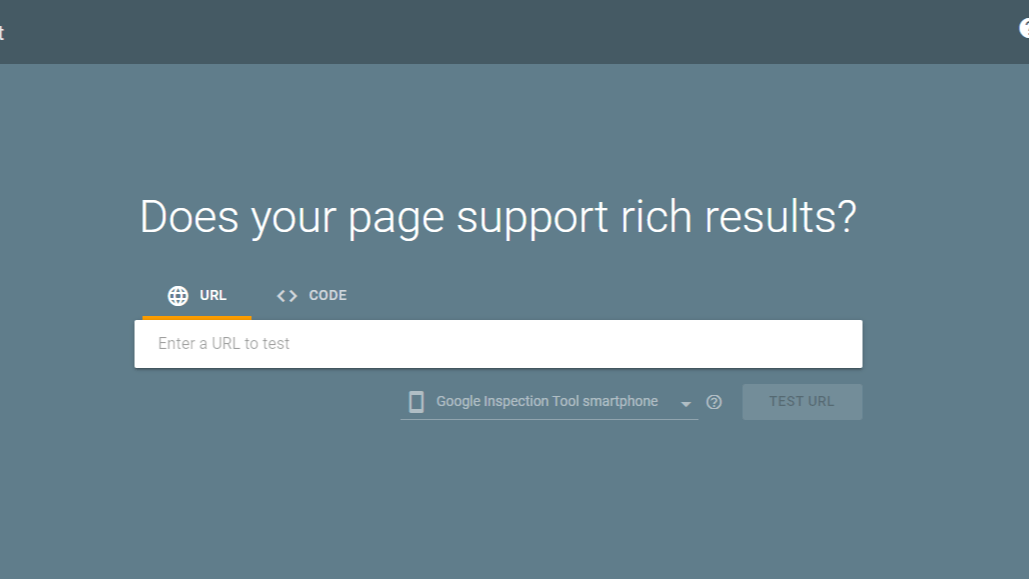
6. Pruebe su esquema de marcado
Utilice la herramienta de prueba de datos estructurados de Google para comprobar si el marcado contiene errores. Introduzca su URL con el marcado de esquema o el fragmento de código. La herramienta te mostrará los errores y advertencias que detecte.

Puede editar directamente el código en la Herramienta de Pruebas de Datos Estructurados para corregir cualquier error. Haga clic en el botón Ejecutar prueba para comprobar los cambios.
Mejores prácticas de marcado de esquemas
Ahora que ya sabes cómo añadir el marcado schema en tus páginas, aquí tienes las mejores prácticas que debes tener en cuenta para maximizar sus beneficios:
- Utilice el formato JSON-LD. Aunque Google admite los formatos JSON-LD, Microdata y RDFa, JSON-LD es el más fácil de mantener.
- Encuentre el marcado schema más común y adecuado para su negocio. Mejore las tasas de clics de sus páginas utilizando el marcado de esquemas que ayudará a su público objetivo y abordará su intención de búsqueda.
- Marque lo que aparece en la página. Proporcione a su público objetivo el contenido que espera cuando haga clic en el resultado enriquecido que presenta su página. Por ejemplo, los datos estructurados de su página de producto contienen información sobre precios y ofertas especiales. Asegúrese de que la página del producto también contenga estos detalles.
- Pruebe siempre sus datos estructurados. Asegúrate de que tu página no tiene problemas de marcado de esquemas probándola siempre.
Empiece hoy mismo a utilizar el marcado schema en su sitio web.
El marcado Schema enriquece la forma en que sus páginas aparecen en las SERP. Proporciona una gran experiencia de búsqueda para su público objetivo y puede aumentar las tasas de clics de sus páginas.
¿Está listo para optimizar su sitio web con el marcado schema? Nuestro equipo en WebFX, la empresa detrás de SEO.com, puede guiarle a través del proceso y ayudarle a maximizar sus esfuerzos de SEO. ¡ Póngase en contacto con nosotros en línea hoy para aprender cómo podemos elevar su estrategia de búsqueda!
Obtengamos resultados Juntos 

Índice
- ¿Qué es el marcado Schema?
- ¿Por qué es importante el marcado Schema para la optimización de motores de búsqueda (SEO)?
- Tipos de marcado Schema
- Cómo añadir el marcado Schema a sus páginas
- 1. Visite el Ayudante de marcado de datos estructurados de Google
- 2. Seleccione una página de su sitio que vaya a marcar
- 3. Marque los distintos elementos de su página
- 4. Generar el código HTML
- 5. Añada el código de marcado Schema a su sitio web
- 6. Pruebe su marcado Schema
- Mejores prácticas de marcado de esquemas
- Comience a utilizar Schema Markup en su sitio web hoy mismo.

Conozca
Conéctese con nosotros hoy mismo.
Escritores

Recursos relacionados
- Arquitectura del sitio web y SEO: Cómo crear un sitio web SEO-First
- ¿Qué son los sitemaps (y por qué utilizarlos en SEO)?
- ¿Qué ocurre si es objeto de un ataque SEO?
- ¿Qué es la velocidad de página? Conozca los conceptos básicos de los expertos en SEO
- ¿Qué es la seguridad de un sitio web y cómo optimizarla?
- ¿Qué aspecto debe tener un sitemap XML?
- ¿Por qué Flash es malo para SEO? 6 razones para evitar Flash para SEO
- ¿Por qué es lento mi sitio web? 10 razones de la lentitud de carga de los sitios web
- 9 buenas prácticas de accesibilidad web que puede imitar
- URL Absolutas vs. Relativas en SEO: ¿Cuál debe utilizar?

