Qu'est-ce que le balisage schématique ?
Le balisage Schema est un code qui permet aux moteurs de recherche de comprendre et de classer le contenu des pages web. Google utilise le balisage Schema pour afficher des résultats enrichis, qui sont plus attrayants pour les chercheurs que les résultats de recherche ordinaires.
Si vous souhaitez que vos pages occupent une place importante et accrocheuse dans les pages de résultats des moteurs de recherche(SERP), vous devez y intégrer des données structurées (schema markup).
Vous avez besoin d'aide pour vous lancer dans le balisage des schémas ? Laissez-vous guider par cet article qui répond à ces questions :
- Qu'est-ce que le balisage schématique ?
- Pourquoi le balisage schema est-il important pour le référencement ?
- Quels sont les différents types de balisage des schémas ?
- Comment ajouter des balises de schéma à vos pages ?
- Quelles sont les meilleures pratiques en matière de balisage des schémas ?
Qu'est-ce que le balisage schématique ?
Le balisage Schema est un code qui permet aux moteurs de recherche de comprendre et de classer le contenu des pages web. Google utilise le balisage Schema pour afficher des résultats enrichis, qui sont plus attrayants pour les chercheurs que les résultats de recherche ordinaires.
Pourquoi le balisage schema est-il important pour l'optimisation des moteurs de recherche (SEO) ?
Le balisage Schema est important pour le référencement, car son utilisation présente des avantages à la fois pour les moteurs de recherche et pour les utilisateurs.
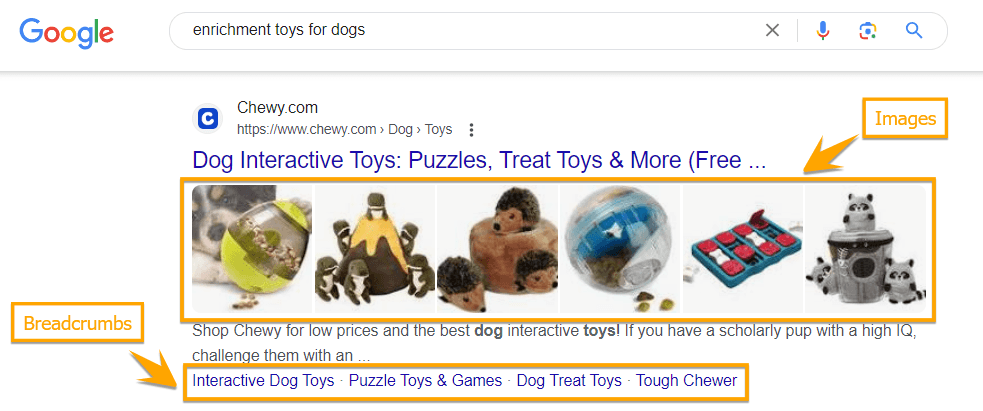
Les données structurées donnent aux moteurs de recherche des instructions explicites sur le contenu de vos pages. Elles aident donc les moteurs de recherche à mieux comprendre et indexer vos pages. Comme le montre l'exemple ci-dessous, Google utilise également le balisage de schéma pour afficher votre page en tant que résultat riche dans les SERP.

Le balisage Schema rend également l'expérience de recherche plus attrayante pour les utilisateurs, ce qui augmente le taux de clics. Les données structurées fournissent aux chercheurs plus de détails sur votre page, ce qui leur donne une idée de ce qui les attend lorsqu'ils cliquent sur votre page.
Types de balises de schéma
Google peut comprendre 30 types de balises de schéma pour différents types de sites web. Nous n'allons pas tous les inclure sur cette page, mais voici quelques-uns des plus courants que vous trouverez dans les SERP :
Entreprises locales
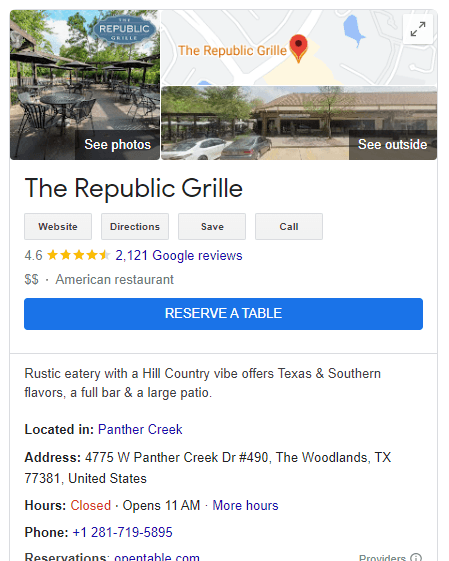
Le résultat riche pour les entreprises locales apparaît dans le panneau de connaissances de Google, affichant les détails d'une entreprise de services locaux, tels que
- Adresse
- Heures d'ouverture
- Numéros de téléphone
- Lien pour faire une réservation ou prendre un rendez-vous
- Notations
- Commentaires
- Informations fournies par l'entreprise locale

Produit
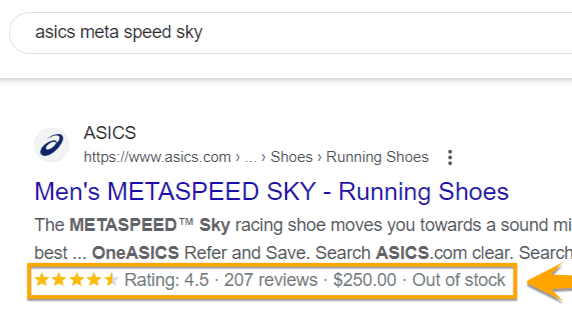
Ce schéma de balisage pour les sites de commerce électronique fournit des informations sur un produit, y compris le prix, la disponibilité et les évaluations.

Recette
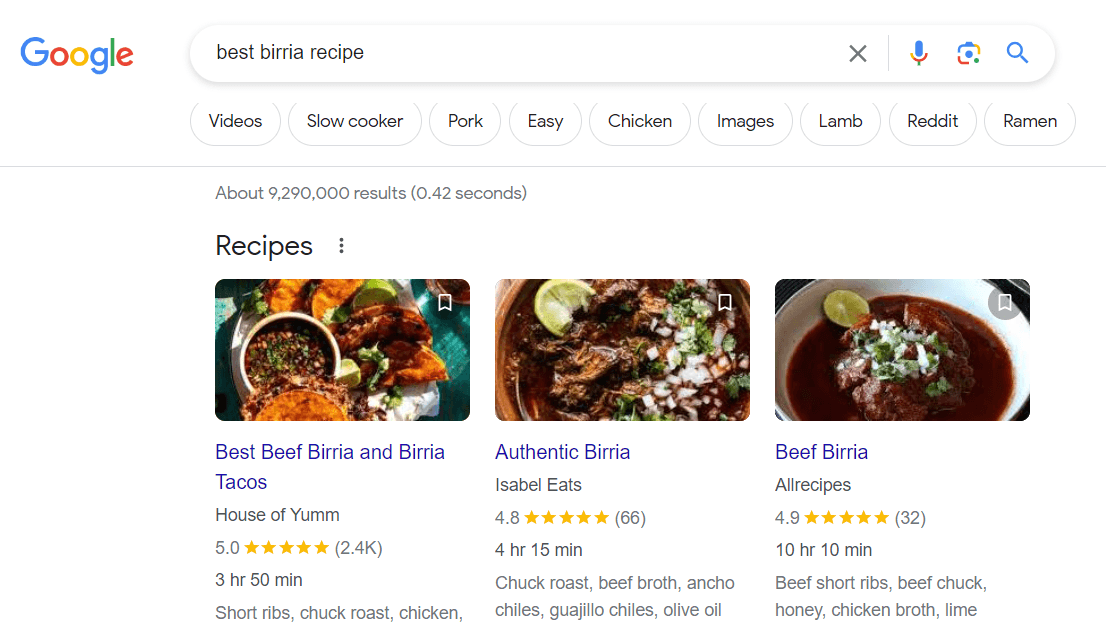
Le balisage de la recette peut être affiché en tant que résultat riche individuel ou en tant que partie d'un carrousel. Ce balisage peut apparaître dans les SERP et dans les résultats sous forme d'images.

Comment ajouter des balises de schéma à vos pages ?
Voici un guide étape par étape pour générer des balises de schéma pour vos pages :
- Visitez l'outil d'aide au balisage des données structurées de Google
- Sélectionnez une page de votre site que vous allez marquer
- Marquer les différents éléments de votre page
- Générer le code HTML
- Ajoutez votre code de balisage de schéma à votre site
- Testez votre balisage de schéma
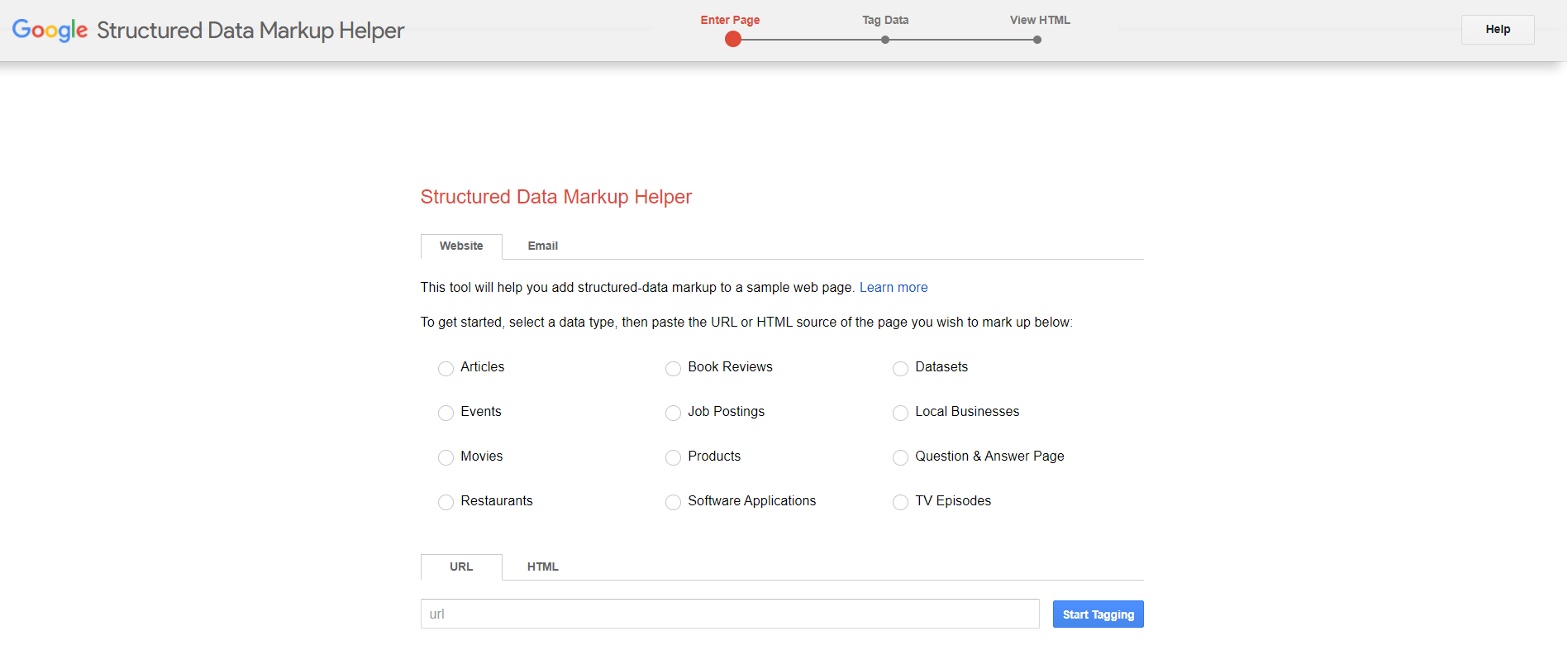
1. Visitez l'outil d'aide au balisage des données structurées de Google
Le Structured Data Markup Helper est un outil qui vous aide à créer des éléments de balisage sur votre page.

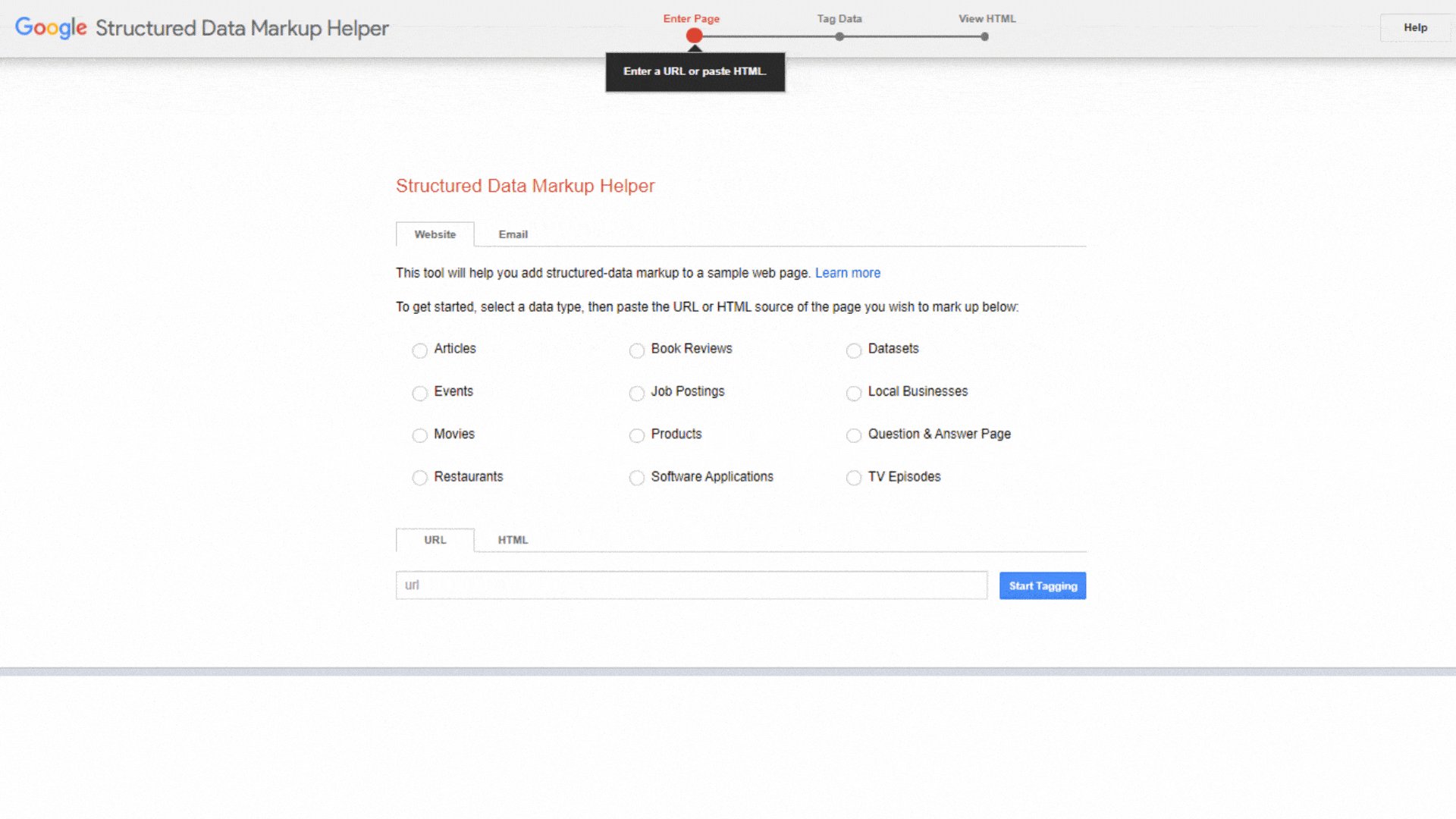
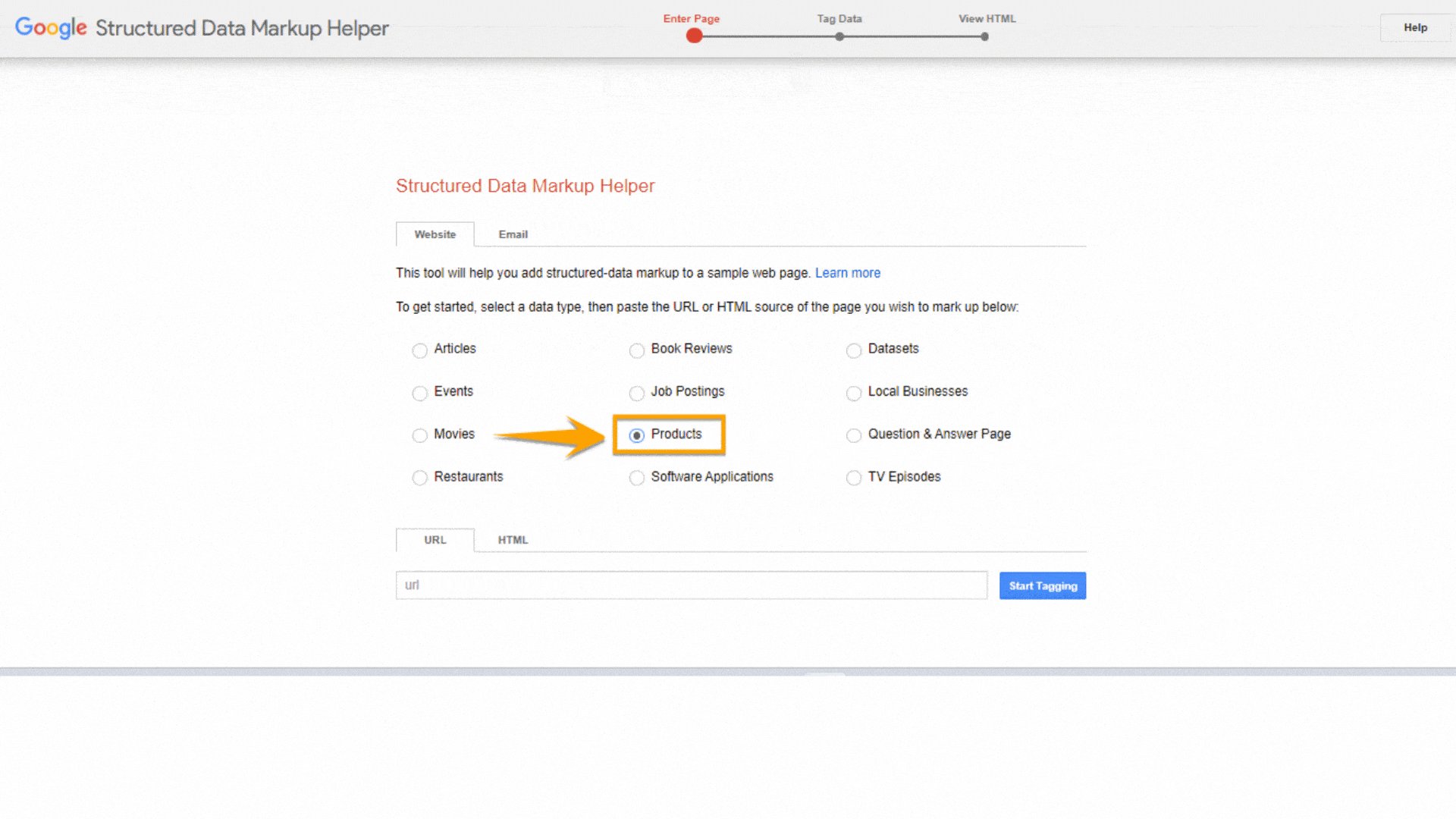
2. Sélectionnez une page de votre site que vous annoterez.
Une fois que vous avez sélectionné une page de votre site, cochez le bouton radio du type de données approprié que vous marquerez sur la page dans l'aide au balisage des données structurées. Dans notre exemple, nous avons choisi le balisage Produit pour une page de produit.
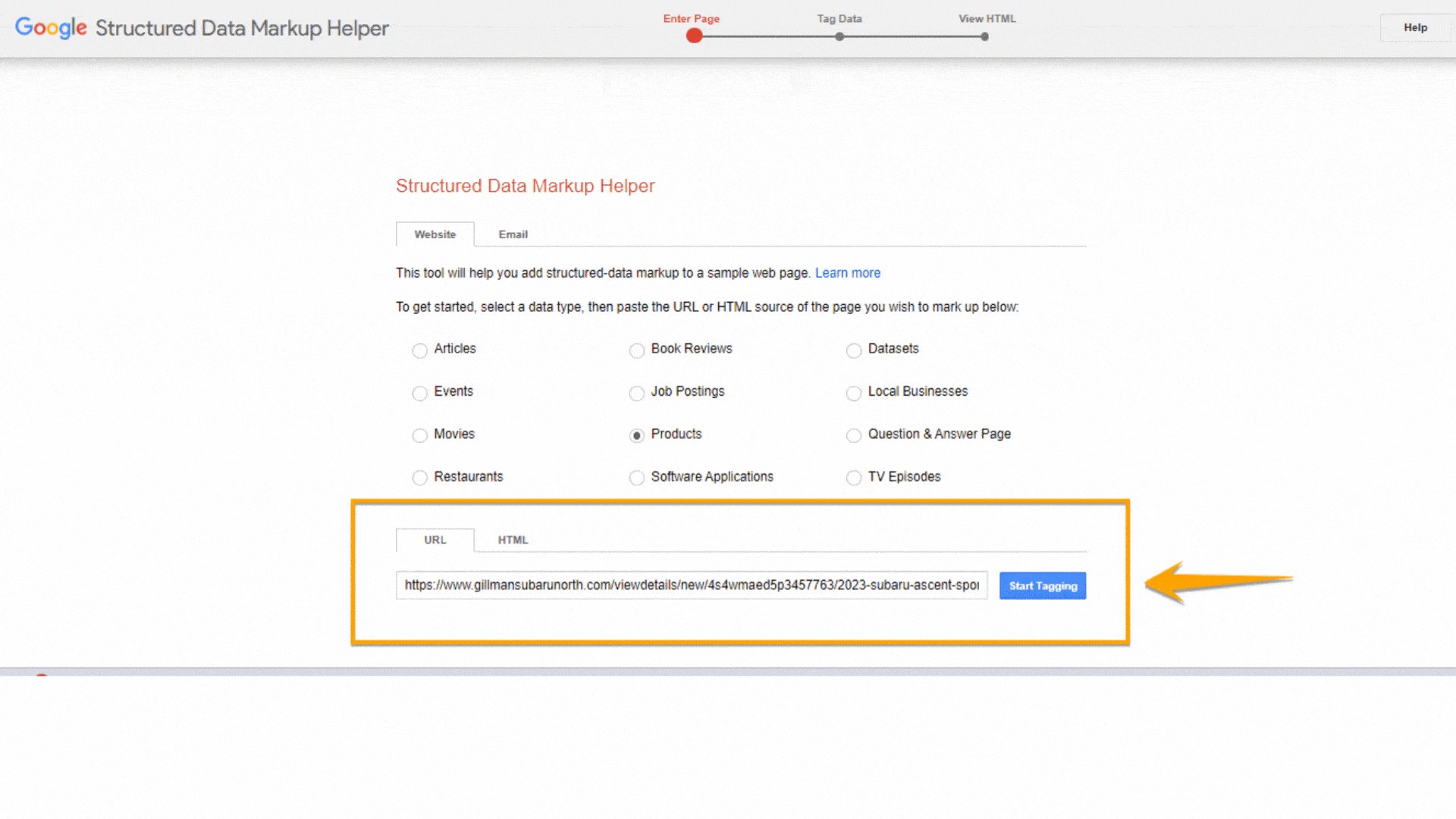
Ensuite, collez soit l'URL de la page que vous souhaitez marquer, soit votre code HTML.

3. Marquer les différents éléments de votre page
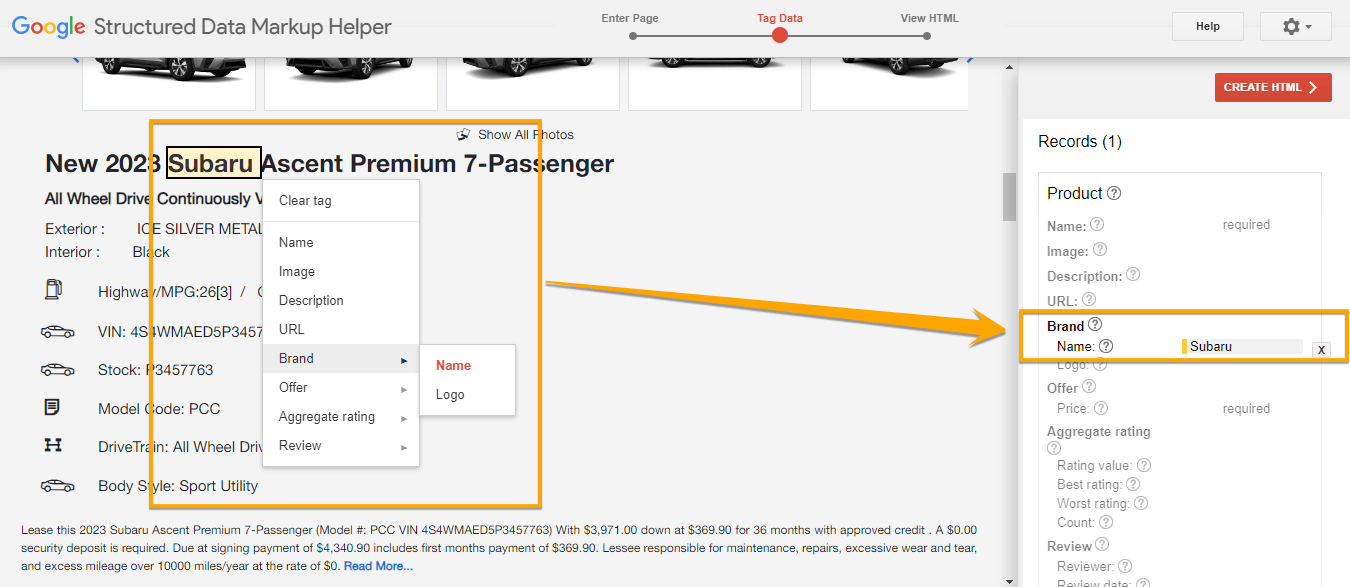
Si vous ajoutez votre URL, vous pouvez commencer à marquer votre page en sélectionnant du texte ou des images. Dans l'exemple ci-dessous, le nom de la marque du produit est sélectionné. Sur le côté droit, vos balises enregistrées apparaîtront.

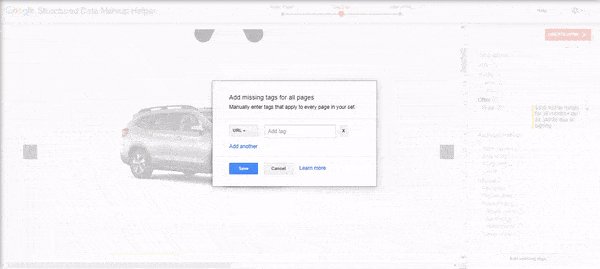
Vous souhaitez ajouter d'autres balises ? Vous pouvez cliquer sur le bouton Ajouter des balises manquantes dans le coin inférieur droit pour ajouter des balises manuellement.
Bien que la meilleure pratique en matière de données structurées soit d'ajouter des balises uniquement sur la page, vous pouvez toujours ajouter des balises telles que l'URL de la page.

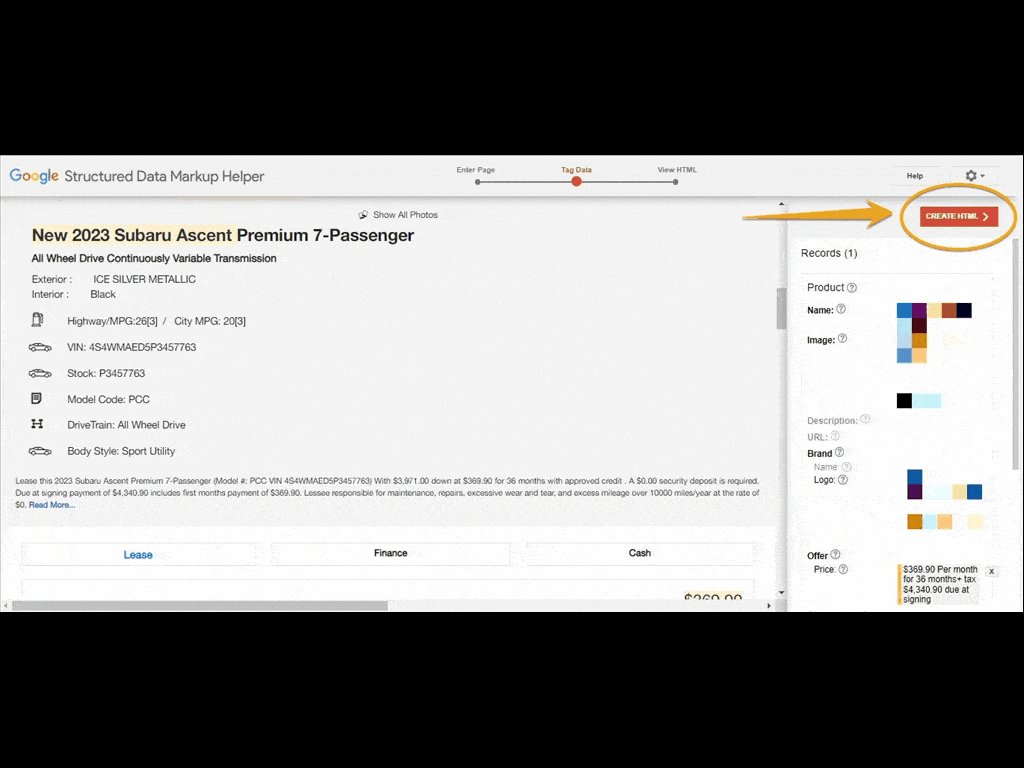
4. Générer le code HTML
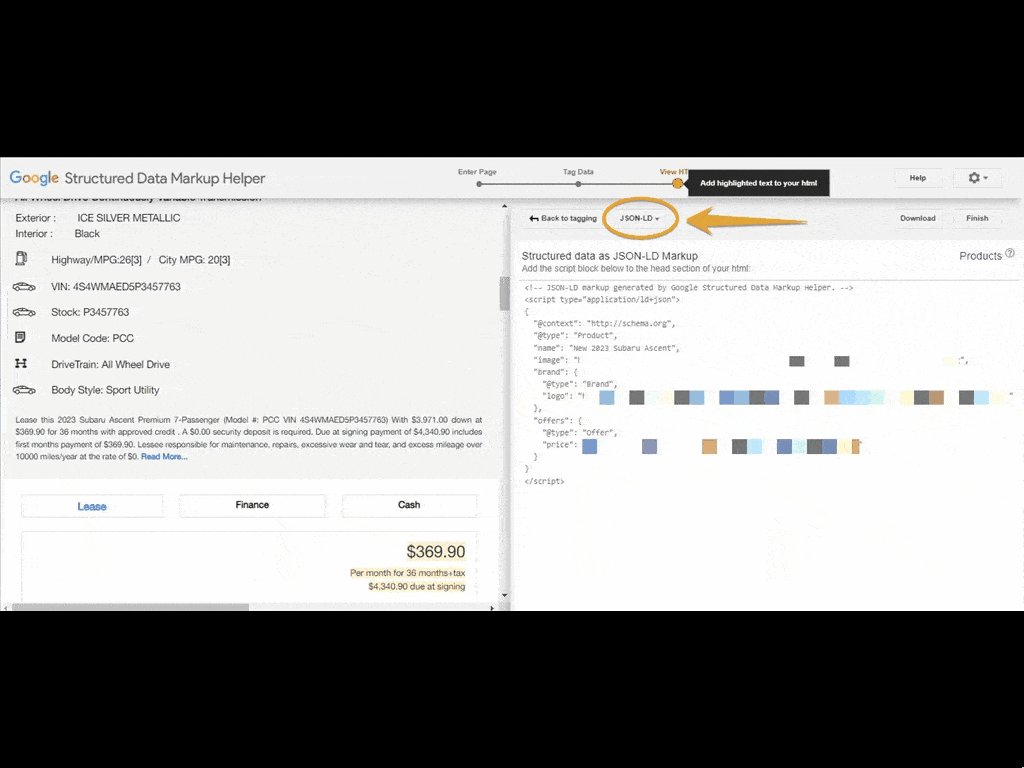
Une fois le balisage terminé, cliquez sur le bouton rouge Créer HTML dans le coin supérieur droit. Vous aurez la possibilité de télécharger le code en JSON-LD ou en microdonnées. La meilleure pratique consiste à utiliser JSON-LD.

5. Ajoutez votre code de balisage de schéma à votre site
Connectez-vous à votre système de gestion de contenu (CMS) et ajoutez votre code. Si vous avez mis votre HTML au lieu de l'URL dans l'aide au balisage des données structurées à l'étape 2, copiez et collez le fichier HTML, et collez-le dans votre CMS ou dans votre code source.
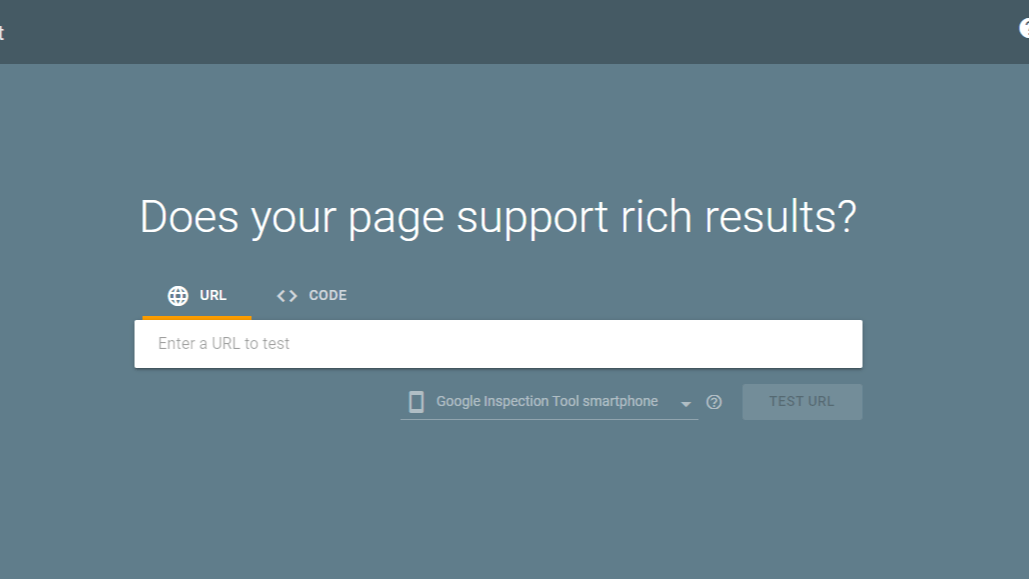
6. Testez votre balisage de schéma
Utilisez l'outil de test des données structurées de Google pour vérifier que votre balisage ne comporte pas d'erreurs. Saisissez votre URL avec le balisage du schéma ou l'extrait de code. L'outil vous indiquera les erreurs et les avertissements qu'il détecte.

Vous pouvez directement modifier le code sur l'outil de test des données structurées pour corriger les erreurs éventuelles. Cliquez sur le bouton Exécuter le test pour vérifier vos modifications.
Meilleures pratiques en matière de balisage des schémas
Maintenant que vous savez comment ajouter le balisage schema sur vos pages, voici les meilleures pratiques à respecter pour en maximiser les avantages :
- Utilisez le format JSON-LD. Bien que Google prenne en charge les formats JSON-LD, Microdata et RDFa, le format JSON-LD est le plus facile à maintenir.
- Découvrez les balises les plus courantes et les plus adaptées à votre entreprise. Améliorez le taux de clics sur vos pages en utilisant des balises de schéma qui aideront votre public cible et répondront à son intention de recherche.
- Marquez ce qui se trouve sur la page. Fournissez à votre public cible le contenu qu'il attend lorsqu'il clique sur le résultat riche qui présente votre page. Par exemple, les données structurées de votre page produit contiennent des informations sur les prix et les offres spéciales. Veillez à ce que la page produit contienne également ces informations.
- Testez toujours vos données structurées. Assurez-vous que votre page ne présente aucun problème de balisage de schéma en la testant systématiquement.
Commencez dès aujourd'hui à utiliser le balisage schématique sur votre site web !
Le balisage Schema enrichit l'affichage de vos pages dans les SERP. Il offre une excellente expérience de recherche à votre public cible et peut augmenter le taux de clics sur vos pages.
Prêt à optimiser votre site web avec le balisage schema ? Notre équipe chez WebFX, la société derrière SEO.com, peut vous guider à travers le processus et vous aider à maximiser vos efforts de référencement. Contactez-nous en ligne dès aujourd'hui pour savoir comment nous pouvons améliorer votre stratégie de recherche !
Obtenons des résultats Ensemble 
Table des matières
- Qu'est-ce que le balisage Schema ?
- Pourquoi Schema Markup est-il important pour l'optimisation des moteurs de recherche (SEO) ?
- Types de balisage Schema
- Comment ajouter le balisage Schema à vos pages ?
- 1. Visitez l'outil d'aide au balisage des données structurées de Google
- 2. Sélectionnez une page de votre site que vous allez annoter
- 3. Marquer les différents éléments de votre page
- 4. Générer le code HTML
- 5. Ajoutez votre code de balisage Schema à votre site
- 6. Testez votre balisage Schema
- Meilleures pratiques en matière de balisage Schema
- Commencez à utiliser Schema Markup sur votre site web dès aujourd'hui !

Rencontrer
Prenez contact avec nous dès aujourd'hui !
Écrivains

Ressources connexes
- Architecture du site web et référencement : Comment créer un site axé sur le référencement
- Que sont les sitemaps (et pourquoi les utiliser pour le référencement) ?
- Que se passe-t-il si vous êtes la cible d'une attaque SEO ?
- Qu'est-ce que la vitesse des pages ? Apprendre les bases avec des experts en référencement
- Qu'est-ce que la sécurité des sites web et comment l'optimiser ?
- À quoi doit ressembler un plan du site XML ?
- Pourquoi Flash est-il mauvais pour le référencement ? 6 raisons d'éviter Flash pour le référencement
- Pourquoi mon site web est-il lent ? 10 raisons pour lesquelles les sites web se chargent lentement
- 9 bonnes pratiques en matière d'accessibilité des sites web dont vous pouvez vous inspirer
- URL absolues ou relatives dans le référencement : Lequel utiliser ?

