Gestionar la velocidad de tu página puede mejorar drásticamente tu experiencia de usuario (UX) y la optimización para motores de búsqueda (SEO). Google solo quiere ofrecer las mejores opciones a los buscadores, y la velocidad de la página es una parte importante de ello.
Para ayudarle a analizar (y mejorar) la velocidad de su página, hemos reunido las mejores herramientas de velocidad de página disponibles en la actualidad. Estas herramientas lo hacen todo, desde probar la velocidad de tu página hasta desglosar los posibles inconvenientes de tu sitio.
¡Aquí están las mejores herramientas de prueba de velocidad para probar hoy!
1. Comprobador SEO

Precio: Gratis
La mejor función: La puntuación SEO personalizada y los informes para tu sitio web
SEO Checker ofrece un desglose completo de la eficiencia SEO de su sitio web, incluyendo la velocidad de su página y los tiempos de carga. Con esta herramienta gratuita, obtienes un informe completo sobre cómo están tus velocidades actualmente, así como qué podría estar arrastrándolas hacia abajo.
2. Core Web Vitals

Precio: Gratis
La mejor función: Datos de UX del mundo real y métricas de rendimiento de la página.
Las Core Web Vitals de Google son un conjunto de métricas que miden el rendimiento de tu página. Este informe mide el rendimiento de carga, la interactividad y la estabilidad visual. Puedes encontrar y acceder a este informe en Google Search Console.
3. Google PageSpeed Insights

Precio: Gratis
La mejor función: Informes instantáneos en cualquier página web
PageSpeed Insights crea informes que desglosan la UX en dispositivos móviles y de escritorio al tiempo que sugiere cómo se pueden mejorar sus resultados. Si quieres echar un simple vistazo a la velocidad de tu página que aún puede ayudarte a mejorar, esta es una de las mejores pruebas de velocidad de sitios web gratuitas que puedes probar.
4. Google Chrome DevTools

Precio: Gratis
La mejor función: Informes y análisis de datos en el navegador
DevTools son herramientas de Google Chrome que permiten analizar las propiedades de una página. Con DevTools, puedes comprobar la velocidad de carga de tu página y otros factores clave que influyen en su rendimiento.
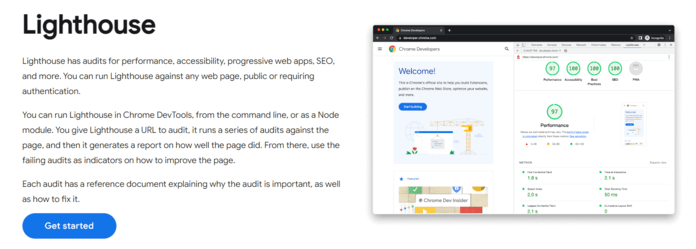
5. Faro

Precio: Gratis
La mejor función: Auditorías automatizadas en el navegador Chrome
Lighthouse es una extensión gratuita que puedes añadir a Google Chrome para comprobar la velocidad de las páginas. Sólo tienes que dar a la herramienta una URL para comprobar, y evaluará la página. Cada auditoría incluye un documento sobre cómo mejorar la página y la importancia de su puntuación.
6. Tendencias alcistas

Precio: Prueba gratuita de 30 días, planes para empresas a partir de 100 $/mes.
La mejor característica: Pruebas desde distintos puntos geográficos
Uptrends lleva la prueba de velocidad básica al siguiente nivel con más información. Además de la velocidad de carga de la página, también puedes probar la monitorización del tiempo de actividad, la monitorización del usuario real (RUM) y mucho más. Ofrecen una prueba gratuita para todos sus planes, y tienen diferentes características dependiendo de tus necesidades.
7. GTMetrix

Precio: Gratis
Lo mejor: Resumen de los principales problemas que afectan a la velocidad del sitio web
GTMetrix es una de las mejores pruebas de velocidad de sitios web gratuitas disponibles. Si quieres asegurarte de que tu sitio carga a la velocidad del rayo, esta herramienta te lo pone fácil. Puede ir más allá que PageSpeed Insights de Google sin tener que pagar por más funciones.
8. puntocom-monitor

Precio: Prueba gratuita de 30 días, planes a partir de 17,95 €/mes.
La mejor función: Detección de elementos lentos o ausentes
Esta herramienta es un test de velocidad de sitios web de pago que forma parte de la suite de herramientas Dotcom. Funciona de forma muy parecida a Uptrends, pero el precio es más asequible para una solución a largo plazo. Si quieres una forma de medir el rendimiento de tu página que sea más asequible, esta herramienta podría ser una gran opción.
9. Herramientas Yellow Lab

Precio: Gratis
La mejor función: Datos y consejos para optimizar los archivos
Yellow Lab Tools es un test de velocidad básico que cualquiera puede utilizar. Desglosa qué áreas de una página presentan carencias, además de ofrecer consejos para mejorarlas. Además, ofrece algunos ajustes avanzados para aquellos que quieran profundizar un poco más.
Esta es una de las mejores herramientas de prueba de velocidad para aquellos que quieren algo simple.
10. Pingdom

Precio: Gratis
La mejor función: Códigos de respuesta del servidor y desgloses accesibles
La prueba de velocidad del sitio web de Pingdom es una de las opciones más populares de nuestra lista. Al igual que otras herramientas, sólo necesita una URL para realizar una prueba completa. A continuación, la herramienta te dará un informe y desglosará las áreas de mejora.
Los consejos no son muy detallados en esta herramienta, por lo que puede ser difícil de entender qué cambios hacer si eres nuevo en el desarrollo web.
11. Velocidad del sitio Treo

Precio: Herramienta gratuita con opciones de pago para obtener más análisis
La mejor característica: Seguimiento comparativo
Treo es una de las mejores pruebas gratuitas de velocidad de sitios web que te da acceso a más datos si lo deseas. La prueba estándar desglosa la velocidad de tu sitio en detalle, pero también puedes pagar para acceder a terabytes de datos sobre el rendimiento de tu sitio.
Treo es esencialmente otra gran opción para comprobar la velocidad de su sitio y encontrar nuevas formas de mejorarla.
12. WebPageTest.org

Precio: Gratuito con opciones de pago más avanzadas
La mejor característica: Versatilidad de las opciones de prueba para varias páginas
WebPageTest es un fuerte contendiente para la mejor prueba de velocidad de sitio web gratuito. Puede ejecutar una prueba simple o sumergirse en las opciones avanzadas para aprender aún más acerca de su sitio. También puede ejecutar varias páginas a la vez y compararlas desde diferentes lugares.
Esta herramienta está a la altura de las mejores opciones gratuitas de esta lista para probar.
13. YSlow

Precio: Gratis
La mejor característica: Instalación e interfaz sencillas
YSlow es una extensión que ejecuta pruebas de velocidad mientras utilizas tu navegador. Al igual que Lighthouse, puede seleccionar YSlow desde su navegador y obtener más información sobre el rendimiento de la página mientras navega. Esta herramienta ofrece una interfaz sencilla que la hace amigable para la mayoría de los desarrolladores principiantes.
14. mobiReady

Precio: Gratis
La mejor función: Visualización y análisis específicos para móviles
A diferencia de otras herramientas de esta lista, mobiReady se centra principalmente en los tiempos de carga para móviles. Si sabes que tu audiencia accede a tu sitio móvil con frecuencia, esta herramienta puede ayudarte a mejorar tus velocidades para contribuir a la UX.
Además, el sitio web cuenta con un práctico simulador para que puedas ver cómo se cargaría tu sitio en distintos dispositivos.
15. Revisión del sitio SEO

Precio: Herramientas gratuitas con cuenta, planes a partir de 29,95 €/mes.
La mejor función: Más de 15 pruebas de velocidad disponibles
SEO Site Checkup es una herramienta rápida y fácil de usar para aquellos que buscan monitorizar la velocidad de carga de sus páginas. Puede obtener un informe inicial de la herramienta de forma gratuita, o desbloquear más con una prueba gratuita de 7 días. Esta herramienta también proporciona información sobre múltiples páginas para ahorrarle tiempo de investigación.
16. Análisis de la velocidad

Precio: A petición
La mejor función: Comparación de resultados con la competencia
Speed Analysis - antes conocido como DareBoost - es parte del conjunto de herramientas de Contentsquare para medir y mejorar la optimización de la página. Según su sitio web, esta herramienta puede medir, cuantificar y comparar la velocidad de tus páginas para ver dónde podrías estar perdiendo ingresos.
Esta herramienta no tiene precio, ya que forma parte del paquete.
17. Sitio 24×7

Precio: Prueba gratuita disponible, planes a partir de 9 €/mes.
La mejor característica: Historial de pruebas permanente
Esta herramienta está pensada para grandes empresas que tienen muchas páginas que monitorizar. Su sistema de monitorización está lleno de funciones, desde pruebas de velocidad de páginas hasta monitorización de servidores DNS. Ofrecen un montón de opciones para la supervisión constante de su sitio web y páginas, especialmente si usted tiene toneladas de seguimiento.
18. SpeedCurve

Precio: Prueba gratuita, plan básico 12 $/mes
La mejor función: Cuadros de mando de seguimiento de usuarios sintéticos y reales
SpeedCurve comienza aprendiendo más acerca de su presencia en línea para ver lo que debe supervisar y cuándo. Después del cuestionario, ofrece muchas opciones de servidores y dispositivos para utilizar en las pruebas. Esta herramienta le proporciona informes detallados junto con una configuración sencilla.
Si quieres una herramienta potente para comprobar la velocidad de tu página y mucho más, merece la pena probar SpeedCurve.
¿Qué es una prueba de velocidad de un sitio web?
Una prueba de velocidad de sitio web es una herramienta que mejora la velocidad de su sitio web midiendo qué parte de un sitio web es demasiado lenta, grande o defectuosa. Estos resultados pueden ayudarle a mejorar el rendimiento de su sitio web para mejorar el SEO y la UX.
¿Qué miden las mejores herramientas de velocidad?
Las herramientas de velocidad de sitios web miden factores como:
- Tiempo de carga
- Tiempo hasta el primer byte (TTFB)
- Primera pintura de contenido (FCP)
- Pintura de mayor contenido (LCP)
- Primer retardo de entrada (FID)
- Desplazamiento de disposición acumulado (CLS)
Estas mediciones indican la rapidez de carga de su sitio en función de diferentes criterios.
Lance hoy mismo su sitio web con las mejores herramientas de velocidad.
Si desea maximizar sus esfuerzos de SEO y empezar a ver mejores rendimientos, la optimización de la velocidad de su página es una necesidad. Estas herramientas pueden ayudarte a empezar y a encontrar nuevas formas de mejorar tus páginas.
¿Quiere saber más sobre cómo hacer crecer su estrategia SEO? Solicite una propuesta SEO para descubrir dónde tiene margen de crecimiento.
No falle en la prueba más importante de su sitio web
Obtenga gratis una puntuación SEO de su sitio web en menos de 30 segundos.
Índice
- 1. Comprobador SEO
- 2. Core Web Vitals
- 3. Google PageSpeed Insights
- 4. Google Chrome DevTools
- 5. Faro
- 6. Tendencias alcistas
- 7. GTMetrix
- 8. Monitor de puntocom
- 9. Herramientas Yellow Lab
- 10. Pingdom
- 11. Velocidad del sitio Treo
- 12. WebPageTest.org
- 13. YSlow
- 14. MobiReady
- 15. Revisión del sitio SEO
- 16. Análisis de la velocidad
- 17. Sitio 24×7
- 18. SpeedCurve

Conozca
Una empresa de marketing digital de primera categoría que puede ayudarle a acelerar su sitio web.
Obtenga ayuda profesional para acelerar su sitio web. Solicite un presupuesto gratuito hoy mismo.
Escritores


Recursos relacionados
- Las 12 mejores herramientas SEO On-Page en 2025 (gratuitas y de pago)
- 12 alternativas a Ubersuggest para 2025
- 15 Mejores Alternativas a Surfer SEO: 15 potentes herramientas comparadas
- 18 mejores herramientas de análisis SEO en 2025
- 25 Mejores Herramientas SEO AI (Herramientas SEO AI para 2025)
- Las 27 mejores herramientas SEO gratuitas para mejorar su posicionamiento
- Las 4 mejores soluciones de software SEO para agencias de 2025
- 5 alternativas a AccuRanker para probar en 2025
- Las 5 mejores herramientas SEO de seguimiento de rankings para superar a tus competidores
- 8 grandes alternativas de AnswerThePublic para 2025

