La gestion de la vitesse de votre page peut améliorer considérablement votre expérience utilisateur (UX) et votre optimisation pour les moteurs de recherche (SEO). Google souhaite offrir les meilleures options aux internautes, et la vitesse des pages en est un élément essentiel.
Pour vous aider à analyser (et à améliorer) la vitesse de votre page, nous avons rassemblé les meilleurs outils de vitesse de page disponibles actuellement. Ces outils permettent de tester la vitesse de votre page et d'analyser les inconvénients potentiels de votre site.
Voici les meilleurs outils de test de vitesse à essayer dès aujourd'hui !
1. SEO Checker

Prix : Gratuit
Meilleure fonctionnalité : Le score SEO personnalisé et les rapports pour votre site web
SEO Checker offre une analyse complète de l'efficacité de votre site web en matière de référencement, y compris la vitesse de vos pages et les temps de chargement. Grâce à cet outil gratuit, vous obtenez un rapport complet sur l'état actuel de vos vitesses, ainsi que sur ce qui pourrait les ralentir.
2. Données essentielles sur le web

Prix : Gratuit
Meilleure caractéristique : Données UX réelles et mesures de performance des pages
Le rapport Core Web Vitals de Google est un ensemble d'indicateurs qui mesurent les performances de votre page. Ce rapport mesure les performances de chargement, l'interactivité et la stabilité visuelle. Vous pouvez accéder à ce rapport dans Google Search Console.
3. Google PageSpeed Insights

Prix : Gratuit
Meilleure fonctionnalité : Rapports instantanés sur n'importe quelle page web
PageSpeed Insights crée des rapports qui décomposent l'UX sur les appareils mobiles et de bureau tout en suggérant comment vos résultats peuvent être améliorés. Si vous souhaitez obtenir un aperçu simple de la vitesse de votre page, mais qui peut vous aider à l'améliorer, il s'agit de l'un des meilleurs tests gratuits de vitesse de site web à essayer.
4. Google Chrome DevTools

Prix : Gratuit
Meilleure fonctionnalité : Rapports et analyses de données dans le navigateur
Les DevTools sont des outils intégrés à Google Chrome qui vous permettent d'analyser les propriétés d'une page. Avec DevTools, vous pouvez vérifier la vitesse de chargement de votre page et d'autres facteurs clés qui ont un impact sur les performances de votre page.
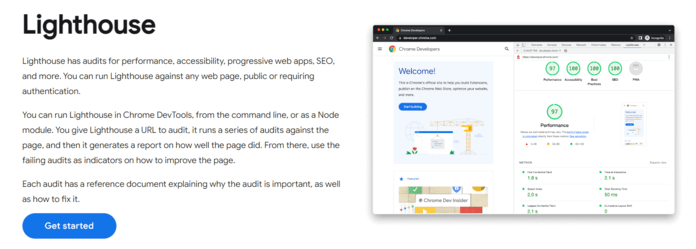
5. Phare

Prix : Gratuit
Meilleure caractéristique : Audits automatisés dans le navigateur Chrome
Lighthouse est une extension gratuite que vous pouvez ajouter à Google Chrome pour vérifier la vitesse des pages. Il vous suffit d'indiquer à l'outil l'URL à vérifier pour qu'il évalue la page. Chaque audit comprend un document sur la manière d'améliorer la page et sur l'importance du score obtenu.
6. Tendances à la hausse

Prix : Essai gratuit de 30 jours, plans d'affaires à partir de 100 $/mois
Meilleure caractéristique : Tests effectués à partir de différents lieux géographiques
Uptrends fait passer le test de vitesse de base au niveau supérieur en fournissant davantage d'informations. Outre la vitesse de chargement des pages, vous pouvez également tester la surveillance du temps de fonctionnement, la surveillance de l'utilisateur réel (RUM), etc. Ils offrent un essai gratuit pour tous leurs plans et proposent différentes fonctionnalités en fonction de vos besoins.
7. GTMetrix

Prix : Gratuit
Meilleure fonctionnalité : Vue d'ensemble des principaux problèmes ayant un impact sur la vitesse des sites web
GTMetrix est l'un des meilleurs tests de vitesse de site web gratuits disponibles. Si vous voulez vous assurer que votre site se charge à la vitesse de l'éclair, cet outil vous facilite la tâche. Vous pouvez aller plus loin que PageSpeed Insights de Google sans avoir à payer pour plus de fonctionnalités.
8. dotcom-monitor

Prix : Essai gratuit de 30 jours, forfaits à partir de 17,95 $/mois
Meilleure fonctionnalité : Détection des éléments lents ou manquants
Cet outil est un outil payant de test de la vitesse des sites web qui fait partie de la suite d'outils Dotcom. Son fonctionnement est similaire à celui d'Uptrends, mais son prix est plus abordable pour une solution à long terme. Si vous souhaitez mesurer les performances de votre page de manière plus économique, cet outil pourrait vous convenir.
9. Outils du laboratoire jaune

Prix : Gratuit
Meilleure fonctionnalité : Données et conseils sur l'optimisation des fichiers
Yellow Lab Tools est un test de vitesse de base que tout le monde peut utiliser. Il identifie les zones d'une page qui présentent des lacunes et fournit des conseils pour les améliorer. De plus, il propose quelques paramètres avancés pour ceux qui souhaitent aller plus loin.
C'est l'un des meilleurs outils de test de vitesse pour ceux qui veulent quelque chose de simple.
10. Pingdom

Prix : Gratuit
Meilleure caractéristique : Codes de réponse du serveur et décompositions accessibles
Le test de vitesse du site web de Pingdom est l'une des options les plus populaires de notre liste. Comme pour les autres outils, il vous suffit d'une URL pour effectuer un test complet. L'outil vous fournira ensuite un rapport et vous indiquera les points à améliorer.
Les conseils ne sont pas très détaillés sur cet outil, de sorte qu'il peut être difficile de comprendre les changements à apporter si vous êtes novice en matière de développement web.
11. Vitesse du site Treo

Prix : Outil gratuit avec des options payantes pour plus d'analyses
Meilleure caractéristique : Suivi comparatif
Treo est l'un des meilleurs tests gratuits de vitesse de site web qui vous donne accès à plus de données si vous le souhaitez. Le test standard analyse la vitesse de votre site en détail, mais vous pouvez également payer pour avoir accès à des téraoctets de données sur les performances de votre site.
Treo est essentiellement une autre option intéressante pour vérifier la vitesse de votre site et trouver de nouvelles façons de l'améliorer.
12. WebPageTest.org

Prix : Gratuit avec des options payantes plus avancées
Meilleure caractéristique : Options de test polyvalentes pour plusieurs pages
WebPageTest est un concurrent sérieux pour le meilleur test gratuit de vitesse de site web. Vous pouvez effectuer un test simple ou vous plonger dans les options avancées pour en savoir encore plus sur votre site. Vous pouvez également lancer plusieurs pages à la fois et les comparer à partir de différents emplacements.
Cet outil fait partie des meilleures options gratuites de cette liste à essayer.
13. YSlow

Prix : Gratuit
Meilleure caractéristique : Installation et interface simples
YSlow est une extension qui effectue des tests de vitesse pendant que vous utilisez votre navigateur. Tout comme Lighthouse, vous pouvez sélectionner YSlow à partir de votre navigateur et en savoir plus sur les performances des pages pendant que vous naviguez. Cet outil offre une interface simple qui le rend accessible à la plupart des développeurs débutants.
14. mobiReady

Prix : Gratuit
Meilleure caractéristique : Visualisation et analyse spécifiques aux mobiles
Contrairement aux autres outils de cette liste, mobiReady se concentre principalement sur les temps de chargement sur mobile. Si vous savez que votre public accède fréquemment à votre site mobile, cet outil peut vous aider à améliorer vos vitesses pour contribuer à l'UX.
En outre, le site web dispose d'un simulateur pratique qui vous permet de voir comment votre site se chargerait sur différents appareils.
15. Vérification du site SEO

Prix : Outils gratuits avec le compte, plans à partir de 29,95 $/mois
Meilleure fonctionnalité : Plus de 15 tests de vitesse de site disponibles
SEO Site Checkup est un outil rapide et facile à utiliser pour ceux qui souhaitent contrôler la vitesse de chargement de leurs pages. Vous pouvez obtenir un premier rapport gratuitement, ou en débloquer d'autres grâce à une période d'essai gratuite de 7 jours. Cet outil fournit également des informations sur plusieurs pages afin de vous faire gagner du temps dans vos recherches.
16. Analyse de la vitesse

Prix : Sur demande
Meilleure caractéristique : Comparaison des performances avec celles des concurrents
Speed Analysis - anciennement connu sous le nom de DareBoost - fait partie de la suite d'outils Contentsquare permettant de mesurer et d'améliorer l'optimisation des pages. Selon leur site, cet outil peut mesurer, quantifier et comparer la vitesse de vos pages pour voir où vous pourriez manquer de revenus.
Il n'y a pas de prix indiqué pour cet outil, car il fait partie de l'ensemble.
17. Site 24×7

Prix : Essai gratuit disponible, forfaits à partir de 9 $/mois
Meilleure caractéristique : Historique permanent des tests
Cet outil est conçu pour les grandes entreprises qui ont un grand nombre de pages à surveiller. Leur système de surveillance est plein de fonctionnalités, des tests de vitesse des pages à la surveillance des serveurs DNS. Il offre de nombreuses options pour une surveillance cohérente de votre site web et de vos pages, en particulier si vous avez beaucoup de pages à surveiller.
18. Courbe de vitesse

Prix : Essai gratuit, plan de base 12 $/mois
Meilleure caractéristique : Tableaux de bord de suivi des utilisateurs synthétiques et réels
SpeedCurve commence par en savoir plus sur votre présence en ligne afin de déterminer ce que vous devez surveiller et à quel moment. Après le quiz, il propose de nombreux choix de serveurs et d'appareils à utiliser pour les tests. Cet outil vous fournit des rapports détaillés et une configuration facile.
Si vous voulez un outil puissant pour vérifier la vitesse de votre page et plus encore, SpeedCurve vaut la peine d'être essayé.
Qu'est-ce qu'un test de vitesse de site web ?
Un test de vitesse de site web est un outil qui améliore la vitesse de votre site web en mesurant ce qui, sur un site web, est trop lent, trop grand ou défectueux. Ces résultats peuvent vous aider à améliorer les performances de votre site web pour un meilleur référencement et une meilleure ergonomie.
Que mesurent les meilleurs outils de mesure de la vitesse des sites ?
Les outils de mesure de la vitesse des sites web mesurent des facteurs tels que
- Temps de chargement
- Délai avant le premier octet (TTFB)
- Première peinture de contenu (FCP)
- La plus grande peinture contenante (LCP)
- Premier délai d'entrée (FID)
- Changement d'agencement cumulatif (CLS)
Ces mesures indiquent la vitesse de chargement de votre site en fonction de différents critères.
Lancez votre site avec les meilleurs outils de vitesse de site dès aujourd'hui !
Si vous souhaitez maximiser vos efforts en matière de référencement et obtenir de meilleurs résultats, il est indispensable d'optimiser la vitesse de vos pages. Ces outils peuvent vous aider à démarrer et à trouver de nouvelles façons d'améliorer vos pages.
Vous voulez en savoir plus sur la façon de développer votre stratégie de référencement ? Demandez une proposition de référencement pour savoir où vous pouvez vous développer !
Ne ratez pas le test le plus important de votre site web
Obtenez gratuitement une carte de score SEO de votre site web en moins de 30 secondes.
Table des matières
- 1. SEO Checker
- 2. Données essentielles sur le web
- 3. Google PageSpeed Insights
- 4. Google Chrome DevTools
- 5. Phare
- 6. Tendances à la hausse
- 7. GTMetrix
- 8. Moniteur Dotcom
- 9. Outils du laboratoire jaune
- 10. Pingdom
- 11. Vitesse du site Treo
- 12. WebPageTest.org
- 13. YSlow
- 14. MobiReady
- 15. Vérification du site SEO
- 16. Analyse de la vitesse
- 17. Site 24×7
- 18. Courbe de vitesse

Rencontrer
Une entreprise de marketing numérique de premier plan qui peut vous aider à accélérer votre site web.
Obtenez de l'aide professionnelle pour rendre votre site web plus rapide. Demandez un devis gratuit dès aujourd'hui !
Écrivains


Ressources connexes
- 12 meilleurs outils SEO On-Page en 2025 (gratuits et payants)
- 12 alternatives à Ubersuggest à considérer pour 2025
- 15 Meilleures alternatives à Surfer SEO : 15 outils puissants comparés
- 18 meilleurs outils d'analyse SEO en 2025
- 25 meilleurs outils d'IA pour le référencement (outils d'IA pour le référencement pour 2025)
- 27 meilleurs outils de référencement gratuits pour améliorer votre classement
- 4 Meilleures solutions logicielles SEO pour les agences de 2025
- 5 alternatives à AccuRanker à essayer en 2025
- 5 meilleurs outils de suivi du classement SEO pour surclasser vos concurrents
- 8 Excellentes alternatives à AnswerThePublic pour 2025

