A Google ranking factor, Core Web Vitals measure a page’s user experience — and uses that data to influence your rankings in search results. Learn the meaning of Core Web Vitals, why they matter, and how to optimize for them now!
Focusing on core web vitals SEO is a proactive approach to enhancing your site’s search engine visibility.
What are Core Web Vitals?
Core Web Vitals is a set of metrics from Google for measuring a page’s user experience. It measures a page’s load speed and performance, interactivity, and visual stability using Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Why are Core Web Vitals important?
Core Web Vitals are important because they inform site owners if their pages provide an excellent user experience. When visitors find your site helpful and easy to use, they’ll likely trust your business, visit again, and purchase from you.
Aside from winning the trust of your prospects, Core Web Vitals also help you earn ranking points from Google and contribute to your search engine optimization (SEO) strategy. That’s because page experience is an important ranking factor.

“We highly recommend site owners achieve good Core Web Vitals for success with Search…This, along with other page experience aspects, aligns with what our core ranking systems seek to reward.”
By optimizing your Core Web Vitals along with other page experience factors, you’re increasing your pages’ chances of ranking!
What’s a good Core Web Vitals score?
Here’s a breakdown of the scores you’ll want to get:
- LCP:5 seconds or less
- FID: Less than 100 milliseconds
- INP: Less than 200 milliseconds
- CLS: Less than 0.1
Don’t fail your website’s most important test
Get an SEO scorecard of your website for free in less than 30 seconds.
What are the main pillars of Core Web Vitals?
The main pillars of Core Web Vitals are:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
The table below summarizes what each pillar measures and the acceptable score for each metric:
| Core Web Vitals | What it measures | Ideal score |
| Largest Contentful Paint (LCP) | A page’s loading performance | LCP must occur within the first 2.5 seconds of the page loading. |
| First Input Delay (FID) | Interactivity | <100 milliseconds |
| Cumulative Layout Shift (CLS) | Visual stability | <0.1 |
Let’s go through each one:
Largest Contentful Paint (LCP)
The LCP metric tells you how long it takes your page to load from when a user clicks on the link to when most of your content appears.
What’s a good LCP score?
Google recommends keeping your LCP below 2.5 seconds for 75% of your page content. Here’s how Google rates your page’s LCP:
- Good: less than 2.5 seconds
- Needs improvement: 2.5 to 4.0 seconds
- Poor: more than 4.0 seconds
Why is LCP important?
For site visitors to have a pleasant experience, your pages must load fast and immediately give them the information they need. A slow-loading page will drive site visitors to bounce off your site.
As an example, imagine someone researching educational software for learning a new language. If your site is slow, they’re likely to leave your site and find another company that meets their needs faster.
First Input Delay (FID)
FID is an interactivity metric that measures the time it takes for your page element to respond to a user’s click or input.
Note that by March 2024, Interaction to Next Paint (INP) will replace FID as a Core Web Vital.
What’s a good FID score?
A good FID score is 100 milliseconds or less. Here are the different FID ratings:
- Good: 100 milliseconds or less
- Needs improvement: 100 to 300 milliseconds
- Poor: More than 300 milliseconds
Why is FID important?
FID is a critical metric for site owners to improve their pages’ interactivity. You want your pages to immediately respond to users’ input, such as a click on a button.
With a poor FID, your users might think that your site didn’t recognize their input so they might repeat their action.
Cumulative layout shift (CLS)
CLS is a metric that measures the visual stability of your page as it loads. The less your page elements move, the lower your CLS and the better the customer experience.
What’s a good CLS score?
Google recommends a CLS score of less than 0.1 to provide an excellent user experience. Want to know the different CLS ratings? Here they are:
- Good: Less than 0.1
- Needs improvement: 0.1 to 0.25
- Poor: More than 0.25
Why is CLS important?
CLS analyzes your site’s visual stability and how stable the page elements are as the page loads. When your page elements don’t move around a lot, it’s easier for site visitors to interact with your site.
That’s because a page with a good CLS enables users to click the page element they intend to click or select a tick box they want to click. The page elements don’t move or shift unexpectedly as the page loads.
CLS is critical for all websites, but especially sites that accept orders online, like a retail store that allows online ordering for in-store pickup.
How to improve Core Web Vitals
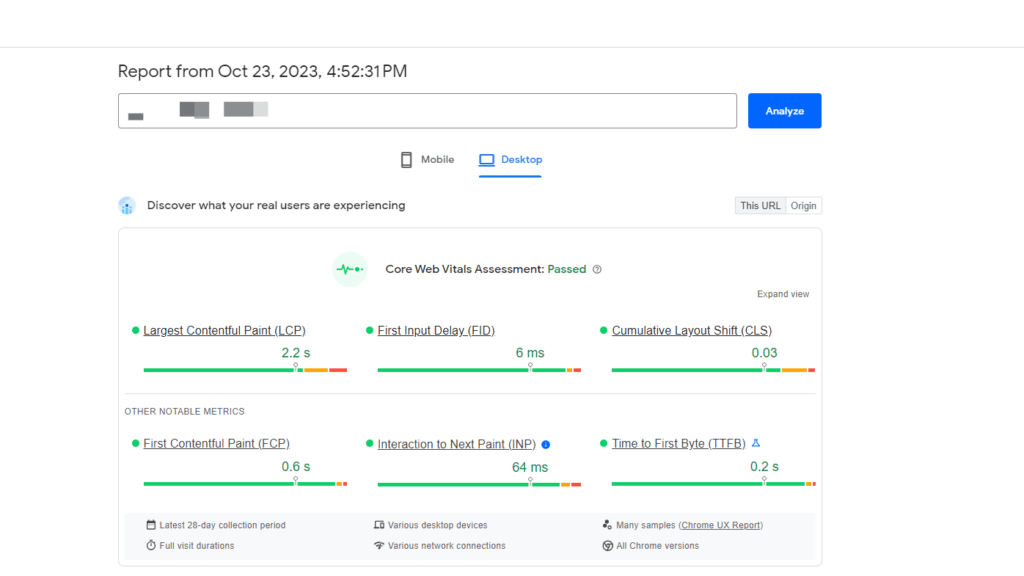
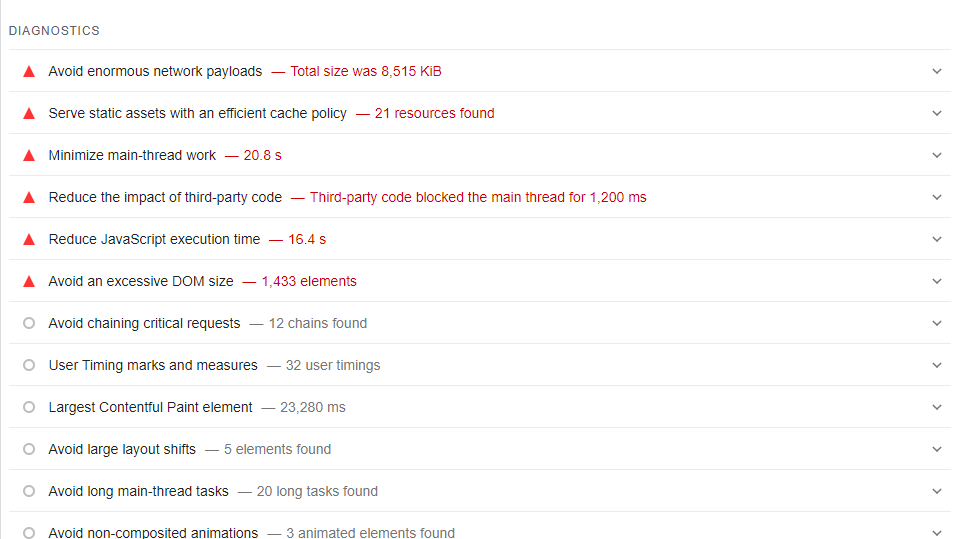
The first step to improving your Core Web Vitals is to find out how you’re faring. You can do this by doing either of the following:
- Checking the Core Web Vitals report in Google Search Console
- Entering your URL into Google PageSpeed Insights and clicking “Analyze”

Both tools tell you how your page performs. PageSpeed Insights also informs you how you can improve your page’s performance.

You can also implement these best practices for optimizing your Core Web Vitals:
Optimize your LCP to improve your page’s load speed
You can implement these LCP best practices:
- Optimize your images: Reduce your image’s file size by compressing them, so they load faster on your website.
- Reduce your file sizes: Optimize your page’s file size to load quickly on user’s browsers.
- Use lazy loading: Lazy loading defers the display of text or images until a user scrolls to the section where the page elements are located.
- Use a content delivery network (CDN). A CDN is a network of servers and data centers that caches content so that your content can reach your users faster.
Improve site interactivity by optimizing FID
These technical SEO tips can improve your FID score:
- Reduce the size of your JavaScript functions: Heavily coded webpages may experience input delays because the user’s browser must wait for the code to load.
- Avoid using unnecessary third-party tools and scripts: Improve your site speed and FID by reducing the amount of third-party tools and scripts on your site.
Optimize your CLS to improve your page’s visual stability
Implement these best practices to make your page visually stable:
- Allocate space for images, videos, and embedded content.
- Minimize third-party page elements, which may change as your page loads.
- Don’t use elements that trigger layout changes
Improve your site’s user experience by optimizing your Core Web Vitals
Business owners like you must regard your website as your online store and provide a delightful online customer experience. By optimizing your Core Web Vitals, you’re improving user experience and encouraging customers to revisit your site.
Adhering to core web vitals best practices ensures a smoother and more engaging experience for your visitors. Prioritizing core web vitals SEO demonstrates a commitment to providing a seamless user experience, which search engines reward.
Let’s Drive Results Together 
Need help with improving your Core Web Vitals? Let SEO.com help. Contact us to learn about our SEO and web design services that optimize your site’s overall digital presence!
Let’s Drive Results Together 
Writers

Related Resources
- Share of Voice: Definitions, Calculations, and Importance
- Understand Email Marketing Statistics to Improve Your Impact
- What Are Backlinks? Definition, Tips, and More
- What Are Breadcrumbs in SEO?
- What Are Featured Snippets?
- What Are Google Search Partners in Google Ads?
- What Are Hreflang Tags? A Quick Guide
- What Are Keywords in SEO? Master the Basics with SEO Pros
- What Are KPI’s and Why Do They Matter?
- What is a 404 Error? Overview and How to Fix It