A velocidade da página é fundamental para o SEO, pois afeta diretamente a experiência do usuário. Os sites que carregam rapidamente têm maior probabilidade de manter os usuários envolvidos, reduzindo as taxas de rejeição e incentivando sessões de navegação mais longas.
Mecanismos de pesquisa como o Google priorizam sites de carregamento mais rápido em suas classificações, reconhecendo que a velocidade é um fator essencial para a satisfação geral do usuário. Isso, por sua vez, leva a uma melhor visibilidade nos resultados de pesquisa, gerando mais tráfego para o site. As altas taxas de engajamento e retenção de usuários geralmente são um resultado direto da velocidade otimizada da página, o que solidifica sua importância em uma estratégia abrangente de SEO.

A otimização de mecanismos de pesquisa (SEO) consiste em otimizar o seu site para classificá-lo nos resultados de pesquisa do Google. Como tudo gira em torno do Google, é apropriado que o Google ofereça uma variedade de ferramentas para ajudá-lo com seu SEO.
Essas ferramentas incluem itens como o Google Analytics e o Google Search Console. Uma outra ferramenta de SEO do Google é o PageSpeed Insights. Essa ferramenta, como o nome indica, ajuda a rastrear e otimizar as velocidades de carregamento da página em seu site, o que é um fator fundamental para SEO.
Mas talvez você não tenha certeza de como usar o Google PageSpeed Insights para SEO. Se esse for o caso, não se preocupe - estamos aqui para ajudar. Continue lendo para descobrir como o PageSpeed Insights pode ajudar na otimização da velocidade da página em seu site!
Por que a otimização da velocidade da página é importante para o SEO
A otimização da velocidade da página é fundamental para o sucesso de seu SEO. Há dois motivos principais para isso.
O primeiro motivo é que a velocidade lenta da página afasta o tráfego. Ninguém quer ficar esperando o carregamento de uma página. O ideal é que suas páginas sejam carregadas em um ou dois segundos, mas certamente não mais do que três. Caso contrário, as pessoas provavelmente clicarão no botão "voltar" sem esperar que seu site seja carregado.
O segundo motivo pelo qual a velocidade da página é importante é que ela é um fator de classificação direta no Google. As páginas que demoram muito para carregar terão uma classificação muito mais baixa nos resultados de pesquisa, o que significa que atrairão menos tráfego para começar. Isso significa que um site com carregamento lento prejudicará muito seu SEO.
O que é bom para os usuários é bom para o Google. É por esse motivo que melhorar a velocidade da página é importante para suas metas de tráfego orgânico!
Como usar o Google PageSpeed Insights para SEO
O PageSpeed Insights é uma ferramenta valiosa para melhorar a otimização da velocidade de sua página. Como ele faz isso? Basicamente, ele pontua seu site em várias áreas diferentes relacionadas à velocidade da página, permitindo que você veja onde estão os pontos fracos do seu site e o que precisa fazer para melhorar.
Mas como isso funciona? A seguir, vamos explorar:
- Como obter pontuações do PageSpeed Insights
- Como interpretar as pontuações do PageSpeed Insights
- Como melhorar as pontuações do PageSpeed Insights
Continue lendo para saber mais!
Como obter pontuações do PageSpeed Insights
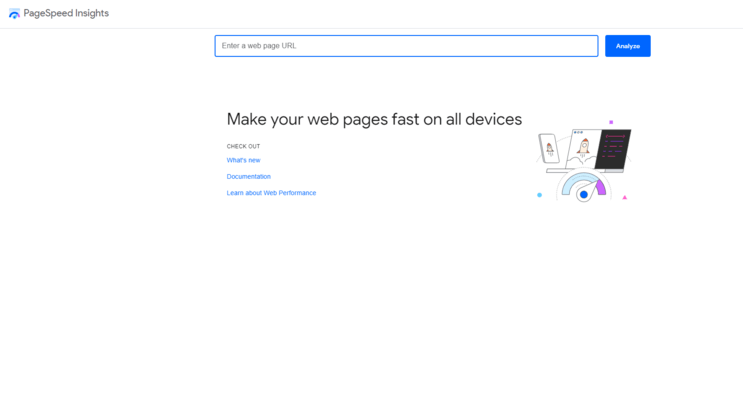
Vamos começar explicando como obter a pontuação de seu site no PageSpeed Insights. Felizmente, não há muito o que dizer - é um processo bastante simples. Você começa abrindo a ferramenta em https://pagespeed.web.dev/.

Em seguida, basta digitar um URL específico no campo e clicar em "Analyze".
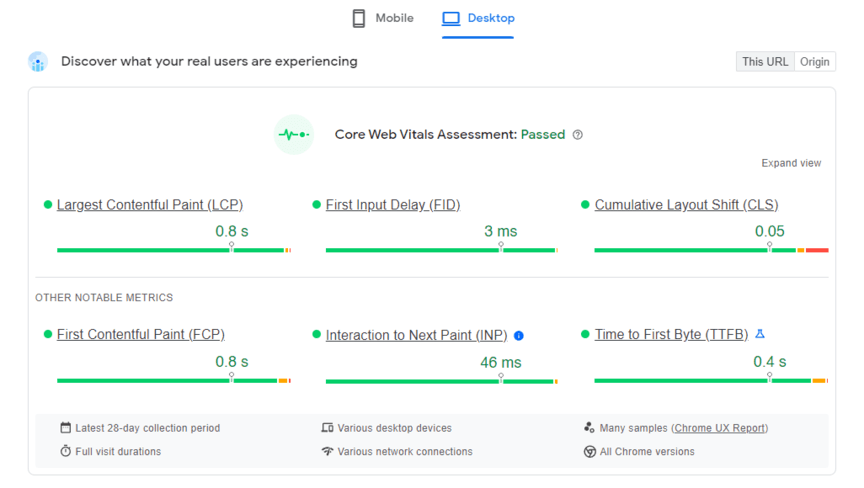
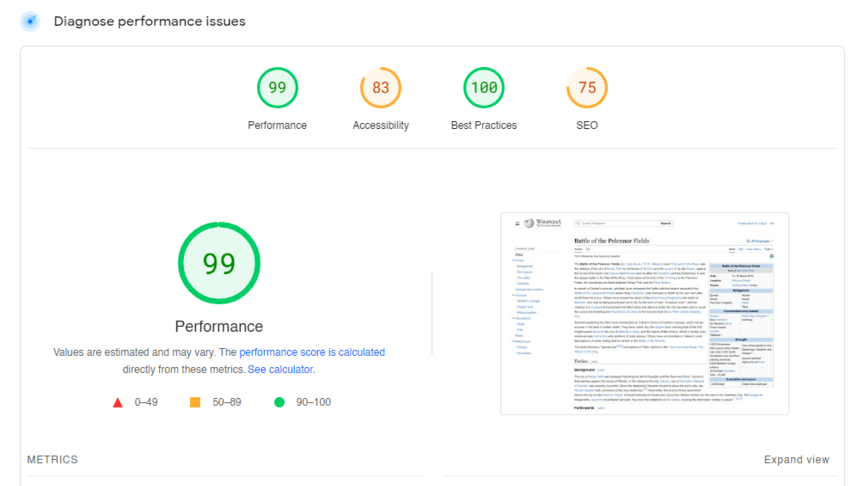
Depois de fazer isso, o PageSpeed Insights exibirá um relatório completo sobre sua página. Esse relatório incluirá uma variedade de métricas diferentes relacionadas à velocidade da página para você analisar.

Como interpretar as pontuações do PageSpeed Insights
Com as pontuações do PageSpeed Insights geradas, é hora de examiná-las e ver como o seu site está se saindo. Mas como você interpreta suas pontuações? Há muitos dados contidos nesse relatório, por isso pode parecer esmagador.
Apenas uma pequena fração das métricas em seu relatório inclui:
- Largest contentful paint (LCP): quanto tempo uma página leva para carregar o maior conteúdo da tela.
- Atraso da primeira entrada (FID): A rapidez com que os elementos da página respondem ao serem clicados.
- Mudança cumulativa de layout (CLS): O quanto os elementos da página se deslocam pela página durante o carregamento.
Além de métricas específicas como essas, há também pontuações gerais para itens como desempenho, acessibilidade e SEO.

Nesta página, não abordaremos os detalhes de cada métrica do PageSpeed Insights. Dito isso, podemos oferecer algumas dicas para abordar o processo de revisão do seu relatório. Aqui estão três recomendações:
- Deixe que o código de cores o guie. Há muitos números no relatório, e você pode não ter certeza do que fazer com eles. Felizmente, o PageSpeed Insights usa um código de cores para indicar se esses números são bons ou ruins. As métricas verdes são boas, as amarelas precisam ser melhoradas e as vermelhas são ruins.
- Não se sinta obrigado a analisar todas as métricas. Todas as métricas do relatório têm o potencial de serem úteis, mas isso não significa que você deva analisar cada uma delas em detalhes se não tiver tempo. Concentre-se principalmente nas grandes métricas que o relatório faz questão de destacar.
- Avalie as versões para celular e desktop do seu site. Um aspecto a ser observado é que o PageSpeed Insights pontua as versões para celular e desktop do seu site separadamente. Ao visualizar seu relatório, certifique-se de verificar as métricas de ambas as versões.
Com essas dicas, você poderá tirar algumas conclusões valiosas sobre a qualidade da otimização atual da velocidade da página. Essas conclusões o guiarão para descobrir como melhorá-la no futuro.
Como melhorar as pontuações do PageSpeed Insights
Antes de irmos, vamos falar sobre como você pode melhorar a otimização da velocidade da página e obter melhores pontuações no PageSpeed Insights.
As medidas exatas que você deve tomar para melhorar suas pontuações dependem do feedback que você recebe do próprio PageSpeed Insights. Entretanto, há algumas medidas gerais que todo proprietário de site pode adotar para melhorar a otimização da velocidade da página. Aqui estão algumas dessas etapas:
- Armazenar páginas da Web em cache: É muito mais rápido carregar uma página a partir de uma versão em cache do que a partir do zero. Ao ativar o cache de páginas em seu site, você faz com que, quando alguém visita uma página em seu site, as visitas subsequentes a essa página usem a versão em cache. Isso acelerará o tempo de carregamento. O Cloudflare é, de longe, uma das maneiras mais fáceis de conseguir isso de forma eficaz.
- Compactar imagens: As imagens tendem a reduzir muito a velocidade das páginas, especialmente se forem arquivos de imagem grandes. Ao compactar seus arquivos de imagem para um tamanho menor, você reduz esse problema. Melhor ainda, se puder remover as imagens ou carregá-las lentamente, você evitará que os usuários tenham que esperar por elas.
- Reduza o código: O código em suas páginas provavelmente tem muitos caracteres desnecessários espalhados. Ao remover esses caracteres, você pode reduzir a quantidade de código que o navegador precisa carregar sem alterar a apresentação real da página. Se você usa o WordPress, há muitos plugins que podem ajudá-lo com isso com o clique de um botão.
Cada uma dessas etapas é uma maneira infalível de ajudar suas páginas a carregar mais rapidamente e melhorar seu SEO geral. Ao realizá-las, você verá algumas melhorias importantes.
Se essas são tarefas assustadoras, mas você tem o WordPress, recomendo fortemente que experimente alguns plug-ins do WordPress para obter melhores velocidades de página. Aqui estão apenas alguns que você pode experimentar:
Todos eles são altamente recomendados e estão disponíveis gratuitamente. Há muitos outros que você pode experimentar nas listas de plug-ins do WordPress.
Ficar no verde pode ser ainda mais difícil. Se ainda houver espaço para melhorar a velocidade da página, talvez seja necessário procurar ajuda profissional de um desenvolvedor front-end ou de uma agência de desenvolvimento. Há muitos truques adicionais que podem precisar ser implementados no back-end do seu site, dependendo do site.
Cada site é diferente e pode exigir uma abordagem diferente para atingir velocidades de página razoáveis.
Saiba mais sobre a otimização da velocidade da página e outras táticas de SEO em SEO.com
A otimização da velocidade da página é um dos aspectos mais importantes que você pode considerar para seu SEO. Mas certamente não é o único. Há muitas outras táticas que você pode implementar para aumentar a qualidade do seu SEO. Para saber mais sobre elas, dê uma olhada em outras páginas úteis aqui no SEO.com!
Vamos gerar resultados Juntos 
Escritores


Recursos relacionados
- Como usar a IA para SEO: 11 táticas de especialistas em SEO
- Como usar o ChatGPT para SEO como um profissional (+ FAQ)
- Como usar o Google Analytics para sua empresa?
- Como usar o Planejador de palavras-chave do Google para SEO em 2025
- Como usar o Google Trends para SEO para impulsionar o tráfego do site
- Como usar o Looker Studio para SEO
- Como usar o Moz para SEO: 5 recursos incríveis
- Como usar o Screaming Frog para SEO: o guia 2025
- Gerador de palavras-chave
- As 15 melhores ferramentas técnicas de SEO para sua empresa
-
Leia agora
Descubra como aproveitar o Google Search Console para avaliar e aprimorar os fatores de SEO do seu site, desde a solução de problemas de indexação até a análise de perfis de backlinks.
-
Leia agora
Saiba como usar o Screaming Frog para tarefas de SEO, como auditorias, mapas de sites, verificações de conteúdo e muito mais, e como trazer o Screaming Frog para seu programa de SEO.
-
Leia agora
Explore a importância do link building em SEO e descubra sete ferramentas essenciais: Semrush, Ahrefs, Majestic, BuzzStream, HARO, Pitchbox e Serpstat.
-
Leia agora
Explore as principais ferramentas de SEO para auditoria, otimização e acompanhamento do desempenho de SEO, incluindo opções gratuitas como o Google Search Console e o Bing Webmaster e plataformas pagas como Ahrefs e Semrush.




