Tornados famosos por Hansel e Gretel, os breadcrumbs ajudam os usuários (e os rastreadores) a navegar pelo seu site e a entender sua estrutura. Saiba tudo sobre a definição, os benefícios e como usar os breadcrumbs agora!
O que é farinha de rosca?
Migalhas de pão são um auxílio à navegação que permite que os usuários acompanhem sua posição em um site. Ele inclui uma série de frases de texto âncora que apontam para as páginas clicadas anteriormente ou para as páginas pai da página atual.
Para que serve a farinha de rosca?
Os Breadcrumbs são úteis para sites com uma arquitetura de site profunda, pois há muitas páginas para acompanhar e percorrer. Os Breadcrumbs são úteis para muitas finalidades, mas as duas principais são:
- Organização
- Navegação
Ao criar o seu site, você deve pensar em como os usuários e os rastreadores de mecanismos de pesquisa acessarão cada página e como cada página se relaciona. A criação de páginas pai facilita a exibição de conexões entre as páginas e a criação de conteúdo para a seção apropriada.
No entanto, o ponto principal dos breadcrumbs no design da Web é a navegação.
Os usuários podem acessar os breadcrumbs e voltar uma página, ou podem ver como as páginas se relacionam com a página inicial. É muito mais fácil do que começar do zero e passar por todas as páginas novamente.
Por exemplo, se o caminho for "Produtos > Calçados > Masculinos > Tênis", eles podem voltar e encontrar calçados femininos, ou mudar o estilo de tênis para sandálias. Eles não precisam voltar à página inicial - podem usar os breadcrumbs para ver como as páginas se relacionam e navegar pelo site.
Por que usar breadcrumbs para SEO?
Os breadcrumbs são um método essencial para a navegação no site. Embora existam muitas outras maneiras de construir seu site, os breadcrumbs oferecem os seguintes benefícios:
Incentivar a navegação
O uso de breadcrumbs informa aos usuários onde encontrar informações e os leva a outras páginas do seu site. Esse benefício reduz as taxas de rejeição e mantém as pessoas em seu site.
Aparecer nos resultados de pesquisa

"Recomendamos o uso da marcação de dados estruturados de migalhas de pão ao exibir migalhas de pão."
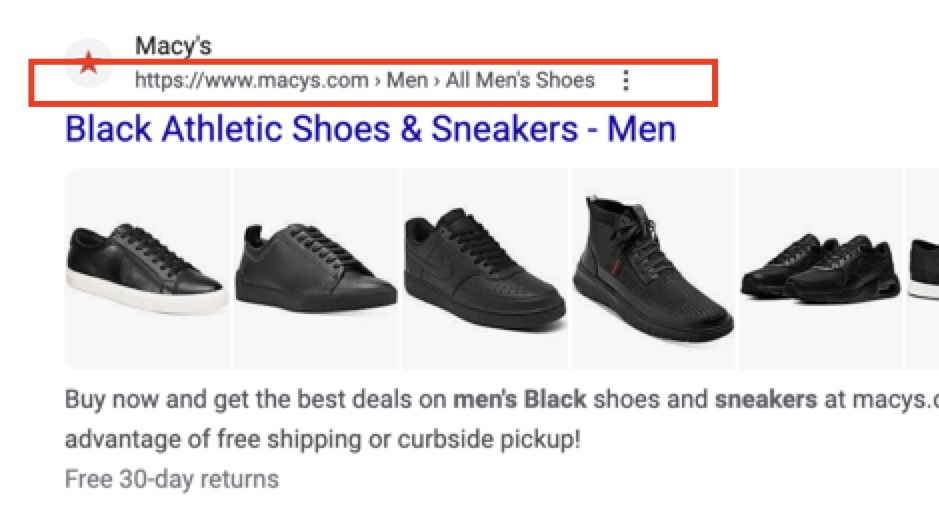
O Google incluirá informações de breadcrumb nas páginas de resultados dos mecanismos de pesquisa (SERPs). À medida que os usuários navegam pelos resultados, eles podem ver sua página e suas categorias e ficar mais inclinados a clicar:
É por isso que o mecanismo de pesquisa recomenda o uso da marcação estruturada de breadcrumb.
Bom para a experiência do usuário (UX)
Os usuários não querem procurar páginas ou se perder no seu site. Torná-lo mais fácil de navegar mostrará às pessoas que você se preocupa com a experiência delas e criará confiança.
Melhorar a rastreabilidade e a indexação
Os breadcrumbs também beneficiam as táticas de otimização de mecanismos de pesquisa (SEO). Conectar suas páginas com um sistema de migalhas de pão pode ajudar os mecanismos de pesquisa a indexar suas páginas e rastrear seu site.
Novamente, esses benefícios são mais bem obtidos em um site mais complexo, com muitas páginas. Se você acha que ainda não precisa de breadcrumbs, talvez seja melhor tentar outros métodos de navegação.
Dicas para usar breadcrumbs para SEO
Então, agora que já falamos sobre o que são breadcrumbs, é hora de investigar como você pode usar breadcrumbs para SEO de forma eficaz. Aqui estão quatro dicas para usar a navegação de migalhas de pão em seu site:
- Use separadores claros
- Preste atenção ao tamanho e à cor da fonte
- Mostrar o caminho inteiro
- Tornar a farinha de rosca visível
Saiba mais sobre cada um deles abaixo.
1. Use separadores claros
Ao adicionar breadcrumbs ao seu site, certifique-se de fazer uma separação clara entre cada categoria de página. Aqui está um exemplo da Ulta:

The slashes and spacing indicate the different pages and make it easier for users to backtrack and click. Slashes and less-than signs (<) are the most common choices for separators between pages.
2. Preste atenção ao tamanho e à cor da fonte
O tamanho e a cor da fonte são importantes para captar a atenção do público sem distraí-lo do restante da página. Como os breadcrumbs são apenas uma ferramenta, eles não devem ser o foco da página, mas ainda assim devem ser fáceis de encontrar.
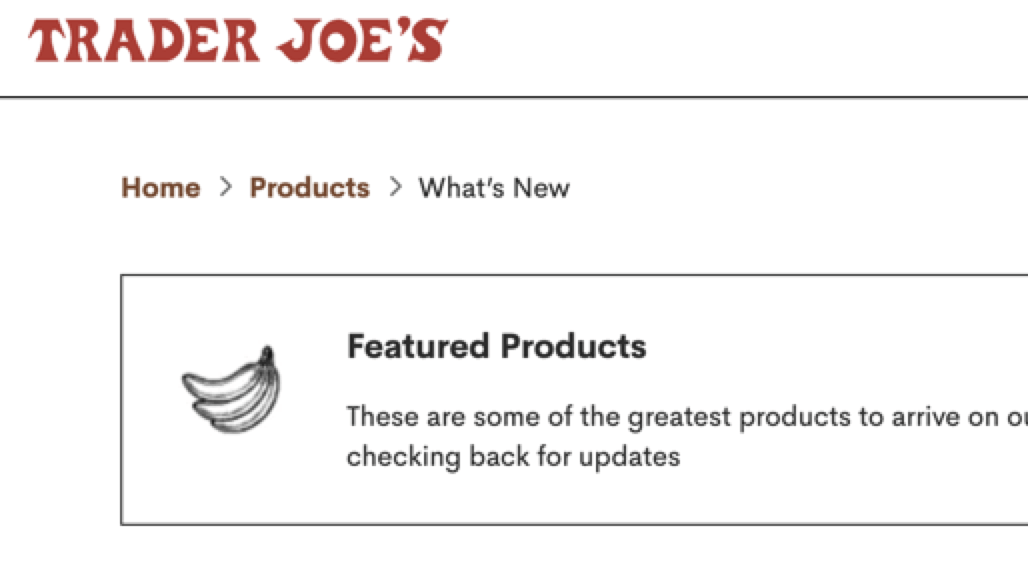
Aqui está um exemplo da Trader Joe's, que usa letras vermelhas e cinza para combinar com sua marca:

Como os breadcrumbs geralmente ficam na parte superior da página, como neste exemplo, eles devem ser fáceis de ver sem ocupar muito espaço.
3. Mostrar o caminho inteiro
O fato de os breadcrumbs mostrarem todo o caminho das páginas é o que os diferencia de outros tipos de navegação. Certifique-se de incluir todas as páginas, inclusive a página inicial, como neste exemplo da Caterpillar:

No mínimo, essa etapa mostra ao usuário como ele navegou até onde está a partir da página inicial. Mesmo que o usuário não retorne à página inicial, o fato de ter essa opção apresentada a ele pode ser útil.
4. Tornar a farinha de rosca visível
Como em nossa segunda dica, certifique-se de que os breadcrumbs estejam visíveis na página. Os usuários não querem procurar por muito tempo uma maneira de navegar - eles desistirão rapidamente. Adicioná-los à parte superior da página é a opção mais segura para a maioria dos sites.
Como adicionar marcação de breadcrumb para SEO
Ajude os mecanismos de pesquisa (e melhore a aparência do seu site nos resultados de pesquisa) aprendendo a adicionar a marcação de migalhas de pão:
- Use a marcação BreadcrumbList
- Gere a marcação usando um gerador de marcação gratuito, um plug-in de site ou uma plataforma de IA
- Use o Teste de pesquisa aprimorada do Google para validar sua marcação
- Add the markup using a plugin or before your closing </head> tag
- Verifique a instalação com o teste de resultados avançados do Google
Vá além dos breadcrumbs para SEO com especialistas em SEO
Os Breadcrumbs são uma excelente estratégia para aumentar e desenvolver ainda mais seu site. Com as táticas e dicas acima em mente, você pode começar a criar seu site e causar um impacto nas vendas e em outras métricas.
Deseja otimizar a navegação do seu site? Descubra como nossa equipe pode ajudá-lo a implementar breadcrumbs eficazes para melhorar a experiência do usuário e o desempenho da pesquisa. Entre em contato conosco on-line hoje mesmo para começar!
Vamos gerar resultados Juntos 

Conheça
Entre em contato conosco hoje mesmo!
Escritores

Recursos relacionados
- Palavras-chave de cauda longa vs. de cauda curta: o guia definitivo para iniciantes
- Compartilhamento de voz: Definições, cálculos e importância
- Entenda as estatísticas de marketing por e-mail para melhorar seu impacto
- O que são backlinks? Definição, dicas e muito mais
- O que são Core Web Vitals? Guia definitivo do profissional de marketing digital
- O que são Featured Snippets?
- O que são os parceiros de pesquisa do Google no Google Ads?
- O que são tags Hreflang? Um guia rápido
- O que são palavras-chave em SEO? Domine os conceitos básicos com os profissionais de SEO
- O que é um redirecionamento 302? Comparação entre redirecionamentos 302 e 301


