Images add spice to web pages — whether they’re on a landing page or a blog post. They make your page more attractive to readers and your content easier to read and skim.
Pictures, infographics, and illustrations can help your search engine optimization (SEO) efforts. Want to get started with image SEO best practices? Here are 10 SEO tips for images to conquer search engine results pages (SERPs):
- Use original images as much as possible
- Write relevant and descriptive alt text for your images
- Optimize your image’s filenames and file path
- Use supported image file formats
- Optimize your images for both quality and speed
- Embed images using HTML image elements
- Add structured data to your images
- Add your images to a sitemap
- Use responsive images
- Optimize the page titles and descriptions
SEO best practices for images checklist
Let’s dive into each SEO tip for images and look at examples to better understand each best practice:
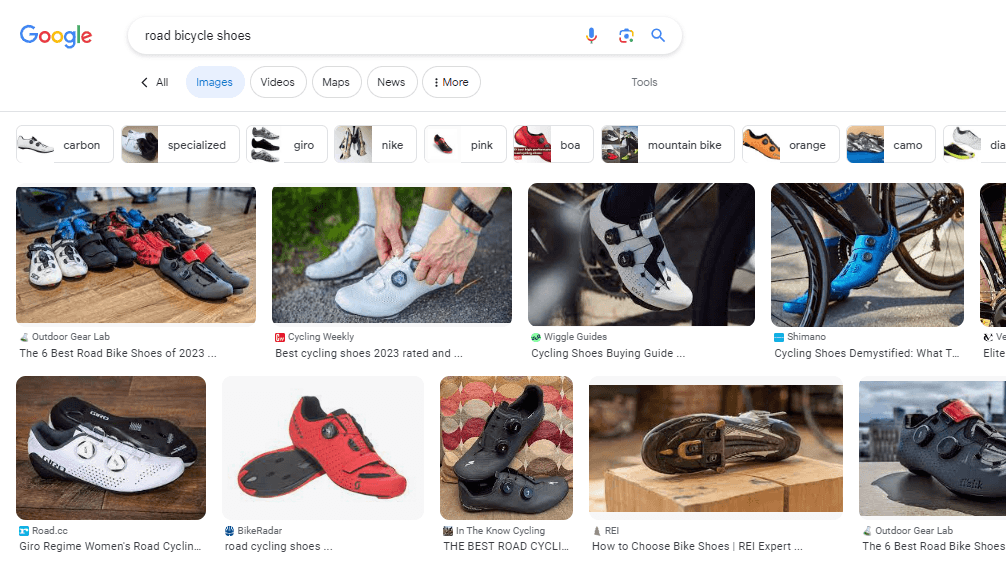
1. Use original images as much as possible
Stock photos are good. Original images are better.
Readers and search engines prefer original content. By using unique and high-quality images, you stand out in the SERPs. Original images also make it easy for your target audience to remember your messages, products, and brand, which is critical for an organization like a nonprofit.

There are plenty of image tools like Canva and Visme — some of them powered by artificial intelligence (AI) — you can use to:
- Edit photos to enhance their quality
- Design infographics
- Create animated GIFs
- Crop product photos
- Remove backgrounds from product images
2. Write relevant and descriptive alt text for your images
Google can’t “read” images. According to Google’s documentation, the alt text is the most important attribute when providing more metadata about an image. The alt text also provides accessibility to online users who:
- Can’t see images on web pages
- Use screen readers
- Have low-bandwidth Internet connections
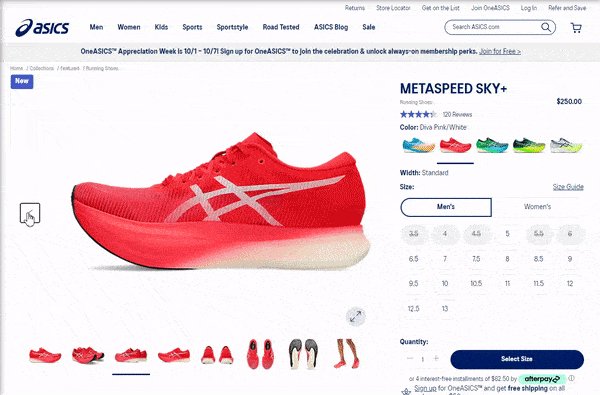
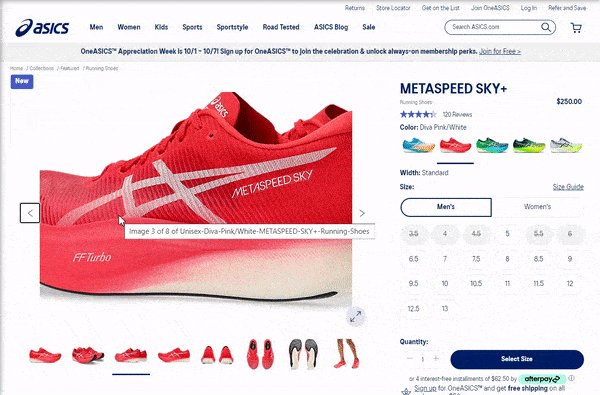
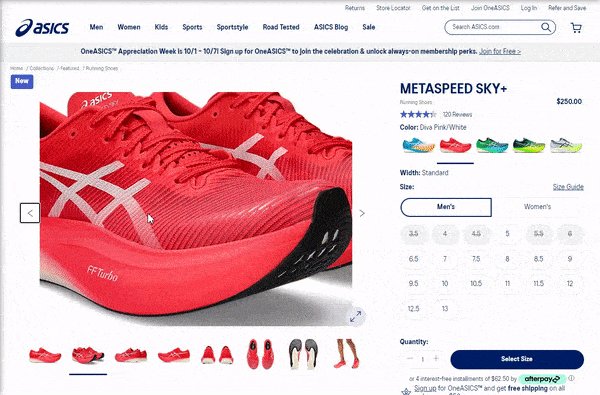
When your image doesn’t display properly on a web browser, the alt text appears in place of the image. When the image loads properly, the alt text is the image description that appears when a user hovers over the image.
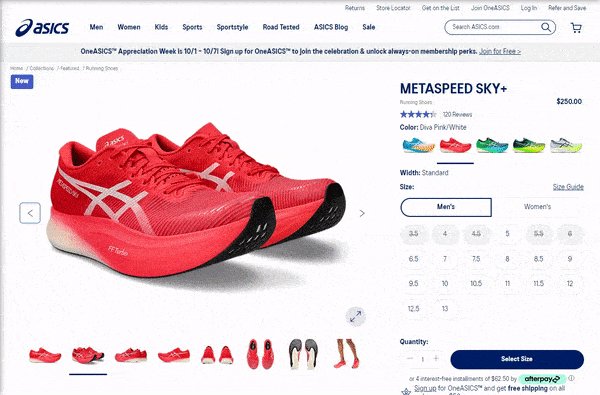
Check an example below for an ecommerce store:

Adding relevant, descriptive alt text with your keywords into your images helps Google understand what your image is about. Not only do you improve the experience for other users, but you also optimize your images for SERPs.
Pro tip: Focus on useful image descriptions with just the right amount of keywords. Avoid keyword stuffing as it results in a negative user experience and your content may be perceived as spam.
3. Optimize your image’s filenames and file path
Because Google cannot read images, you must give it clues on what your image is about. Create unique and descriptive filenames for your images before you upload them.
Google’s image guidelines suggest short and descriptive filenames like rosetta-latte-art.jpg for the image below instead of a generic IMG_01.jpg. Descriptive filenames tell search engine crawlers what your image is about.

When localizing your images, Google recommends that you translate the filenames but ensure you follow URL structure best practices for special characters.
4. Use supported image file formats
When you’re optimizing images for SEO, you must also choose the right image file format. Google Search supports several image file types:
- PNG
- JPEG
- WebP
- BMP
- GIF
- SVG
If you’re uploading a simple image, consider uploading its PNG format. Got images with lots of color? JPEG is the most appropriate image file format.
5. Optimize your images for both quality and speed
Online users prefer high-quality, crisp images over blurry, unclear images. Because that’s what searchers prefer, Google also favors high-quality images over low-quality ones. Make your images appealing to your target audience by optimizing them for quality.
Tools like Adobe PhotoShop, GIMP, and Kraken compress images.
Do note that high-quality images may have higher resolutions and therefore, a bigger file size that can slow down your page speed and negatively impact a user’s experience. Compress your images to reduce the load on your site by reducing their file size without decreasing the image quality.
Tools like Adobe PhotoShop, GIMP, and Kraken compress images. If your website is hosted on WordPress, explore using image optimization plugins like Smush, which can also turn on lazy load, thus improving your page speed.
6. Embed images using HTML image elements
Another image SEO best practice is using HTML elements to embed images into your page.
What difference does this code make, you wonder? Standard HTML image elements help Google’s crawlers to find and process images on your pages. Meanwhile, Google doesn’t index CSS images.
An example of an image SEO best practice is using this HTML element for the image below is:
<img src=”fittonia-plant.jpg” alt=”fittonia plant in a pot” />
Refrain from using CSS like this example:
<div style=”background-image:url(fittonia-plant.jpg)”>Fittonia</div>

7. Add structured data to your images
One of the SEO tips for images that you can easily execute is adding structured data to your images. By providing structured data, you’re helping Google understand the images on your pages.
Pro tip
Follow Google’s General Structured Data Guidelines and use the Rich Results Test tool to check if your page supports rich results.
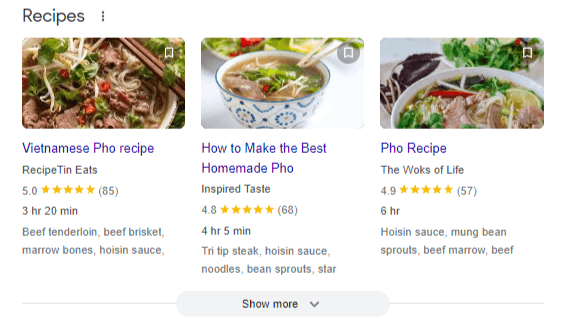
Another benefit of using structured data is that Google can display your image in rich results. Rich results are engaging search results that provide more information and invite searchers to interact with your website. Here’s an example of a rich result:

In this rich result example, the user can save the recipe through the icon on the image so they can revisit the page.
8. Add your images to a sitemap
Google recommends that webmasters provide the URLs of images by submitting an image sitemap. This is one of the image SEO best practices that helps search engines discover and index your images.
If your website is hosted on WordPress, plugins like Yoast SEO can create image sitemaps for you!
9. Use responsive images
Providing a pleasant experience for your site visitors is key to ranking in search engines. That said, making your site responsive, which enables your target audience to access it with no issues regardless of device, is a great way to offer a seamless user experience.
Use the <picture> element or the scrset attribute of an <img> element to indicate responsiveness.
You also want your images to display properly on any device, so it’s a good practice to make images responsive, too. Use the <picture> element or the scrset attribute of an <img> element to indicate responsiveness.
Some crawlers cannot read these attributes, though. Another option you can do is to specify a fallback URL through the src attribute. You’d want your infographics to be readable not only on desktop, but also on small devices!
Google has a guide for responsive images to help you optimize your images correctly.
10. Optimize the page titles and descriptions
In its image guidelines, Google stated that it “reads” images by reviewing the text surrounding them. Hence, it’s an image SEO best practice to place photos, infographics, and animated images near the relevant copy.
You also optimize your images for SEO when you provide relevant page titles and meta descriptions that enable search engines to crawl and better understand your page as a whole.
Why is SEO for images important?
Optimizing images for SEO is an important practice for site owners to rank in SERPs and appear in rich results, inviting your target audience to engage with your website.

In addition, implementing SEO image best practices can also provide your audience with a pleasant experience on your website, thus making them more likely to come back. In fact, websites with excellent user experience have 400% higher conversion rates!
Start optimizing images for SEO today
Now that you’re equipped with SEO tips for images and why SEO for images is important, use these tidbits of knowledge to rank in search engines and offer a better user experience for your audience!
Let’s Drive Results Together 
Table of Contents
- SEO Best Practices for Images Checklist
- 1. Use Original Images As Much As Possible
- 2. Write Relevant and Descriptive Alt Text for Your Images
- 3. Optimize Your Image’s Filenames and File Path
- 4. Use Supported Image File Formats
- 5. Optimize Your Images for Both Quality and Speed
- 6. Embed Images Using HTML Image Elements
- 7. Add Structured Data to Your Images
- 8. Add Your Images to a Sitemap
- 9. Use Responsive Images
- 10. Optimize the Page Titles and Descriptions
- Why is SEO for Images Important?
- Start Optimizing Images for SEO Today
Let’s Drive Results Together 
Writers

Related Resources
- 10 SEO Tips for Blogs to Boost Your Rankings (+ Examples)
- 5+ SEO Tips for Landing Pages to Boost Your Rank and Revenue
- 6 SEO Best Practices for Product Pages to Conquer SERPS
- 7 SEO Tips for Videos to Help You Get More Views and Rank in SERPs
- 7 Types of Content to Inspire Your Marketing Strategy
- 8 SEO Best Practices for PDFs to Rank in SERPs
- 9 SEO Best Practices for Category Pages to Rank in SERPs
- Does AI Content Work for SEO? What to Know About AI Content
- Does Grammar Matter in Content Marketing?
- The Quick Start Guide to Content Marketing Campaigns
